CCFoldView:一个简单实用的折叠面板组件
摘要:
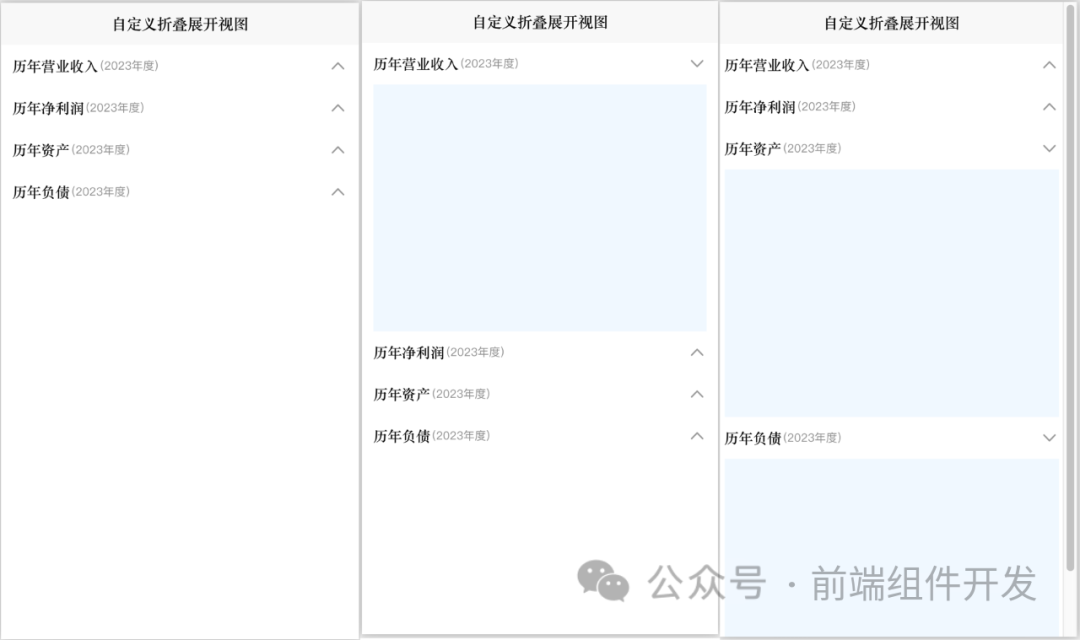
在前端开发中,折叠面板是一种常见的UI组件,用于展示可折叠和展开的内容区域。然而,传统的折叠面板组件往往功能较为单一,无法满足日益复杂的业务需求和用户体验要求。为了解决这个问题,我们开发了CCFoldView,一个简单实用的折叠面板组件,可以折叠、展开、收起内容区域。本文将详细介绍CCFoldView的使用方法和特性,以及它在前端开发中的优势和应用场景。
一、引言
在移动应用和网页开发中,折叠面板组件是一种重要的UI元素,用于提供交互式的内容展示方式。它可以根据用户的操作来切换内容区域的可视状态,以节省屏幕空间并提高用户体验。然而,传统的折叠面板组件往往功能较为单一,缺乏灵活性和可定制性。为了解决这个问题,我们开发了CCFoldView,一个简单实用的折叠面板组件,提供了丰富的定制选项和灵活的扩展性。

