摘要:
Admin Work X 是 Vue Admini Work 系列中的佼佼者,它是一款成熟、完善的中后台开发框架。通过使用时下最流行的 Vue3、Webpack、Typescript 和 Element Plus 技术,Admin Work X 为开发者提供了一站式解决方案,大大简化了中后台应用的开发过程。本文将详细介绍 Admin Work X 的技术栈、系统配置、模板和常用组件,以及如何通过它快速构建高质量的中后台应用。
一、引言
随着前端技术的飞速发展,中后台应用的需求日益增长。为了满足这一需求,开发者需要一个强大且完善的中后台开发框架。Admin Work X 应运而生,它结合了 Vue3、Webpack、Typescript 和 Element Plus 等先进技术,为开发者提供了一个功能强大、易于使用的中后台开发解决方案。
二、技术栈简介
特性:
-
常用模板内置常用模板,无需考虑交互排版,助你高效开发
-
预设样式样式美观大方,无缝对接 Naive Ui,随意组合页面,随心所欲
-
布局方案丰富的布局模式,具有高可配性,满足您的各类布局需求
-
技术支持优质的售后技术支持,完善的文档,让您事半功倍
-
最新技术栈基于 Vue3、Vite2、TypeScript、NaiveUI、Pinia 等最新技术栈开发
-
轻量快速的热重载无论应用程序大小如何,都始终极快的模块热重载(HMR)
-
丰富的示例常见的 Web 端插件示例实现
-
组件封装对日常使用频率较高的组件二次封装,满足基础工作需求
-
主题配置丰富的主题配置及黑暗主题适配
-
权限管理完善的前后端权限管理方案
-
Vue3:Vue3 是 Vue 的最新版本,它提供了更强大的性能和更丰富的功能。通过使用 Vue3,开发者可以轻松构建高效、可扩展的前端应用。
