摘要
在前端开发的领域里,随着业务逻辑的日益复杂和技术的不断进步,组件化开发逐渐成为了一种主流的开发模式。组件化不仅提高了开发效率,降低了维护成本,更使得代码复用和模块化管理成为可能。本文将介绍一种仿京东拼多多领取优惠券弹出框popup组件的开发实践,并探讨其在实际应用中的意义与价值。
一、组件化开发概述
在传统的开发方式中,整个系统往往被构建成一个整块应用,这样的结构使得任何小的改动或功能的增加都可能牵一发而动全身,导致整体逻辑的修改。随着业务复杂性的增加,这种开发方式显然已经无法满足现代前端开发的需求。
组件化开发应运而生,它将一个大的系统拆分成多个小的、独立的组件,每个组件都负责完成特定的功能或业务逻辑。这些组件可以单独开发、单独维护,并且可以根据需要进行自由的组合,从而构建出灵活多变的应用。
组件化开发的优势是显而易见的:首先,它大大提高了开发效率,使得开发人员可以并行工作,互不干扰;其次,它降低了维护成本,因为每个组件都是独立的,所以修改或更新某个组件不会影响到其他组件;最后,它使得代码复用成为了可能,提高了代码的质量和可维护性。
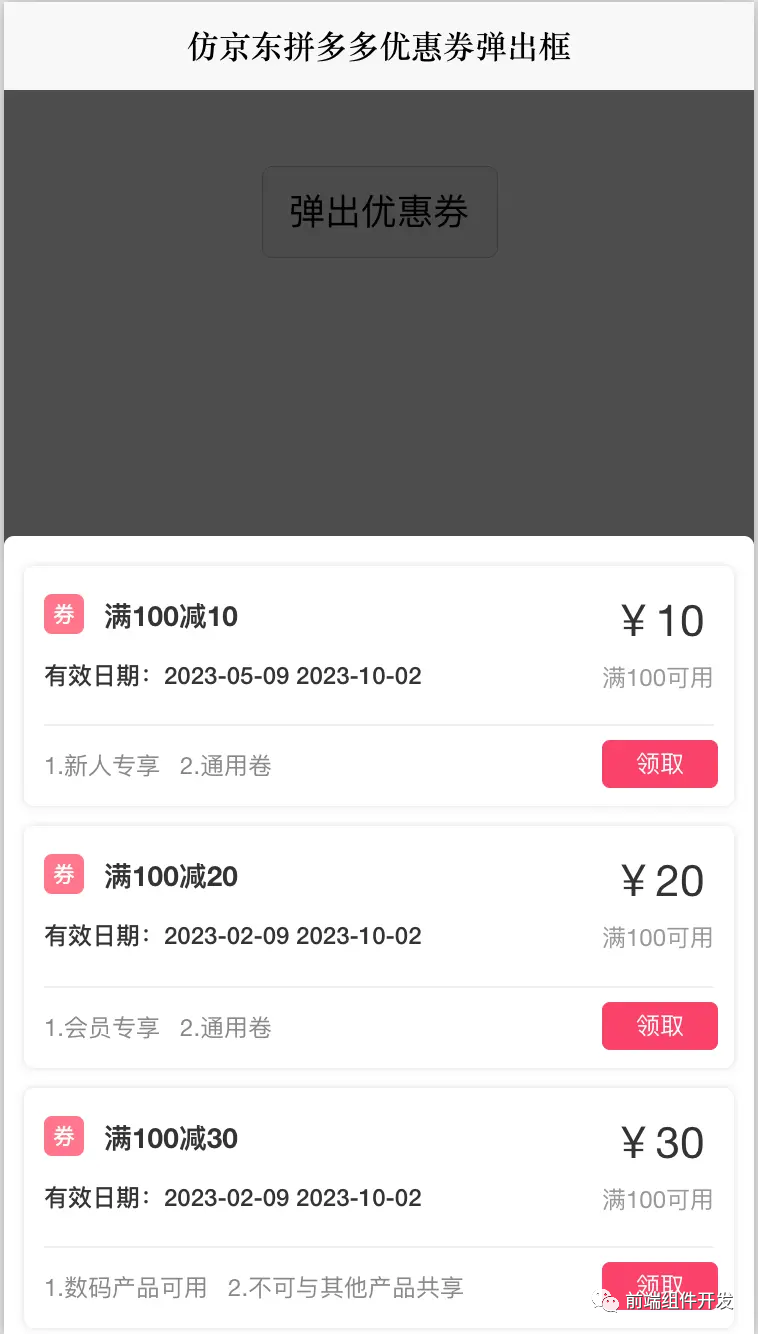
效果图如下:



