引言
在数字化转型的大潮中,后台管理系统作为企业运营的核心支撑,其重要性不言而喻。一个高效、美观且易于扩展的后台管理系统不仅能够提升内部运营效率,还能为用户提供更佳的体验。然而,从零开始构建这样的系统往往耗时费力。为此,Slash Admin应运而生,作为一款现代化的开源后台管理系统模板,它旨在为开发者提供一个快速搭建高质量后台管理系统的解决方案。本文将深入探讨Slash Admin的项目背景、目标客户、平台定位、技术架构、核心功能、独特优势、安装使用以及应用场景,以期为开发者提供一份全面的技术指南和实践参考。

一、项目背景及简介
Slash Admin,作为一款现代化的开源后台管理系统模板,其设计理念围绕“简洁、高效、灵活”展开。它基于流行的前端技术栈构建,旨在提升开发者的开发体验和用户的使用体验。通过提供一套完整的UI组件和功能模块,Slash Admin帮助开发者快速构建出符合现代设计风格的管理后台,从而大幅减少重复性工作,使开发者能够专注于业务逻辑的实现。

二、目标客户分析
Slash Admin的目标客户涵盖了多种类型,包括但不限于:
- 前端开发者
:需要一个现成的、高质量的后台管理系统模板,以便快速搭建项目。
- 创业公司
:需要快速构建内部管理系统或产品后台,但缺乏足够的设计和前端开发资源。
- 企业IT部门
:需要为内部系统提供一个现代化的管理界面,以提升用户体验。
- 独立开发者
:希望快速构建个人项目或小型应用的后台管理系统。

三、平台定位与核心价值
Slash Admin定位为一个现代化的后台管理系统模板,专注于为开发者提供一套高质量的前端解决方案。它不是一个完整的低代码平台,而是一个高度可定制的前端框架,适合那些需要快速搭建后台管理系统界面的开发者。Slash Admin的核心价值在于其现代化设计、丰富的组件库、良好的扩展性以及开源免费的特性,这些特点使得它成为众多开发者的首选工具。

四、技术架构解析
Slash Admin采用了当前流行的前端技术栈,以确保系统的高性能和良好的扩展性。其技术架构主要包括:
- 前端框架
:基于Vue.js构建,利用其响应式数据绑定和组件化开发的优势。
- UI组件库
:使用Ant Design Vue,提供丰富的UI组件和设计规范。
- 状态管理
:使用Vuex进行全局状态管理,确保复杂应用的数据流清晰可控。
- 路由管理
:使用Vue Router实现前端路由,支持动态路由和嵌套路由。
- 构建工具
:使用Webpack进行项目构建,支持代码分割和懒加载。
- 样式预处理器
:支持Less或Sass,方便开发者自定义样式。

