摘要
随着移动互联网的迅猛发展,跨平台应用开发成为前端开发者关注的热点。uniapp作为一款优秀的跨平台应用框架,其2.0版本的发布为开发者带来了更多的便利和可能性。其中,可视化开发工具的出现更是为前端开发带来了革命性的变革,极大地提升了开发效率。

一、可视化开发工具的意义
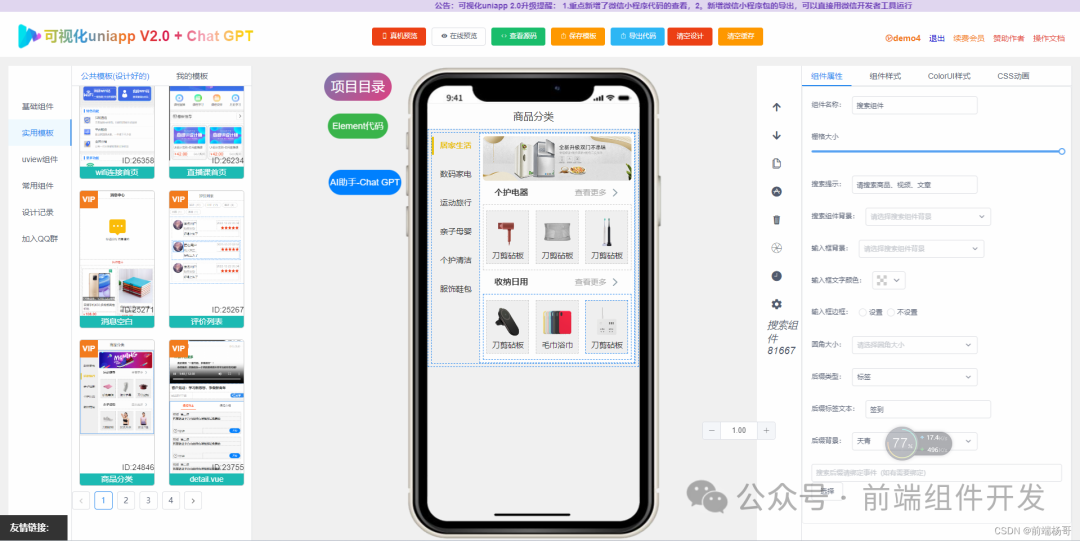
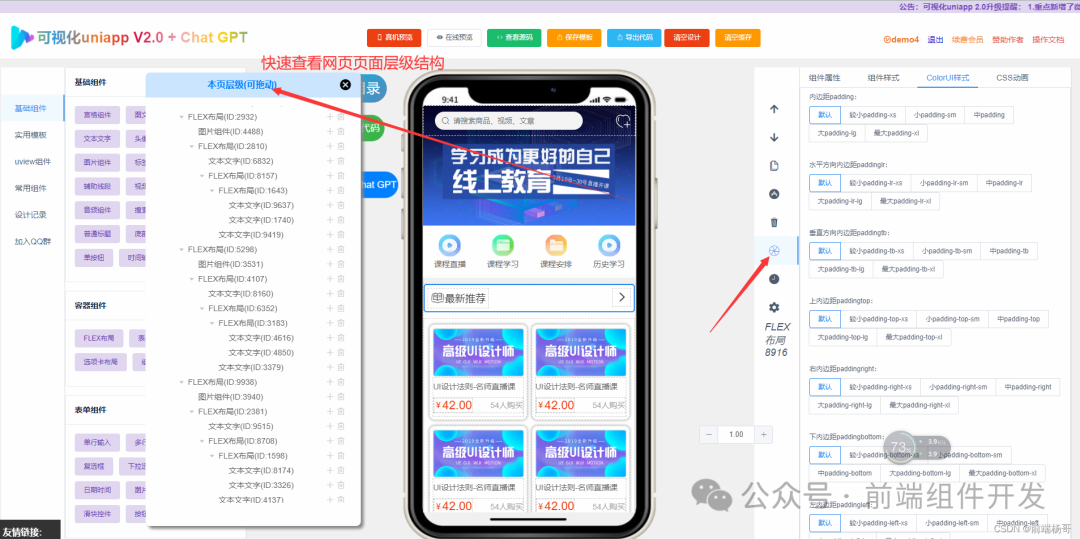
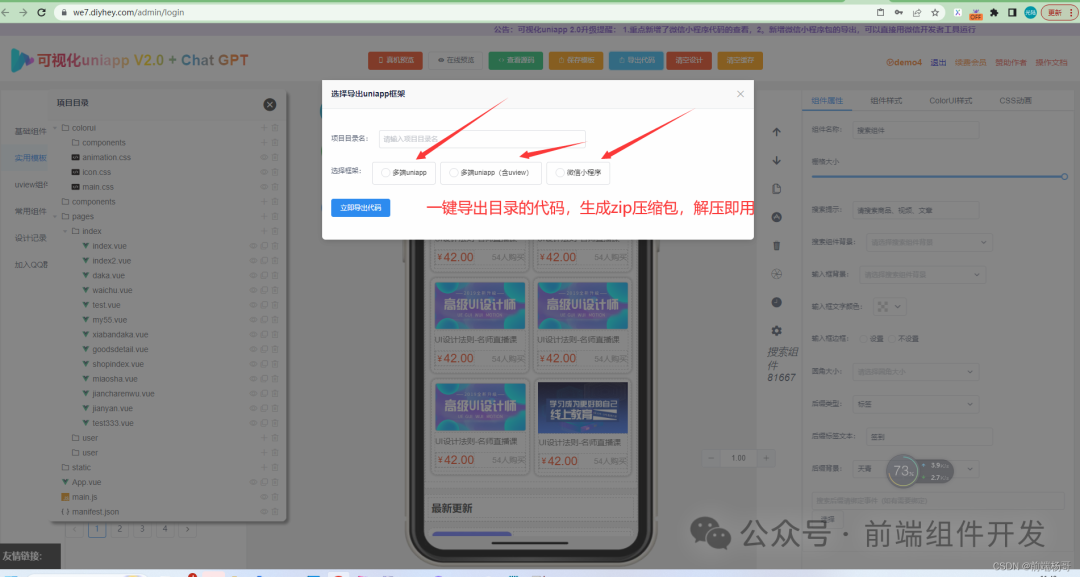
传统的应用开发方式往往需要开发者手动编写大量的代码,不仅效率低下,而且容易出错。而可视化开发工具则通过拖拽、配置等方式,让开发者可以直观地构建应用界面,自动生成代码,极大地简化了开发流程。uniapp 2.0的可视化开发工具,不仅支持微信小程序和H5页面的开发,还能直接生成uniapp代码,实现了真正的跨平台开发。


二、可视化开发工具的功能特点
-
拖拽式界面设计:可视化工具提供了丰富的组件库,包括基础组件和表单组件等,开发者只需通过拖拽的方式,即可快速构建应用界面。同时,工具还提供了丰富的样式设置选项,如字体、背景、边框





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










