欢迎加入我们的前端组件学习交流群,可添加群主微信,审核通过后入群。


随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。
本文给大家介绍的组件是:
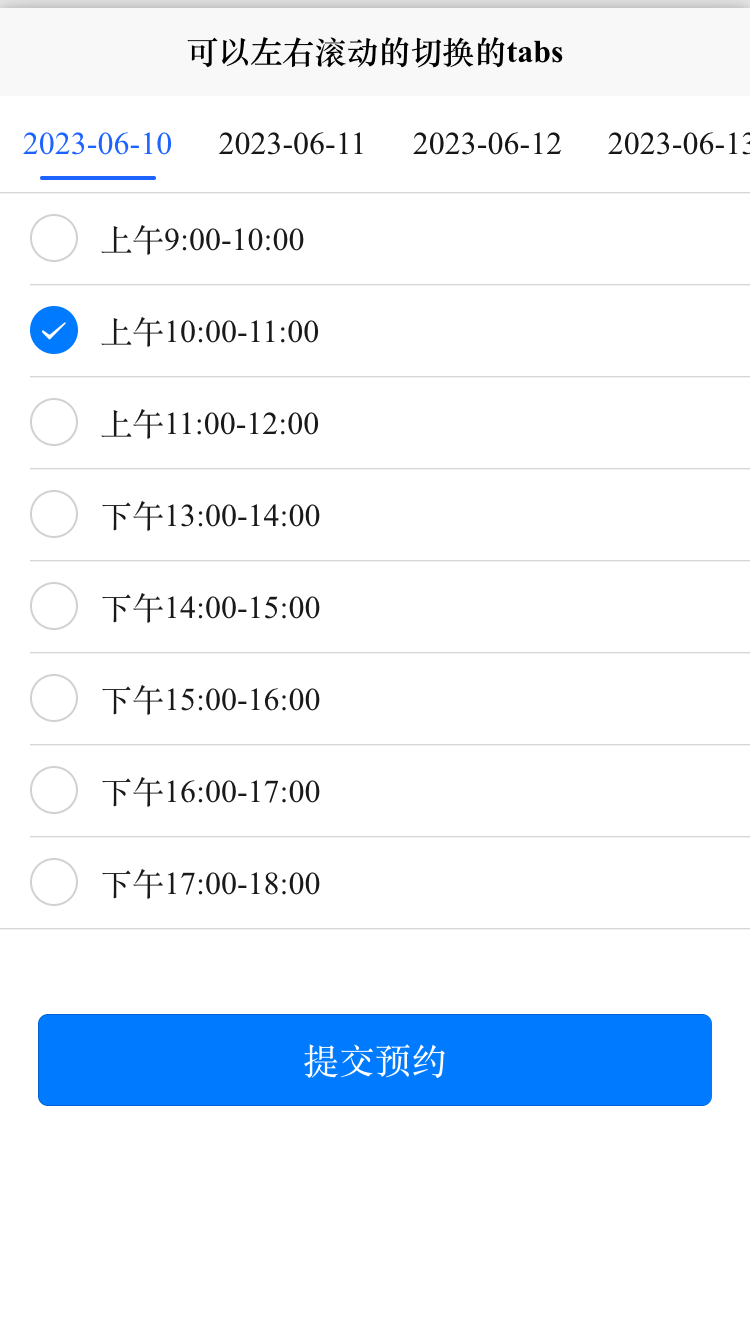
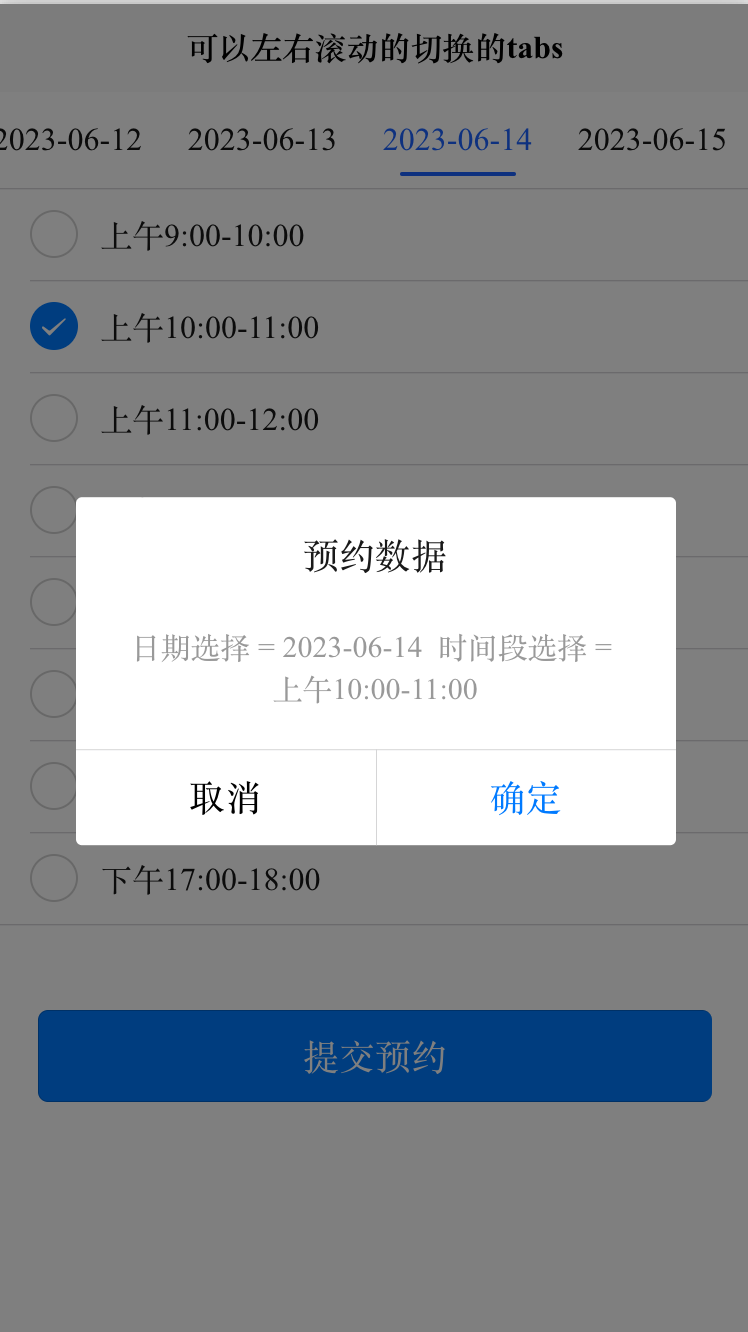
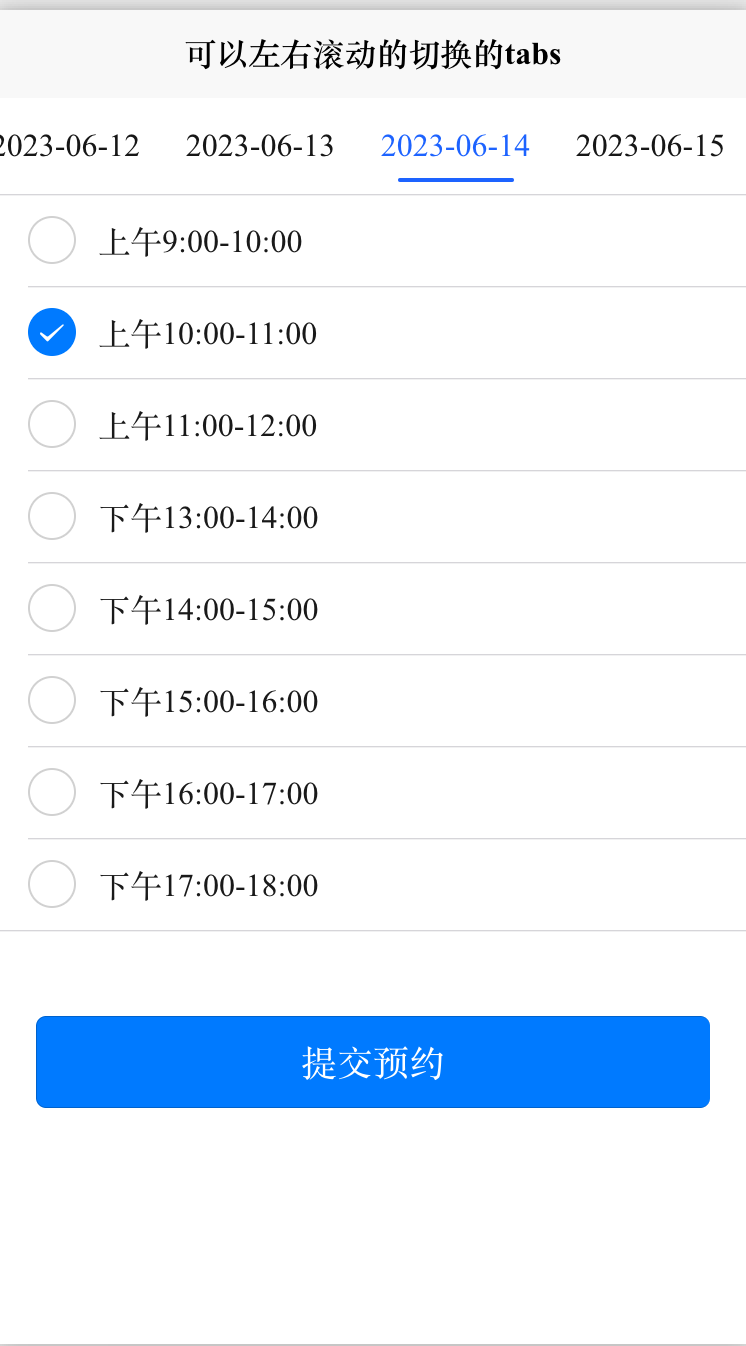
前端vue可以左右滚动的切换的tabs tabs选项卡 滑动动画效果 自动宽度,
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发

效果图如下:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 3782
3782

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