-
Webpack:Webpack 是一个强大的模块打包工具,它可以将各种资源(如 JavaScript、CSS、图片等)打包成浏览器可识别的文件。通过合理的配置,Webpack 可以实现代码拆分、代码压缩、热更新等功能,提高开发效率。
-
Typescript:Typescript 是 JavaScript 的一个超集,它添加了静态类型系统和其他的语言特性。使用 Typescript 可以提高代码的可读性和可维护性,减少错误,并支持大型复杂项目的开发。
-
Element Plus:Element Plus 是基于 Vue3 的桌面端 UI 组件库,它提供了丰富的组件和灵活的定制能力,可以帮助开发者快速构建美观、实用的界面。
三、系统配置与模板
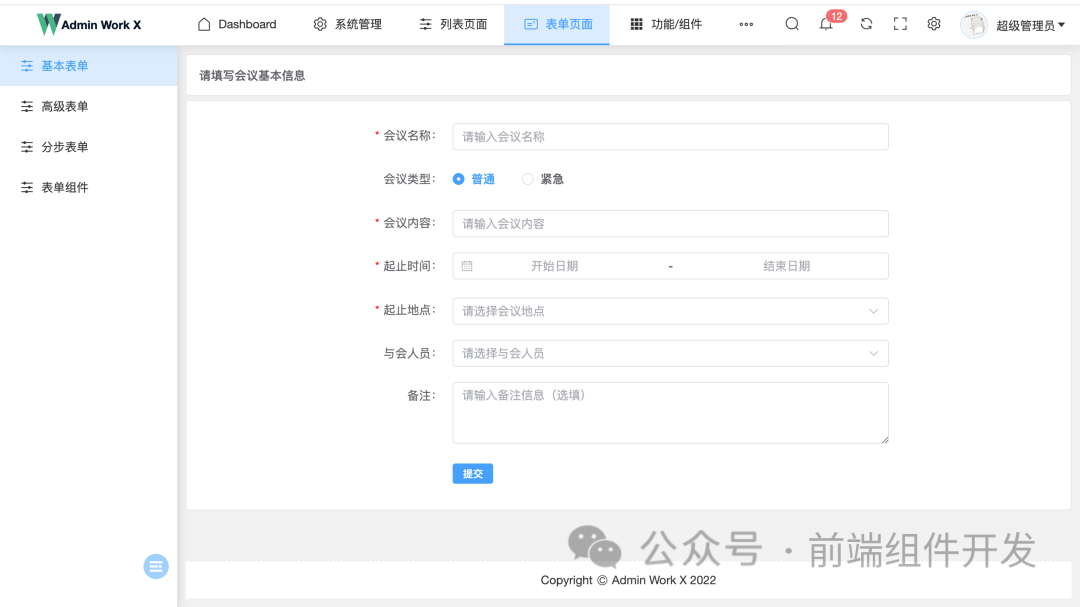
Admin Work X 提供了全面的系统配置和优质模板,让开发者能够快速搭建中后台应用。通过合理的配置文件,开发者可以轻松定制应用的主题、布局和路由等。同时,Admin Work X 提供了丰富的模板,涵盖了常见的中后台页面和功能,如表格、表单、弹窗、图表等。这些模板经过精心设计,既美观又实用,大大减少了开发时间。
下载&安装
-
下载
-
git clone -b master https://github.com/qingqingxuan/vue-admin-work-x.git
-
进入项目目录
-
cd admin-work-x
-
安装依赖
-
npm install
-
运行
-
npm run dev
四、常用组件
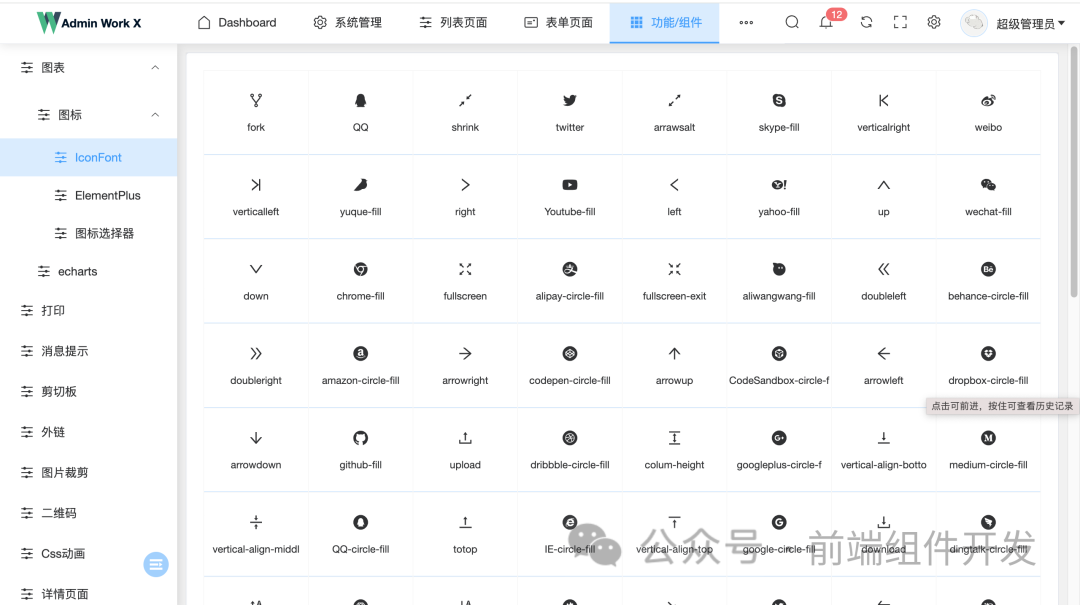
