一、引言
在现代前端开发中,快速构建跨平台应用的需求日益增长。为满足这一需求,uni-app凭借其一次编写、多端发布的特性,成为众多开发者的首选框架。在此基础上,图鸟UI框架应运而生,为开发者提供了丰富的组件和酷炫的页面模板,极大地提升了开发效率。本文将深入探讨图鸟UI的特点、使用方法及其在开发现代跨平台应用中的优势。
二、图鸟UI概述
图鸟UI是一个基于uni-app开发的UI框架,旨在通过提供丰富的组件和页面模板,帮助开发者快速构建高质量的跨平台应用。它支持微信小程序、APP和H5等多种平台,确保应用在不同环境下的一致性和稳定性。图鸟UI不仅包含了常用的表单组件和信息展示组件,还提供了多种酷炫的页面模板,使开发者能够轻松创建令人眼前一亮的用户界面。

三、图鸟UI特点详解
-
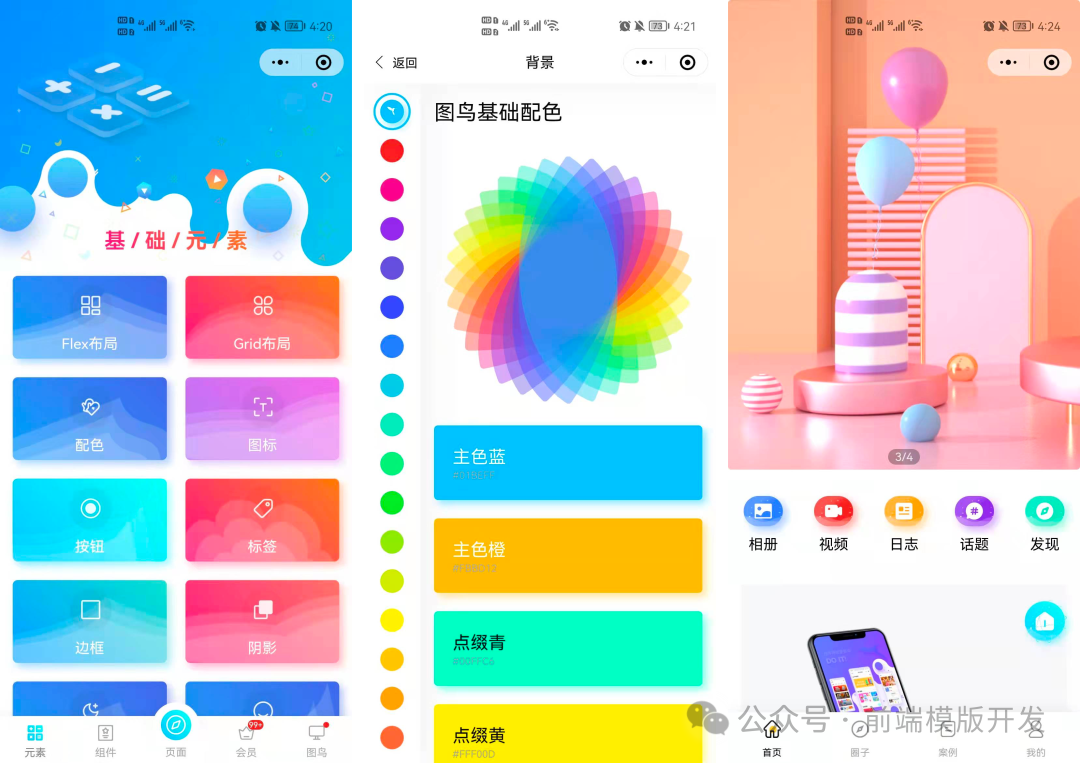
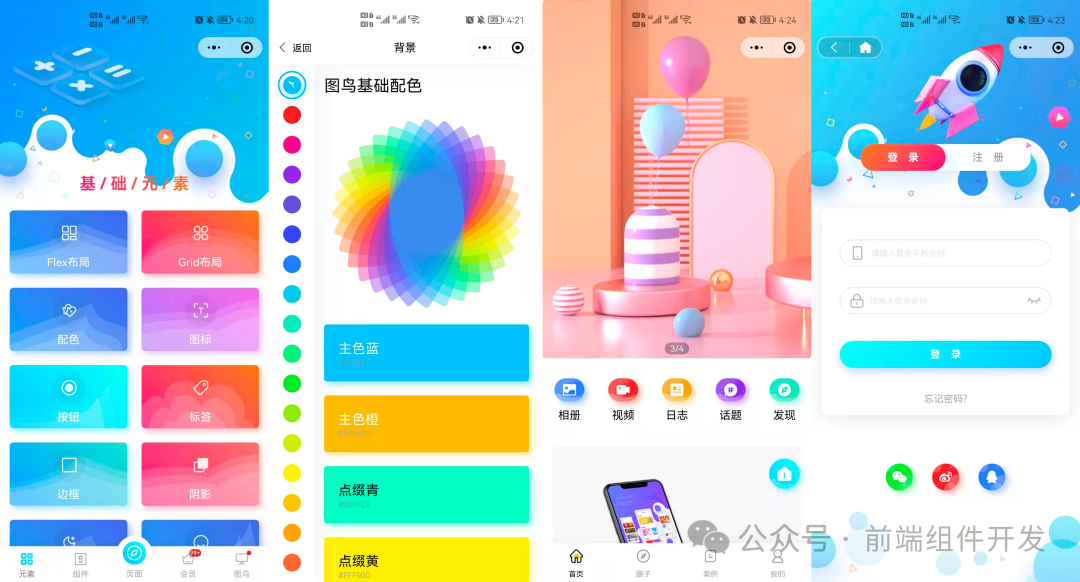
布局元素丰富
图鸟UI包含了基础且常用的布局元素,如
flex、grid和浮动布局。这些布局元素为开发者提供了灵活且强大的布局能力,使得页面结构的设计更加便捷和高效。 -
配色体系完整
