GoView:打造开源、精美、便捷的数据可视化低代码开发平台
原创 前端组件开发 前端组件开发 2025年02月21日 13:32 广东

前端组件开发
专注开发和分享前后端组件以及开源前后端框架,以此来提高前后端技术开发的效率。全网有10w+前端伙伴,打造互联网产品渠道平台。
906篇原创内容
公众号
热门产品文章推荐:
黑点云SAAS商城系统:打造全方位电商解决方案的爆款技术平台
引言
在数据驱动决策的时代,数据可视化成为企业分析数据、洞察趋势的重要工具。然而,传统数据可视化开发过程繁琐,需要较高的技术门槛,这限制了数据价值的快速转化。为了解决这一问题,我们推出了GoView——一个基于Vue3的低代码数据可视化开发平台。本文将详细介绍GoView的架构、功能和技术栈,探讨其如何通过低代码方式,实现高效、便捷的数据可视化开发。

一、项目简介
GoView是一个采用Vue3搭建的低代码数据可视化开发平台。它将图表和页面元素封装为基础组件,用户无需编写复杂代码即可完成业务需求。通过拖拽组件、配置参数,用户能够迅速构建出精美的数据可视化页面。GoView旨在降低数据可视化开发的门槛,提升开发效率,使更多业务人员能够参与到数据可视化建设中来。

二、整体介绍
框架:GoView基于Vue3框架编写,利用Vue3的组件化和数据驱动视图能力,实现了高度模块化和可复用的组件体系。同时,项目采用hooks写法抽离部分逻辑,使代码结构更加清晰,易于维护和扩展。
类型:为了提升代码质量和开发效率,GoView使用TypeScript进行类型约束。TypeScript的类型系统有效减少了未知错误的发生概率,使开发者能够大胆修改逻辑内容,而不用担心引入新的bug。

性能:GoView在性能优化方面做了大量工作。项目采用页面懒加载、组件动态注册、数据滚动加载等方式,显著提升页面渲染速度,优化用户体验。这些优化措施使得GoView在面对大规模数据时,依然能够保持流畅的运行状态。
存储:为了提升使用体验,GoView部分配置项采用storage存储本地。这样,用户在修改配置后,无需重新加载页面即可看到效果。同时,本地存储也方便了用户在不同设备间同步配置信息。

封装:GoView项目进行了详细的工具类封装,包括路由、存储、加/解密、文件处理、主题、NaiveUI全局方法和组件等。这些封装大大简化了开发过程,提高了开发效率。
可视化:GoView基于开源图表库ECharts和VChart编写,拥有丰富的图表类型和适配大屏的主题效果。用户可以根据需求选择合适的图表类型,并通过简单的配置实现高度定制化的数据可视化效果。

此外,GoView还入选了NaiveUI社区精选资源推荐,这进一步证明了其技术实力和用户体验的优越性。

三、项目技术栈
GoView的技术栈涵盖了前端开发的多个方面,具体包括:
- Vue
:3.2.x版本,作为前端框架,提供组件化和数据驱动视图的能力。
- TypeScript
:4.6.x版本,增加类型约束,减少未知错误,提高代码质量。
- Vite
:4.2.x版本,作为构建工具,提供极快的冷启动和热模块替换能力,加速开发流程。
- NaiveUI
:2.34.x版本,Vue 3的UI组件库,提供丰富的基础组件和样式,简化界面开发。
- ECharts
:5.3.x版本,开源可视化图表库,用于生成各种图表,满足多样化的数据可视化需求。
- Axios
:基于Promise的HTTP客户端,用于发送后端请求,实现前后端数据交互。
- Pinia
:2.0.x版本,Vue的状态管理库,替代Vuex,简化状态管理过程。
- PlopJS
:小型工具,用于生成项目中的文件和代码片段,提高开发效率。