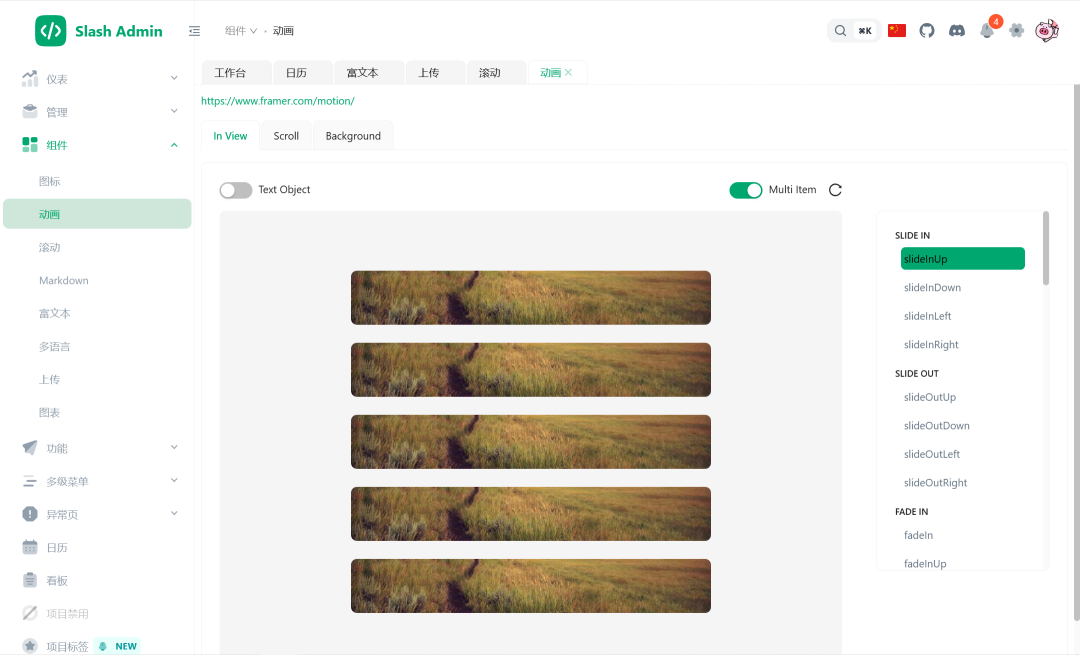
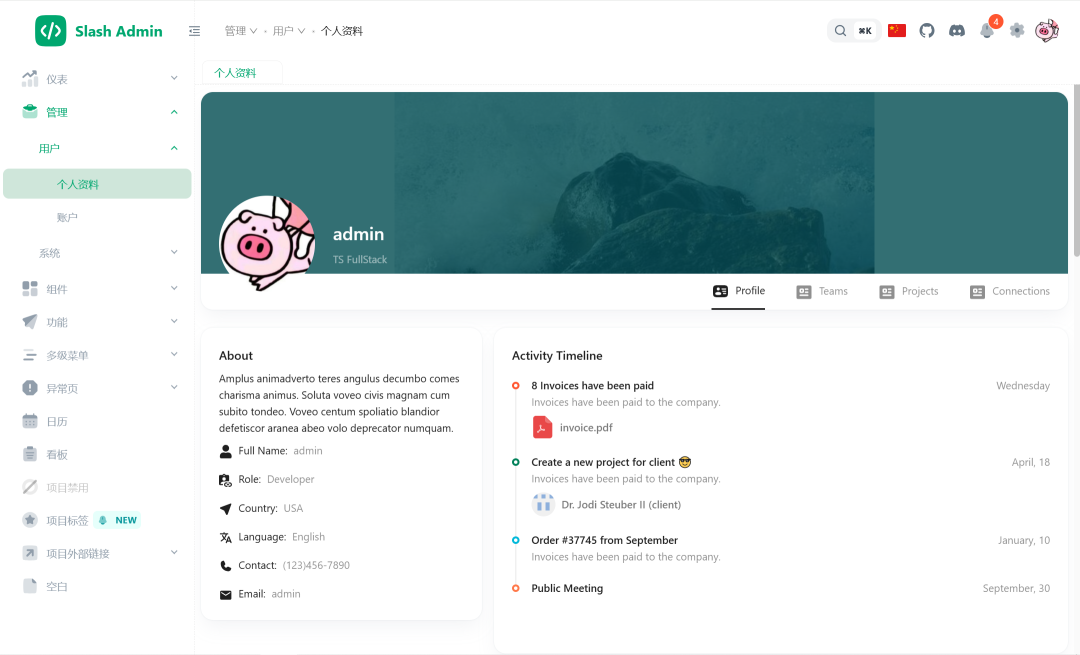
五、核心功能详解
Slash Admin提供了丰富的功能模块,以帮助开发者快速构建后台管理系统。这些功能包括:
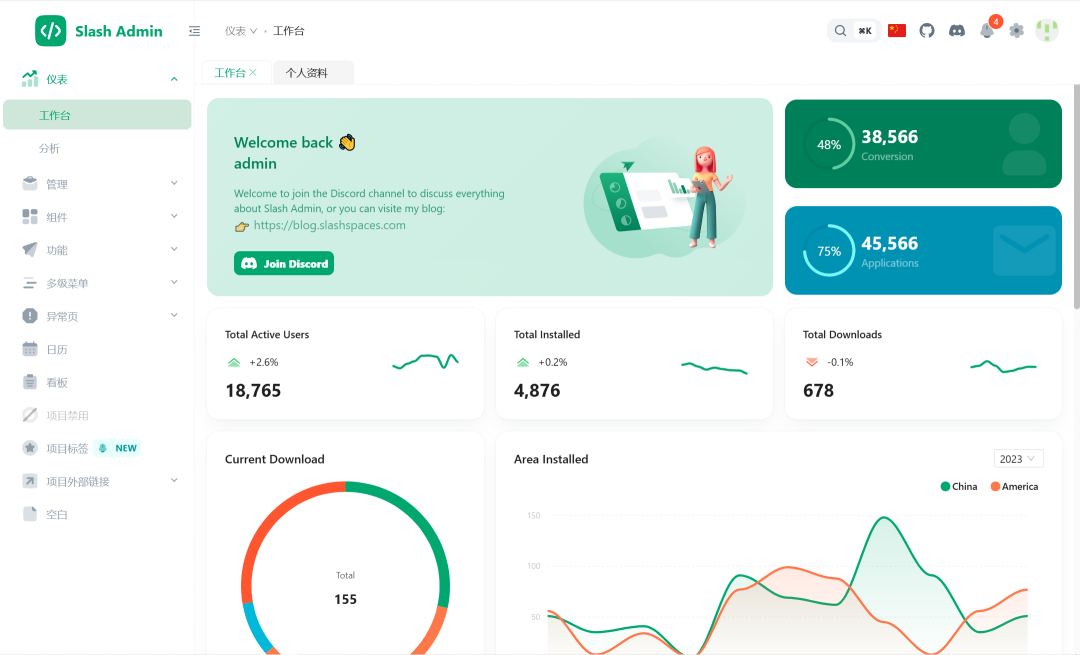
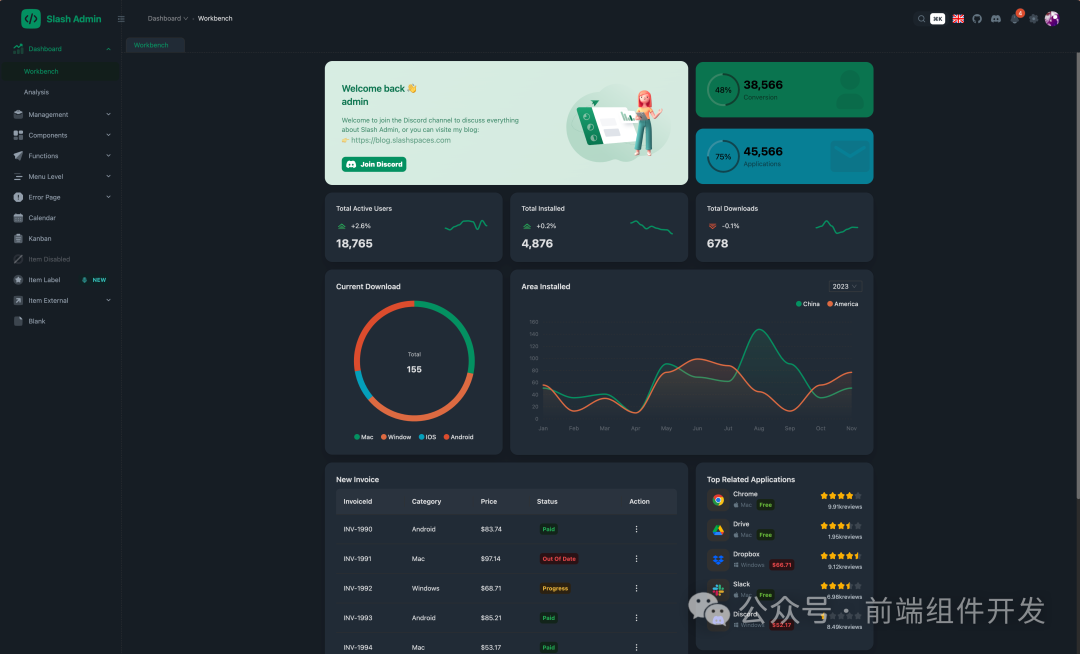
- 仪表盘
:提供多种数据展示组件,如折线图、柱状图、饼图等,方便用户查看系统概览。
- 表单组件
:提供丰富的表单控件,支持表单验证、动态表单等功能。