图鸟UI拥有一套完整且一体的配色体系,包含了4种色深模式和4套渐变配色。这一设计不仅保证了应用在不同场景下的视觉一致性,还为开发者提供了丰富的配色选择,使应用更具吸引力。
-
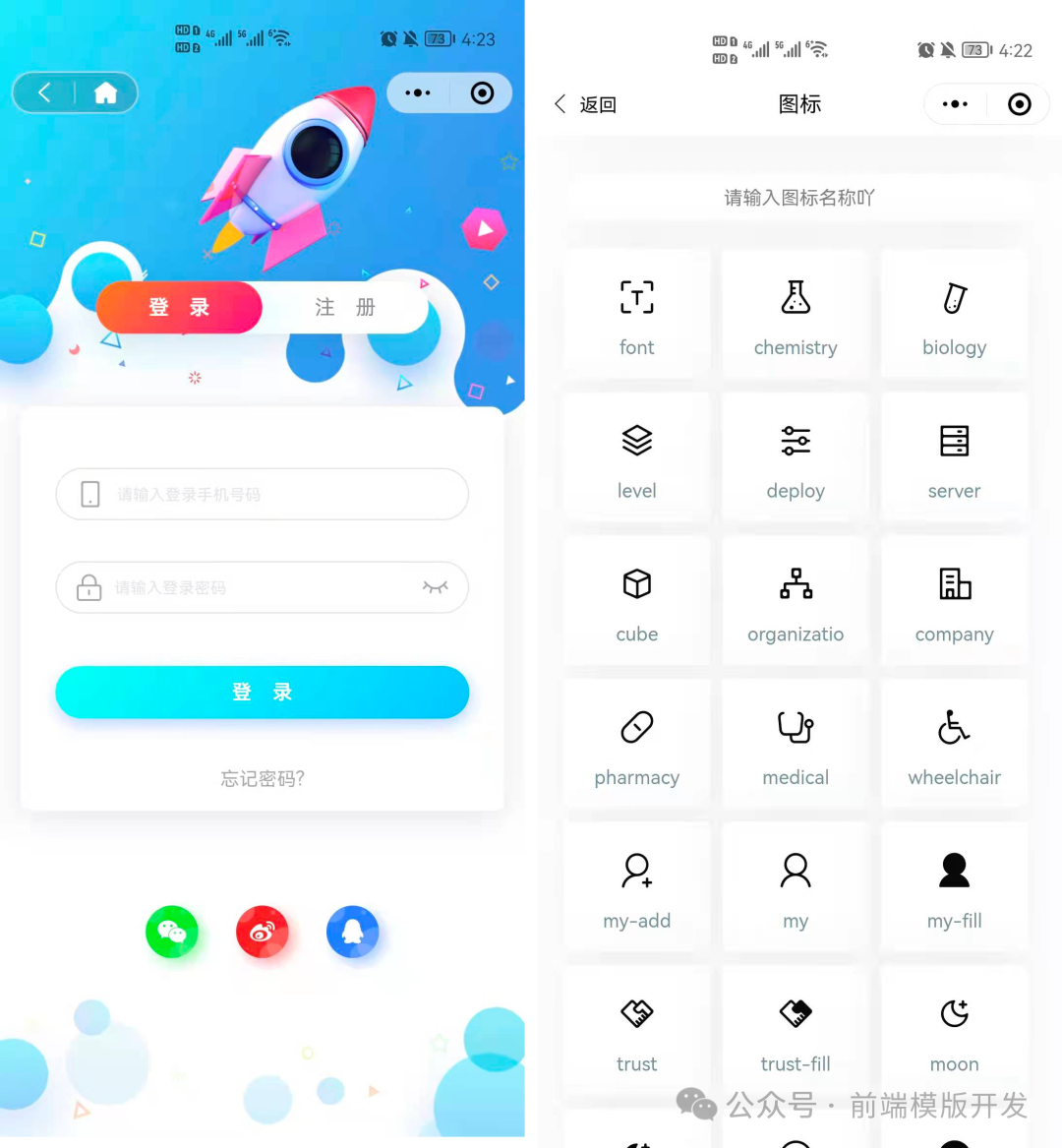
图标和组件丰富
图鸟UI提供了800+风格统一的图标和60+精选组件。这些图标和组件不仅设计精美,而且功能强大,能够满足开发者在构建应用时的各种需求。通过使用这些图标和组件,开发者可以快速搭建出功能完备且美观的用户界面。
-
页面模板酷炫
图鸟UI提供了多种酷炫的页面模板,这些模板不仅设计独特,而且易于定制。开发者可以根据项目需求选择合适的模板,并进行快速定制,从而节省大量时间和精力。
-
图片素材便捷下载
图鸟UI开源版本中的图片素材已上传到图鸟社区,开发者可以通过语雀便捷地下载和使用这些素材。这一设计不仅解决了图片资源的获取问题,还为开发者提供了丰富的素材库,使应用更加丰富多彩。
-
使用文档详尽
图鸟UI提供了详尽的使用文档,这些文档不仅涵盖了框架的各个方面,还包含了丰富的示例代码和教程。通过阅读这些文档,开发者可以快速上手并深入理解图鸟UI的使用方法和最佳实践。