为了方便开发者快速构建应用,Admin Work X 提供了许多常用的组件,如按钮、输入框、下拉菜单、表格、弹窗等。这些组件基于 Element Plus 开发,具有高度定制化、易于使用和灵活配置的特点。通过这些组件,开发者可以轻松实现各种常见的交互和功能,提高开发效率。
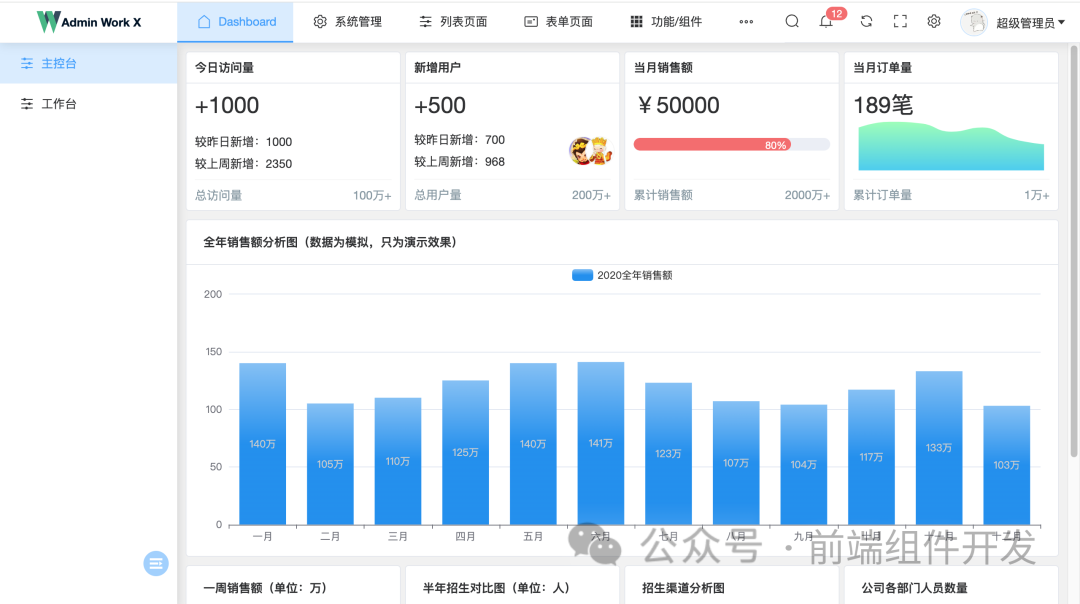
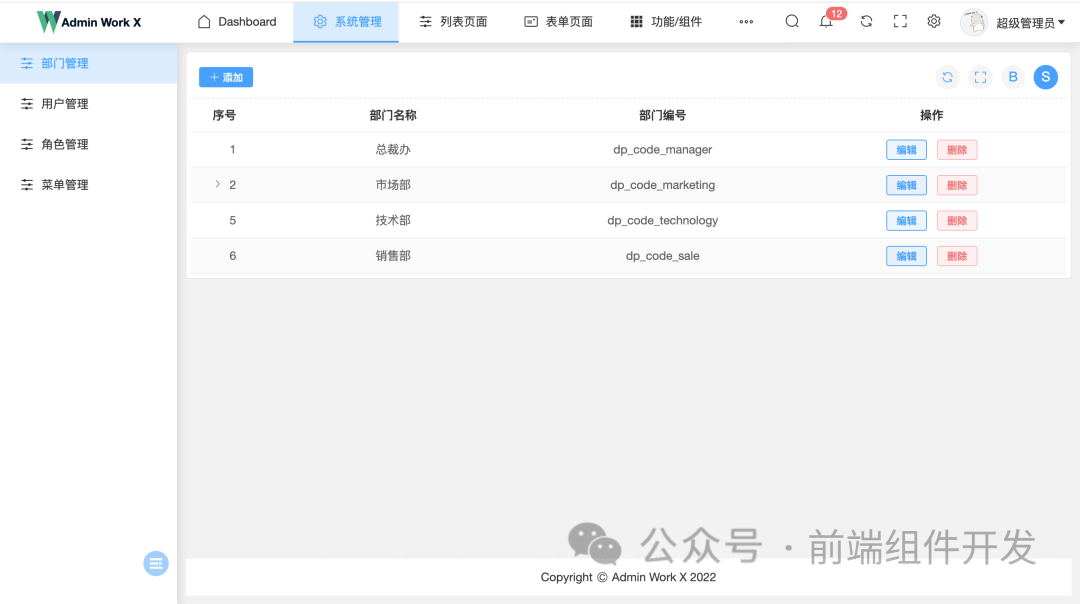
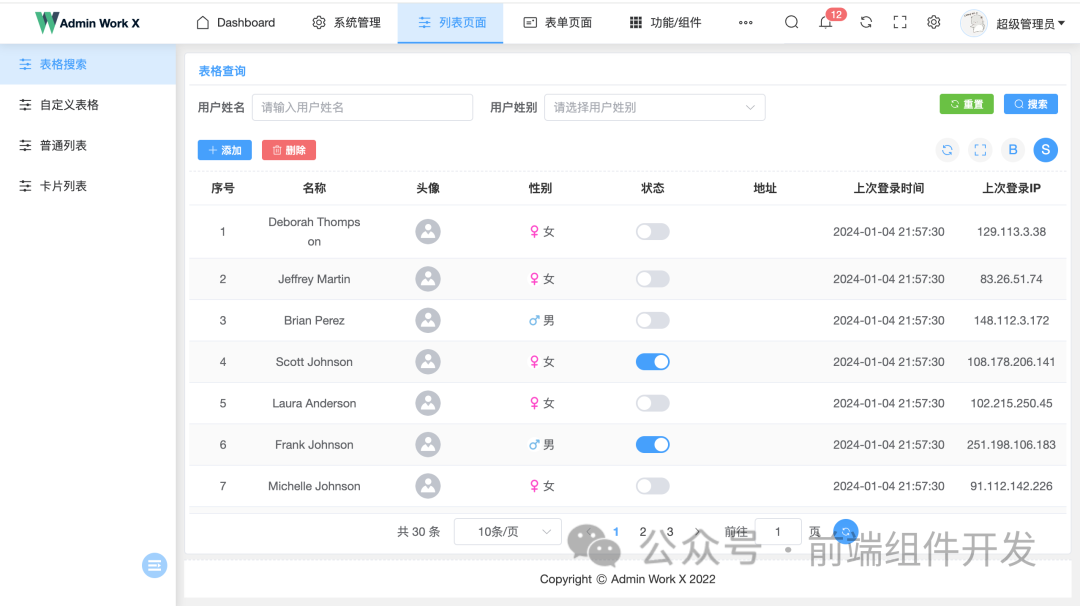
部分截图






五、总结与展望
Admin Work X 作为 Vue Admini Work 系列中的佼佼者,通过使用最新的前端技术栈,为开发者提供了一站式中后台开发解决方案。其全面的系统配置、优质模板和常用组件,让开发者能够快速构建高质量的中后台应用。随着技术的不断进步和应用需求的不断变化,我们相信 Admin Work X 将继续保持其领先地位,为开发者带来更多便利和创新。
Admin Work X项目地址:
-
下载地址:https://gitee.com/qingqingxuan/vue-admin-work-x
-
文档地址:http://www.vueadminwork.com/index
-
演示地址: http://x.vueadminwork.com/#/index/home
欢迎关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。























 6222
6222

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