- 表格组件
:支持分页、排序、筛选、导出等常见表格操作,方便数据展示和管理。
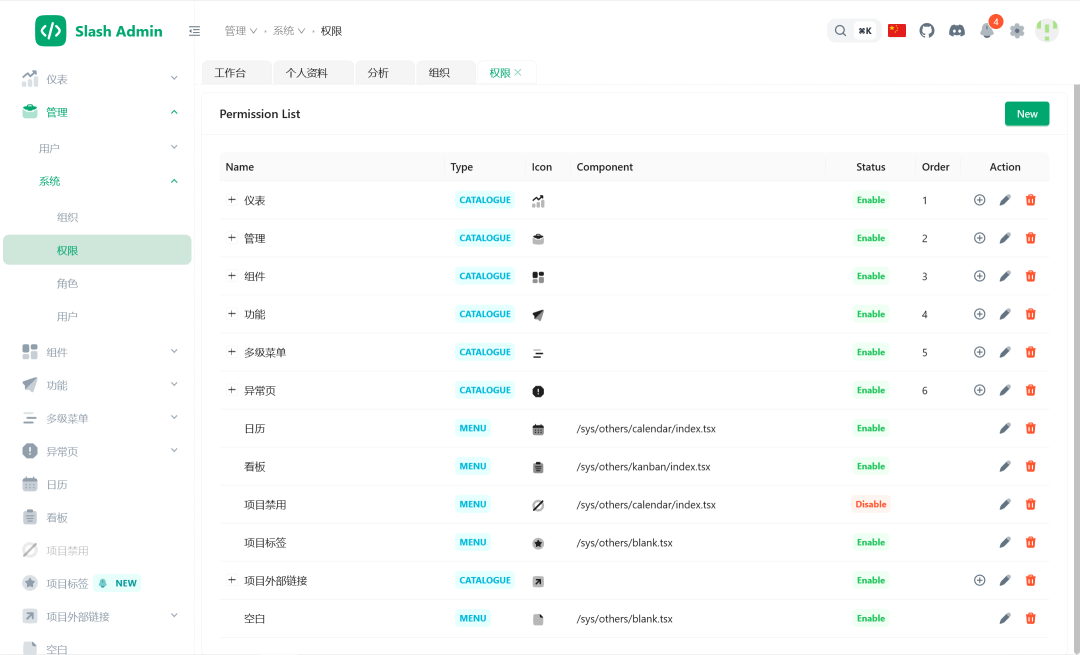
- 权限管理
:基于角色的权限控制(RBAC),支持菜单权限、按钮权限等。
- 多语言支持
:内置多语言支持,方便国际化项目的开发。
- 主题切换
:支持动态切换主题,满足不同用户的视觉需求。
- 错误页面
:提供404、403、500等常见错误页面模板。
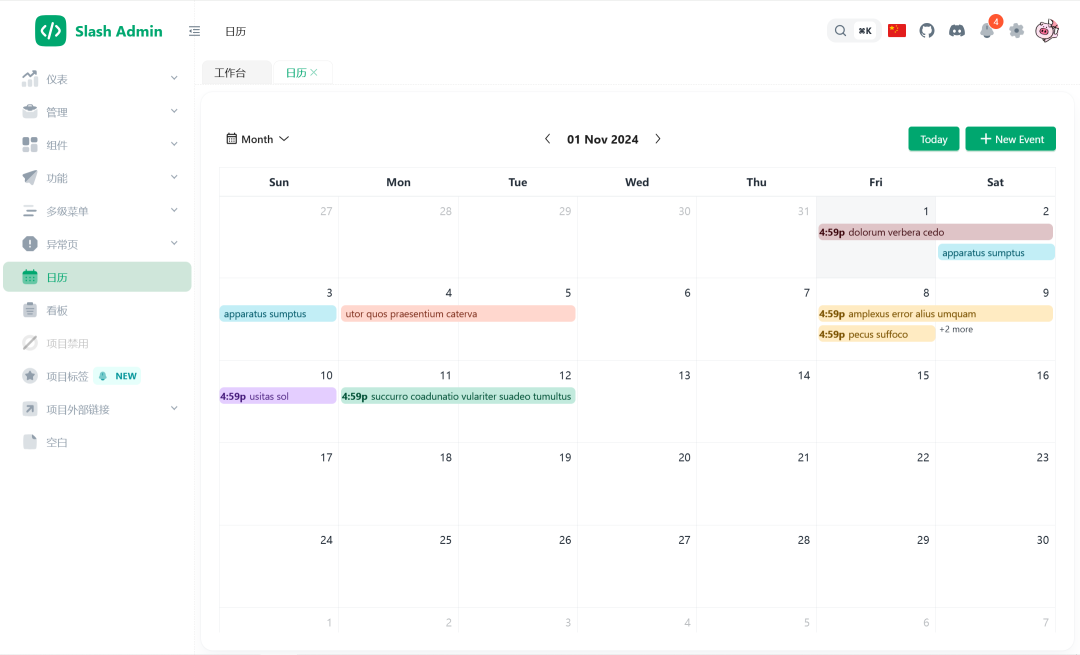
- 日志管理
:记录用户操作日志,方便审计和排查问题。