四、实践应用
在使用图鸟UI进行开发时,开发者首先需要安装并配置uni-app环境。然后,可以通过npm或yarn将图鸟UI框架引入项目中。接下来,开发者可以根据项目需求选择合适的组件和页面模板,并进行定制和开发。由于图鸟UI提供了丰富的组件和模板,开发者可以大大缩短开发周期,提高开发效率。

五、快速上手
1.复制文件到项目的根目录
-
必要文件夹
-
复制tuniao-ui文件夹
-
复制store文件夹
-
-
如果使用了模板页面则需要复制以下文件夹
-
复制libs文件夹
-
复制static文件夹
-
2.引入TuniaoUI主JS库
在项目根目录中的main.js中,引入并使用TuniaoUI的JS库,注意这两行配置代码要放在import Vue之后。
复制代码// 引入全局TuniaoUI
import TuniaoUI from 'tuniao-ui'
Vue.use(TuniaoUI)
3.引入TuniaoUI提供的vuex
在项目根目录的main.js中引入store
复制代码// 引入store
import store from './store'
...
const app = new Vue({
store,
...App
})
在项目根目录中的main.js中,引入并使用TuniaoUI的vuex,注意这两行配置代码要放在import Vue之后。
复制代码// 引入TuniaoUI提供的vuex简写方法
let vuexStore = require('@/store/$t.mixin.js')
Vue.mixin(vuexStore)
4.引入TuniaoUI的全局SCSS主题文件
在项目根目录的uni.scss中引入此文件。
复制代码@import 'tuniao-ui/theme.scss';
5.引入TuniaoUI基础样式和图标文件
::: danger 注意 在App.vue中style标签首行的位置引入,注意给style标签加入lang="scss"属性 :::
复制代码<style lang="scss">
/* 注意要写在第一行,同时给style标签加入lang="scss"属性 */
@import './tuniao-ui/index.scss';
@import './tuniao-ui/iconfont.css';
</style>
6.配置easycom组件模式
此配置需要在根目录的page.json中进行。
::: tip 温馨提示
-
uni-app为了调试性能的原因,修改
easycom规则不会实时生效,配置完后,您需要重启HBuilderX或者重新编译项目才能正常使用TuniaoUI的功能。 -
请确保您的
pages.json中只有一个easycom字段,否则请自行合并多个引入规则。:::
复制代码// pages.json
{
"easycom": {
"^tn-(.*)": "@/tuniao-ui/components/tn-$1/tn-$1.vue"
},
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
// ......
}
]
// ......
}
六、结论
图鸟UI作为一个基于uni-app开发的UI框架,为开发者提供了丰富的组件和酷炫的页面模板,极大地提升了跨平台应用开发的效率和质量。通过深入了解图鸟UI的特点和使用方法,开发者可以更加高效地构建出功能完备且美观的用户界面。未来,随着技术的不断进步和应用的不断迭代,图鸟UI将继续发挥其优势,为开发者提供更加优秀的开发体验和解决方案。
项目地址
https://ext.dcloud.net.cn/plugin?id=7088























 847
847

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