二、仿京东拼多多优惠券弹出框popup组件的实践
在电商类应用中,领取优惠券是一种常见的营销手段。然而,传统的优惠券领取方式往往需要在多个页面之间跳转,用户体验不佳。为了解决这个问题,我们开发了一款仿京东拼多多领取优惠券弹出框popup组件。
该组件主要由两部分组成:一个遮罩层和一个优惠券列表。当用户点击领取优惠券的按钮时,遮罩层会覆盖整个页面,优惠券列表则会从屏幕底部弹出。在优惠券列表中,用户可以浏览并选择自己需要的优惠券,点击领取或立即使用按钮后,相应的操作会被触发。
在实现上,我们使用了Vue.js框架,并结合了一些自定义的指令和样式。具体来说,我们使用v-if指令来控制遮罩层和优惠券列表的显示与隐藏,使用scroll-view组件来实现优惠券列表的滚动效果,通过自定义的cc-defineCoupon组件来展示优惠券的详细信息。
此外,我们还为组件添加了一些交互逻辑。例如,当用户点击遮罩层时,优惠券列表会收起;当用户选择优惠券并点击领取或立即使用按钮时,会触发相应的事件处理器,进行优惠券的领取或使用操作。
使用方法
<!-- 选择优惠券弹出层 -->
<view class="mask" catchtouchmove="preventTouchMove" v-if="couponshow == true" @tap="hidecoupon"></view>
<view class="coupon" :style="'bottom:' + (couponshow == true ? '0px':'')">
<scroll-view class="scrolls" scroll-y>
<!-- colors:按钮颜色 couponList:优惠卷列表数据 @onReceive:领取或立即使用按钮事件 -->
<cc-defineCoupon colors="#fa436a" :couponList="couponList" @onReceive="onReceive"></cc-defineCoupon>
</scroll-view>
</view>
// 打开优惠券弹框
opencoupon() {
this.couponshow = true
},
// 关闭优惠券弹框
hidecoupon() {
this.couponshow = false
},
//领取优惠券 立即使用事件
onReceive(item, index) {
console.log(item, index)
if (item.status == 1) {
// 立即使用 事件
} else {
this.couponList[index].status = 1 //领取成功
uni.showToast({
title: '领取成功',
icon: 'none'
})
}
},
HTML代码实现部分
<template>
<view class="content">
<button style="margin-top: 38px;" @click="opencoupon()">弹出优惠券</button>
<!-- 选择优惠券弹出层 -->
<view class="mask" catchtouchmove="preventTouchMove" v-if="couponshow == true" @tap="hidecoupon"></view>
<view class="coupon" :style="'bottom:' + (couponshow == true ? '0px':'')">
<scroll-view class="scrolls" scroll-y>
<!-- colors:按钮颜色 couponList:优惠卷列表数据 @onReceive:领取或立即使用按钮事件 -->
<cc-defineCoupon colors="#fa436a" :couponList="couponList" @onReceive="onReceive"></cc-defineCoupon>
</scroll-view>
</view>
</view>
</template>
<script>
export default {
components: {
},
data() {
return {
couponshow: false,
couponList: [ //优惠券列表
{
money: 100,
reduce: 10,
date: '2023-05-09 2023-10-02',
id: 1,
status: 0,
condition: ['新人专享', '通用卷']
}, {
money: 100,
reduce: 20,
date: '2023-02-09 2023-10-02',
id: 2,
status: 0,
condition: ['会员专享', '通用卷']
}, {
money: 100,
reduce: 30,
date: '2023-02-09 2023-10-02',
id: 3,
status: 0,
condition: ['数码产品可用', '不可与其他产品共享']
}, {
money: 100,
reduce: 40,
date: '2023-02-09 2023-10-02',
id: 4,
status: 0,
condition: ['新人专享', '可与其他产品共享']
}, {
money: 100,
reduce: 50,
date: '2023-02-09 2023-10-02',
id: 5,
status: 0,
condition: ['新人专享', '仅在支付时使用']
}
],
}
},
methods: {
// 打开优惠券弹框
opencoupon() {
this.couponshow = true
},
// 关闭优惠券弹框
hidecoupon() {
this.couponshow = false
},
//领取优惠券 立即使用事件
onReceive(item, index) {
console.log(item, index)
if (item.status == 1) {
// 立即使用 事件
} else {
this.couponList[index].status = 1 //领取成功
uni.showToast({
title: '领取成功',
icon: 'none'
})
}
},
}
}
</script>
<style lang="scss" scoped>
.content {
display: flex;
flex-direction: column;
}
.mask {
width: 100%;
height: 100vh;
position: fixed;
top: 0;
left: 0;
background: #000;
z-index: 900;
opacity: 0.7;
}
/* 优惠券 */
.coupon {
background-color: #fff;
border-radius: 10upx 10upx 0 0;
position: fixed;
left: 0;
bottom: -1000upx;
z-index: 999;
transition: all 0.3s;
}
.scrolls {
width: 100vw;
height: 60vh;
padding-top: 10upx;
z-index: 500;
}
</style>三、组件化开发的深入思考
虽然组件化开发带来了很多好处,但在实际应用中,我们也需要注意一些问题。首先,组件的拆分策略需要结合业务特性进行制定,不能一味地追求拆分的粒度,否则可能会导致组件间的耦合度过高,反而降低了开发效率。其次,组件间的交互方式也需要仔细设计,以确保数据的正确传递和组件间的协同工作。最后,构建系统也是组件化开发中不可忽视的一环,一个高效、稳定的构建系统可以大大提高组件的开发和部署效率。
除了技术层面的思考外,我们还需要关注组件化开发对于团队协同的影响。组件化开发使得团队成员可以更加专注于自己的领域,提高了工作的专业性和效率。但同时,也需要加强团队间的沟通和协作,以确保各个组件之间的无缝对接和整体应用的稳定性。
四、总结与展望
仿京东拼多多领取优惠券弹出框popup组件的实践是组件化开发在前端领域的一次有益尝试。通过该组件的开发和应用,我们深刻体会到了组件化开发带来的好处和价值。未来,我们将继续探索和研究组件化开发的相关技术和实践,以期在前端开发中取得更大的突破和进步。
同时,我们也希望更多的前端开发者能够关注组件化开发这一领域,共同推动前端技术的发展和创新。相信在不久的将来,随着技术的不断进步和应用的不断深化,组件化开发将会成为前端开发的主流模式之一。
组件下载地址:
https://ext.dcloud.net.cn/plugin?id=13405






















 717
717

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










