随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。
本文给大家介绍的一款组件是:
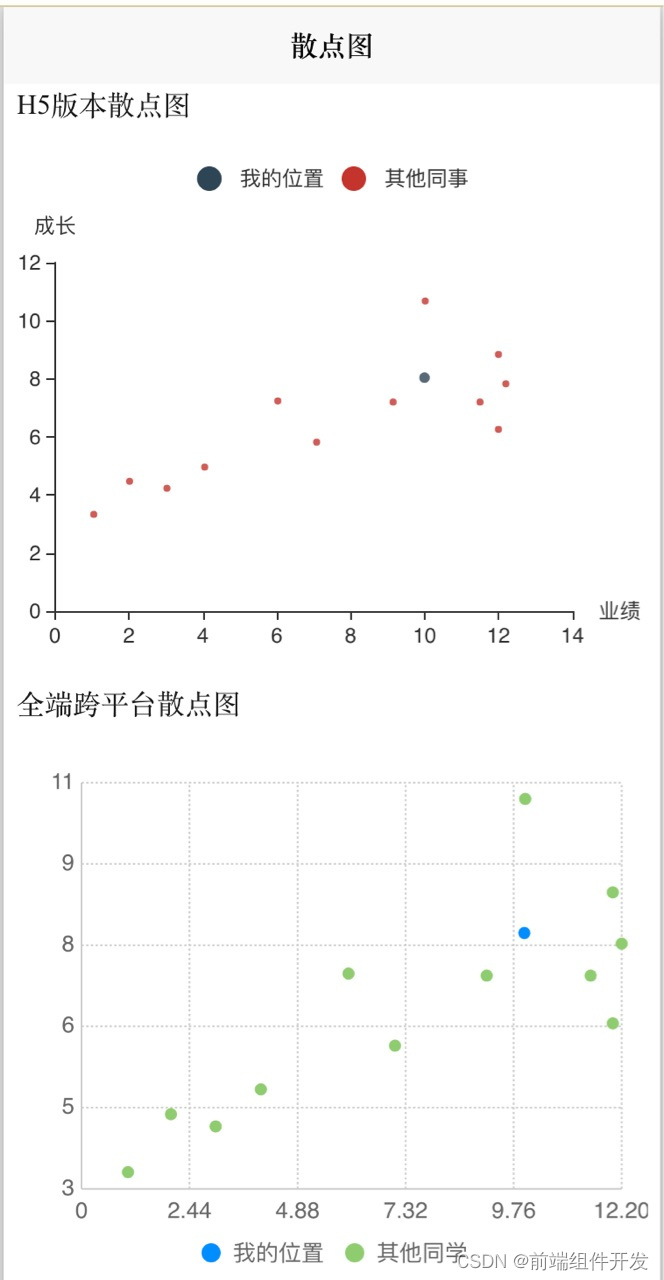
前端vue基于echart ucharts实现散点图分H5端及全端通用,
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发

效果图如下:

参考代码如下:
#
#### 使用方法
```使用方法
import echarts from '../../static/h5/echarts.min.js'
<!-- 散点图 -->
<div id="chartSdtV" style="width: 96vw; height: 96vw; margin-top: 20px; margin-left: 0vw;">
</div>
```
#### HTML代码部分
```html
<template>
<view class="content">
<!-- 散点图 -->
<div id="chartSdtV" style="width: 96vw; height: 96vw; margin-top: 20px; margin-left: 0vw;">
</div>
</view>
</template>
```
#### JS代码 (引入组件 填充数据)
```javascript
<script>
import echarts from '../../static/h5/echarts.min.js'
export default {
data() {
return {
}
},
mounted() {
// 模拟散点图数据
let dataDict = {
"otherComs": [
["0.166", "0.948"],
["0.366", "0.248"],
["0.766", "0.248"],
["0.566", "0.248"],
["0.166", "0.248"],
["0.6686", "0.8948"],
["0.5686", "0.848"],
["0.686", "0.448"],
["0.386", "0.4448"],
["0.8686", "0.8448"],
["0.9686", "0.3448"],
["0.7686", "0.48"],
["0.786", "0.268"],
["0.36", "0.753"],
["0.756", "0.8434"]
],
"localComs": [
["0.3386", "0.8648"]
]
};
let curSeries = [{
name: "其他同事",
type: 'scatter',
symbolSize: 4,
data: dataDict.otherComs
},
{
name: "我的位置",
type: 'scatter',
symbolSize: 6,
data: dataDict.localComs
}
]
var option = {
// 设置间距
grid: {
left: '0%',
right: '12%',
bottom: '7%',
containLabel: true
},
tooltip: {
trigger: 'axis',
axisPointer: {
// Use axis to trigger tooltip
type: 'none' // 'shadow' as default; can also be 'line' or 'shadow'
},
textStyle: {
fontSize: 10,
},
padding: [8, 8],
position: [6, 6],
show: true,
},
xAxis: {
name: '业绩',
splitLine: {
show: false
},
min: 0,
max: 1,
},
yAxis: {
name: '成长',
splitLine: {
show: false
},
min: 0,
max: 1
},
legend: {
//
data: ['我的位置', '其他同事']
},
series: curSeries
};
// 专利含金量图
var dom = document.getElementById("chartSdtV");
var myChart = echarts.init(dom);
if (option && typeof option === 'object') {
myChart.setOption(option);
}
},
methods: {
}
}
</script>
```
#### CSS
```css
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
</style>
```




 本文介绍了如何使用Vue和ECharts库创建一个可应用于H5及全端的散点图组件。通过组件化开发,可以提高开发效率并降低维护成本,同时展示了具体的代码实现,包括HTML、JS和CSS部分。
本文介绍了如何使用Vue和ECharts库创建一个可应用于H5及全端的散点图组件。通过组件化开发,可以提高开发效率并降低维护成本,同时展示了具体的代码实现,包括HTML、JS和CSS部分。


















 3852
3852

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