此外,GoView的开发环境包括Node.js 18.20.x版本、pnpm 8.6.7版本和npm 10.7.x版本,这些工具为项目的构建、依赖管理和包管理提供了有力支持。
已完成图表:
| 分类 | 名称 | 名称 | 名称 | 名称 |
|---|---|---|---|---|
| 图表 | 柱状图 | 横向柱状图 | 折线图 | 单/多 折线面积图(渐变色) |
| * | 饼图 | 环形图 | 水球图 | 雷达图 |
| * | NaiveUI 多种进度 | 散点图 | 对数回归散点图 | 热力图 |
| * | 漏斗图 | 中国地图 | 高德地图 | 🦊 |
| 信息 | 文字 | 渐变文字 | 词云 | 嵌套网页 |
| * | 图片 | 视频 | 😺 | 🐯 |
| 列表 | 滚动排名列表 | 滚动表格 | 🐮 | 🐐 |
| 小组件 | 边框-01~13 | 装饰-01~05 | 数字翻牌 | 通用时间 |
| * | 数字计数 | 倒计时 | 时钟 | 🦁 |

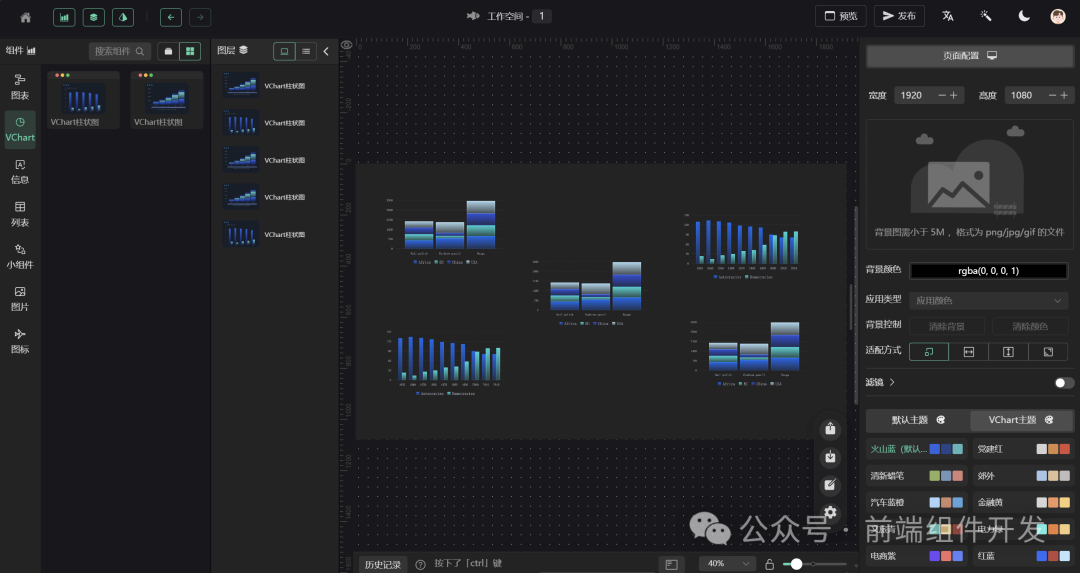
四、Pro 部分功能展示
体验地址: https://ai.goviewlink.com/saas/

五、结论
GoView作为一款开源、精美、便捷的数据可视化低代码开发平台,通过整合Vue3、TypeScript、Vite、NaiveUI、ECharts等先进技术栈,实现了高效、灵活的数据可视化开发。其拖拽式组件、参数配置和高度封装的特点,大大降低了数据可视化开发的门槛,提升了开发效率。未来,我们将继续优化GoView的性能和功能,为用户提供更加优质的数据可视化开发体验。
通过GoView的实践,我们深刻认识到低代码开发平台在提升开发效率、降低技术门槛方面的重要作用。我们相信,随着低代码技术的不断发展和普及,数据可视化开发将变得更加简单、高效和智能化。
项目地址
https://gitee.com/dromara/go-view
📚 GoView 文档 地址:https://www.mtruning.club/
项目纯前端-演示地址:https://vue.mtruning.club/
项目带后端-演示地址:https://demo.mtruning.club/
IT技术交流群:























 4580
4580

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