二、CCFoldView概述
CCFoldView是一个基于uni-app框架的自定义折叠面板组件,它提供了丰富的定制选项和灵活的扩展性,使得开发人员可以快速构建出满足业务需求的折叠面板组件。与传统的折叠面板组件相比,CCFoldView具有以下优势:
-
简单易用:使用标准的HTML标签语法,只需简单的设置属性即可创建出美观且功能丰富的折叠面板。
-
可折叠展开:支持内容区域的折叠和展开功能,可以根据用户操作切换内容区域的可视状态。
-
自定义样式:支持自定义标题、文字颜色、背景颜色等样式,可以根据设计要求定制折叠面板的外观。
-
事件处理:提供了丰富的自定义事件处理函数,例如点击事件、展开/折叠状态改变事件等,便于处理用户的交互行为。
-
跨平台兼容性:基于uni-app框架,CCFoldView可以在多个平台上运行,如Android、iOS、微信小程序等。
三、使用方法
使用CCFoldView非常简单,只需按照以下步骤进行操作:
-
在页面中引入CCFoldView组件:使用标准的HTML标签语法将CCFoldView组件添加到页面中。
-
设置属性:根据具体业务需求和设计要求,设置CCFoldView的属性,如leftText(左侧文字)、rigText(右侧文字)、isOpen(展开/折叠状态)等。
-
处理事件:如果需要处理用户交互事件,可以通过在页面的methods对象中定义相应的事件处理函数。例如:@click.native="foldClick()"。
-
调整样式:根据具体业务需求和设计要求,调整CCFoldView的样式。例如,通过外部样式表或style属性设置标题文字的大小、颜色等样式。
-
扩展功能:如果需要扩展CCFoldView的功能,可以使用其提供的API接口进行操作。例如,使用setProps方法动态更新属性值。
使用方法
复制代码
<!-- leftText:做标题 rigText: 有注明文字 isOpen:展开折叠状态 isIcon:是否展示箭头图片 默认true -->
<cc-defineFoldView leftText="历年营业收入" rigText="(2023年度)" @click.native="foldClick(1)" :isOpen="isFoldOne">
HTML代码实现部分
复制代码
<template>
<view class="content">
<!-- leftText:做标题 rigText: 有注明文字 isOpen:展开折叠状态 isIcon:是否展示箭头图片 默认true -->
<cc-defineFoldView leftText="历年营业收入" rigText="(2023年度)" @click.native="foldClick(1)" :isOpen="isFoldOne">
</cc-defineFoldView>
<!-- 图片视图 -->
<div class="chartV" v-if="isFoldOne" id="chartV_one">
</div>
<cc-defineFoldView leftText="历年净利润" rigText="(2023年度)" @click.native="foldClick(2)" :isOpen="isFoldTwo">
</cc-defineFoldView>
<!-- 图片视图 -->
<div class="chartV" v-if="isFoldTwo" id="chartV_two">
</div>
<cc-defineFoldView leftText="历年资产" rigText="(2023年度)" @click.native="foldClick(3)" :isOpen="isFoldThree">
</cc-defineFoldView>
<!-- 图片视图 -->
<div class="chartV" v-if="isFoldThree" id="chartV_three">
</div>
<cc-defineFoldView leftText="历年负债" rigText="(2023年度)" @click.native="foldClick(4)" :isOpen="isFoldFour">
</cc-defineFoldView>
<!-- 图片视图 -->
<div class="chartV" v-if="isFoldFour" id="chartV_four">
</div>
</view>
</template>
<script>
export default {
data() {
return {
isFoldOne: false,
isFoldTwo: false,
isFoldThree: false,
isFoldFour: false,
}
},
methods: {
foldClick(tag) {
if (tag == 1) {
this.isFoldOne = !this.isFoldOne;
} else if (tag == 2) {
this.isFoldTwo = !this.isFoldTwo;
} else if (tag == 3) {
this.isFoldThree = !this.isFoldThree;
} else if (tag == 4) {
this.isFoldFour = !this.isFoldFour;
}
}
},
}
</script>
四、应用场景与优势
CCFoldView适用于各种需要使用折叠面板的场景,如数据展示、导航菜单、内容详情等。其优势主要体现在以下几个方面:
-
提升用户体验:通过提供丰富的定制选项和灵活的扩展性,CCFoldView能够提供更好的用户体验。用户可以更加方便地浏览和操作内容区域,提高了界面的友好性和易用性。
-
提高开发效率:相较于传统的折叠面板组件,CCFoldView提供了更多的功能和灵活性,使得开发人员能够快速构建出满足业务需求的折叠面板组件,减少了开发时间和成本。
-
增强跨平台兼容性:基于uni-app框架,CCFoldView可以在多个平台上运行,无需针对不同平台进行重复开发,降低了跨平台开发的难度和维护成本。
下载完整组件地址:请关注我的微信技术公众号: 前端组件开发

欢迎加入“前端组件开发学习”交流群,一起学习成长!可关注 “前端组件开发” 公众号后,私信后申请入群。





 本文介绍了一种名为CCFoldView的前端折叠面板组件,它提供丰富的定制选项和扩展性,以满足复杂业务需求和提升用户体验。文章详细讲解了CCFoldView的使用方法、优势和适用场景,以及其在跨平台开发中的便利性。
本文介绍了一种名为CCFoldView的前端折叠面板组件,它提供丰富的定制选项和扩展性,以满足复杂业务需求和提升用户体验。文章详细讲解了CCFoldView的使用方法、优势和适用场景,以及其在跨平台开发中的便利性。


















 1856
1856

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