六、独特优势剖析
相比其他后台管理系统模板,Slash Admin具有以下独特优势:
- 现代化设计
:基于Ant Design的设计规范,提供美观、简洁的用户界面。
- 高度可定制
:开发者可以根据项目需求,灵活调整样式和功能。
- 丰富的组件库
:内置大量常用的UI组件,减少开发者的重复工作。
- 良好的扩展性
:基于Vue.js的组件化开发模式,方便开发者扩展和集成新功能。
- 开源免费
:Slash Admin是一个开源项目,用户可以免费使用,并且可以根据需要进行二次开发。

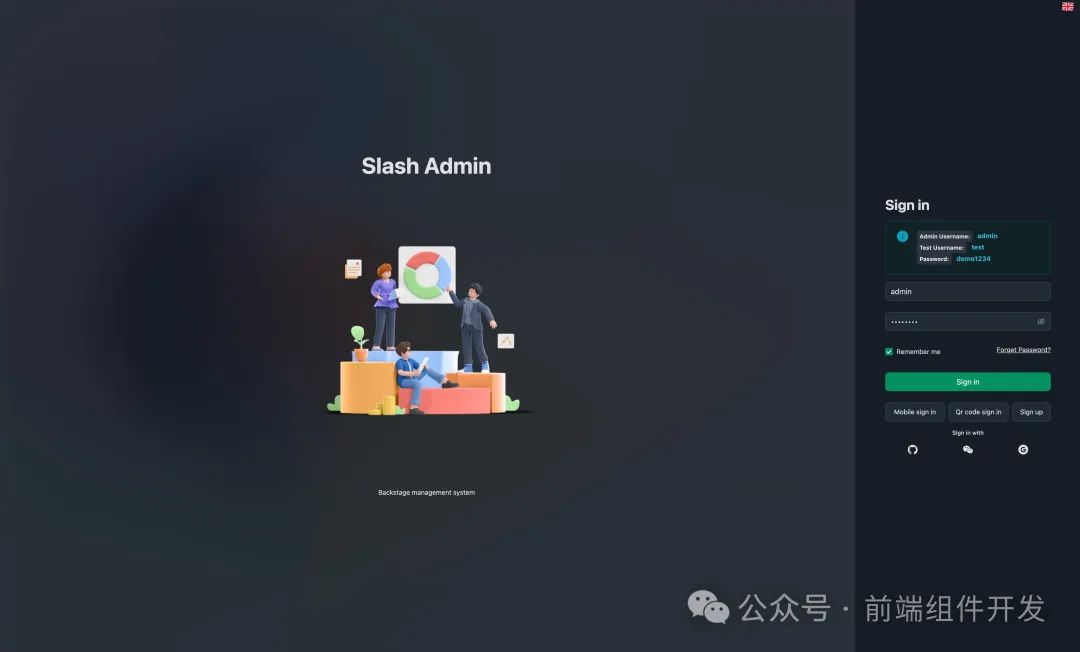
七、安装使用指南
Slash Admin的安装和使用相对简单,以下是基本的安装步骤:
- 环境准备
:确保本地环境已安装Node.js和npm。
- 下载源码
:从GitHub或Gitee下载Slash Admin的源码。
- 安装依赖
:进入项目目录,运行
npm install安装项目依赖。 - 启动项目
:运行
npm run serve启动开发服务器。 - 访问系统
:打开浏览器,访问
http://localhost:8080,即可查看系统界面。

