摘要
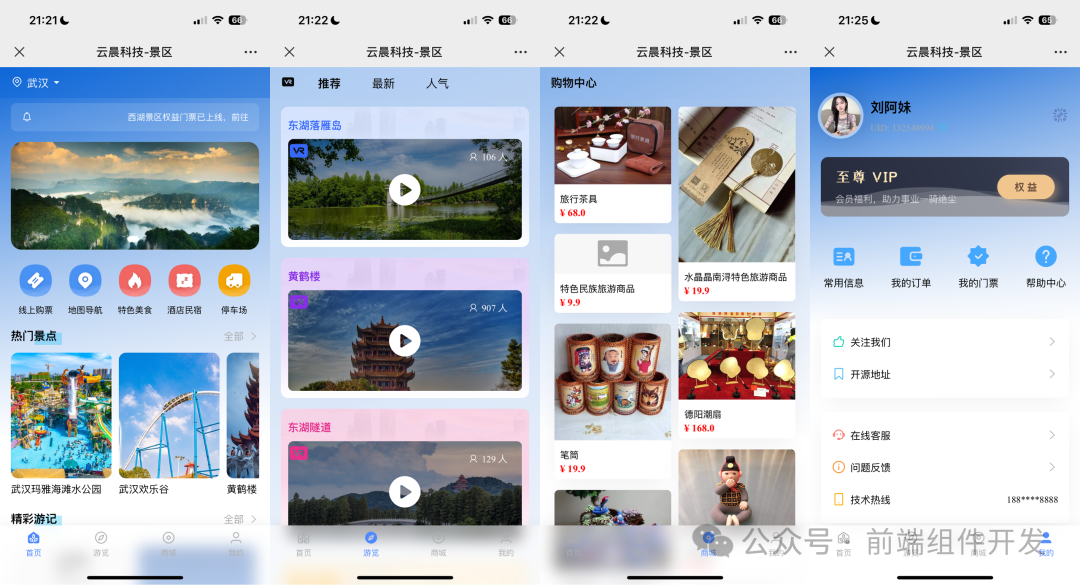
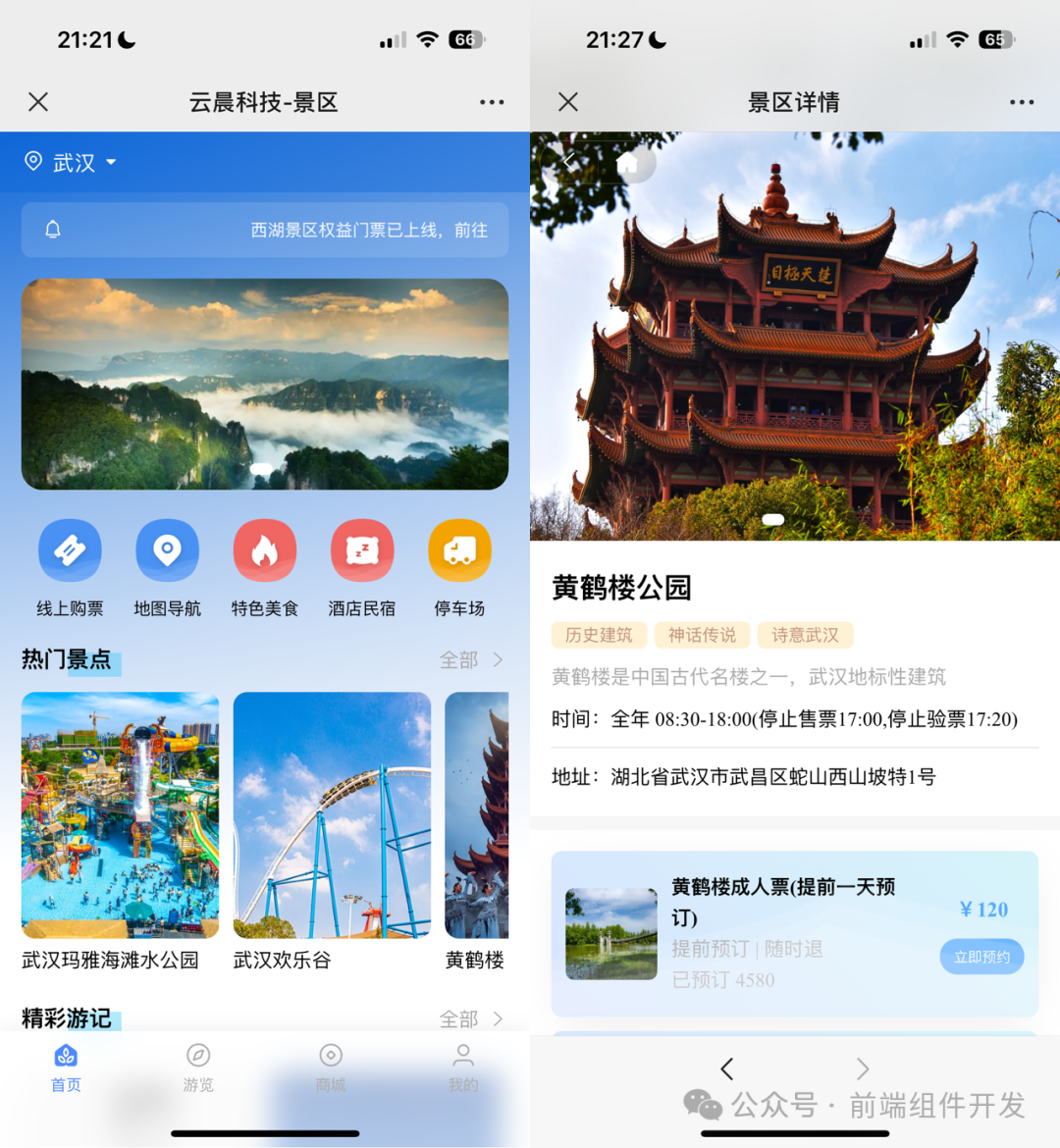
随着旅游业的蓬勃发展,移动端门票预订系统已成为提升游客体验、优化景区管理的重要工具。本文介绍了如何利用uni-app框架、Vue3前端框架以及图鸟UI组件库,开发一款高效、美观且跨平台的旅游景区门票移动端模版。该模版不仅支持门票预订、景区信息展示、支付与订单管理等基础功能,还融入了个性化推荐、VR在线观看及佩戴商城等特色功能,旨在为用户提供全方位的旅游服务体验。

一、引言
在数字化时代,移动端应用已成为人们获取信息、进行交易的主要渠道之一。对于旅游景区而言,开发一款功能丰富、操作便捷的移动端门票预订系统,不仅能够提升游客的购票体验,还能有效管理景区资源,提高运营效率。本文将从技术栈选择、模版功能设计、产品优势等方面,详细阐述该移动端模版的开发过程与成果。

二、技术栈概述
2.1 uni-app
uni-app是一种使用Vue.js开发所有前端应用的框架,它支持编译到iOS、Android、H5、以及各种小程序(微信/支付宝/百度/字节跳动/QQ/京东)等多个平台。这一特性使得开发者能够编写一套代码,同时发布到多个平台,极大地降低了开发成本和维护难度。
2.2 Vue3
Vue3作为Vue.js的下一代版本,带来了诸多性能优化和新特性。其响应式系统基于Proxy实现,更加高效且易于理解;组合式API(Composition API)的引入,使得逻辑复用和组件组织变得更加灵活;同时,Vu





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 940
940

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










