一、引言
在现代前端开发中,快速、高效、且风格一致的UI组件库成为提升开发效率与用户体验的关键。本文将介绍一款基于Vue3、Typescript开发的UI组件库——TuniaoUI,它在Uniapp框架下的应用情况。TuniaoUI不仅提供了丰富的组件,还支持微信小程序、APP和H5平台,是前端开发者的得力助手。

二、TuniaoUI简介
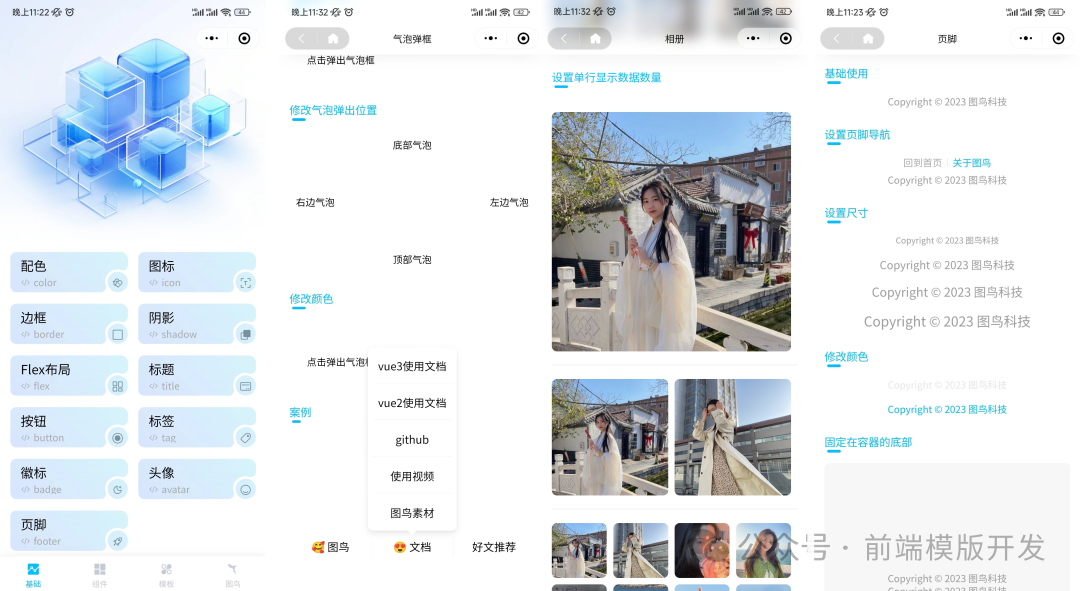
TuniaoUI是一款专为Uniapp、Vue3和Typescript开发的UI组件库。它不仅涵盖了常见的表单组件和信息展示组件,还提供了丰富的页面模板,使开发者能够快速构建出风格统一、界面酷炫的应用。无论是个人项目还是企业级应用,TuniaoUI都能显著提升开发效率。

三、TuniaoUI特性
-
基础布局元素
TuniaoUI包含了基础的布局元素,如flex、grid和浮动布局,使开发者能够轻松构建出复杂而响应式的页面布局。 -
配色体系
组件库提供了一体化的配色体系,包含4种色深模式和4套渐变配色,方便开发者在不同场景下进行配色选择,使应用更加美观。 -
图标资源
TuniaoUI配备了700+风格统一的图标icon,这些图标涵盖了大多数常见的使用场景。此外,图标提供了单独的npm包,开发者可以方便地更新和管理这些图标资源。 -
丰富的组件
60+精选组件使开发者能够快速搭建应用。这些组件包括按钮、输入框、选择器等常用表单组件,以及卡片、列表等信息展示组件。组件的高一致性和丰富性使得应用开发更加高效。 -
页面模板
TuniaoUI提供了多种酷炫的页面模板,这些模板不仅风格统一,还具有高度的可定制性。开发者可以直接使用这些模板,也可以在模板的基础上进行二次开发,以满足特定需求。 -
生态支持
TuniaoUI不仅提供了丰富的组件和模板,还提供了便捷的图片素材下载服务。通过图鸟生态,开发者可以获取更多的资源和支持,共同成长。 -
详尽的使用文档
TuniaoUI的使用文档详尽明了,无论是初学者还是经验丰富的开发者,都能通过阅读文档快速上手。文档不仅涵盖了组件的使用方法,还提供了大量的示例代码,帮助开发者更好地理解和应用组件。

四、TuniaoUI在Uniapp中的应用
Uniapp是一款使用Vue.js开发所有前端应用的框架,支持编译为H5、App、小程序等多个平台。TuniaoUI与Uniapp的结合,使得开发者能够在同一个项目中使用统一的组件和样式,同时覆盖多个平台。
-
跨平台支持
TuniaoUI在Uniapp中的应用,使得开发者只需编写一套代码,就可以生成适用于微信小程序、APP和H5平台的应用。这不仅减少了开发成本,还保证了应用在不同平台上的风格一致性。 -
快速开发
TuniaoUI提供的丰富组件和页面模板,使开发者能够快速搭建出应用的基本框架。开发者可以将更多的精力投入到业务逻辑和功能实现上,从而提升开发效率。 -
统一风格
TuniaoUI的风格一致性和高可定制性,使得应用在不同页面上能够保持统一的风格和视觉效果。这不仅提升了用户体验,还增强了应用的品牌识别度。
五、结论
TuniaoUI作为一款基于Vue3、Typescript开发的UI组件库,在Uniapp框架下的应用表现十分出色。它不仅提供了丰富的组件和页面模板,还支持跨平台开发,使得开发者能够快速构建出风格统一、界面酷炫的应用。通过图鸟生态的支持,开发者还能够获取更多的资源和帮助,不断提升开发效率和用户体验。如果你正在寻找一款高效、美观的UI组件库,TuniaoUI绝对值得一试。
项目地址:
https://ext.dcloud.net.cn/plugin?id=13530
前端技术交流群:

软件接单交流群:























 399
399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