八、应用场景及案例说明
Slash Admin适用于多种后台管理系统的开发场景,以下是一些典型的应用案例:
- 企业内部管理系统
:如人事管理系统、财务管理系统、库存管理系统等,Slash Admin可以快速搭建出符合现代设计风格的管理界面。
- 电商平台后台管理
:Slash Admin提供了丰富的表格和表单组件,适合电商平台的订单管理、商品管理等功能。
- 内容管理系统(CMS)
:Slash Admin的权限管理和多语言支持功能,适合构建内容发布和管理系统。
- 数据可视化平台
:Slash Admin的仪表盘组件支持多种数据展示方式,适合构建数据分析和可视化平台。
- 教育管理系统
:学校或培训机构可以使用Slash Admin快速搭建学生管理、课程管理、成绩管理等系统。

结论与展望
综上所述,Slash Admin作为一款现代化的后台管理系统模板,凭借其美观的设计、丰富的组件库和良好的扩展性,已成为众多开发者的首选工具。无论是创业公司、企业IT部门还是独立开发者,Slash Admin都能帮助其快速构建出高质量的后台管理系统,从而提升开发效率和用户体验。展望未来,我们期待Slash Admin能够持续优化和完善其功能和服务,以满足日益多样化的市场需求。同时,我们也鼓励更多的开发者参与到Slash Admin的社区建设中来,共同推动其发展和壮大。
项目地址
https://github.com/d3george/slash-admin






















 440
440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










