随着技术的发展,开发的复杂度也越来越高,传统开发方式将一个系统做成了整块应用,经常出现的情况就是一个小小的改动或者一个小功能的增加可能会引起整体逻辑的修改,造成牵一发而动全身。通过组件化开发,可以有效实现单独开发,单独维护,而且他们之间可以随意的进行组合。大大提升开发效率低,降低维护成本。
组件化对于任何一个业务场景复杂的前端应用以及经过多次迭代之后的产品来说都是必经之路。组件化要做的不仅仅是表面上看到的模块拆分解耦,其背后还有很多工作来支撑组件化的进行,例如结合业务特性的模块拆分策略、模块间的交互方式和构建系统等等 。
本文给大家介绍的一款组件是:
前端vue uni-app基于picker封装的移动端简单实用选择器select插件;
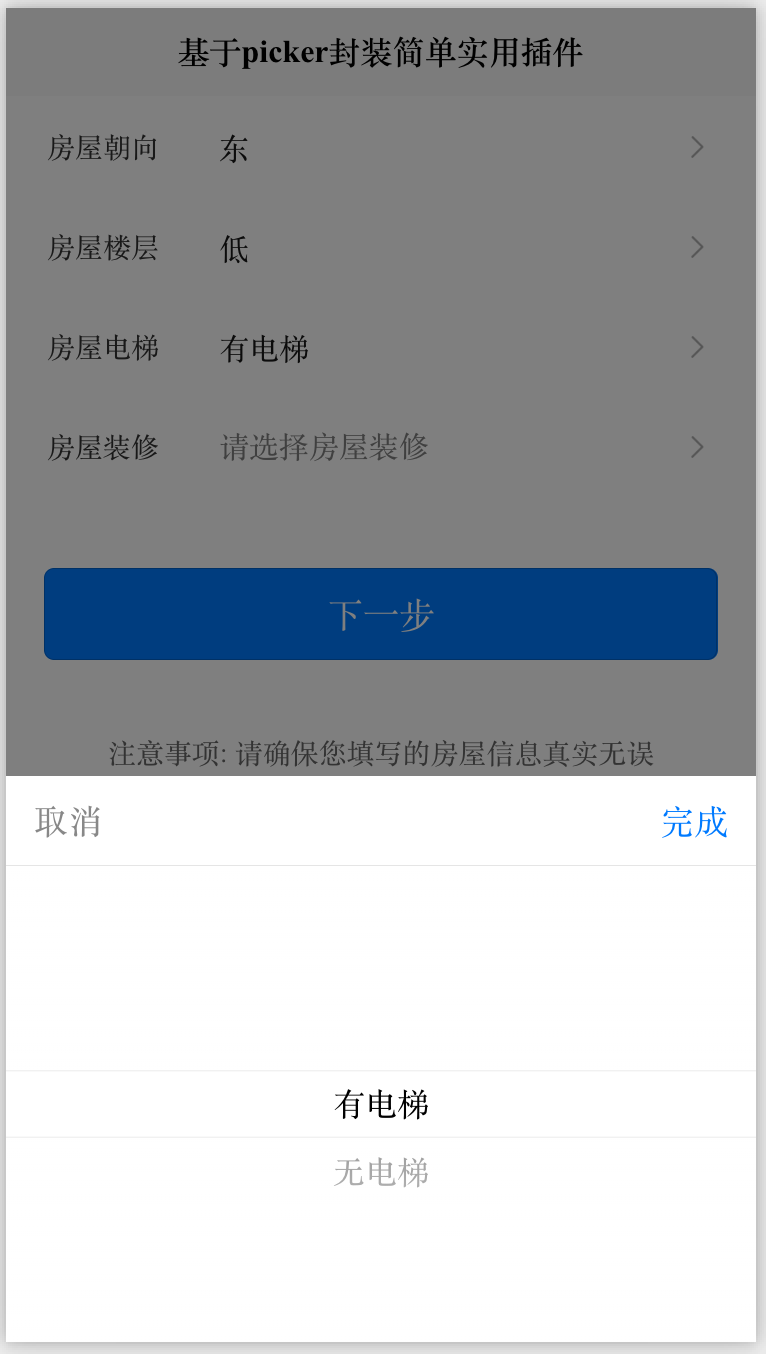
效果图如下:

实现代码如下:
# 前端基于picker封装的移动端简单实用选择器select插件
#### 使用方法
```使用方法
<!-- leftTitle:左边标题 name: 输入框名称 placeholder: 占位符 @change: 选择事件 value:选择值 range:选择范围 -->
<ccPickerView leftTitle="房屋朝向" name="orientations" placeholder="请选择房屋朝向" @change="towardPickerChange" :value="towardIndex" :range="towardArr" ></ccPickerView>
```
#### HTML代码部分
```html
<template>
<view class="content">
<form @submit="formSubmit" @reset="formReset">
<!-- leftTitle:左边标题 name: 输入框名称 placeholder: 占位符 @change: 选择事件 value:选择值 range:选择范围 -->
<ccPickerView leftTitle="房屋朝向" name="orientations" placeholder="请选择房屋朝向" @change="towardPickerChange" :value="towardIndex" :range="towardArr" ></ccPickerView>
<ccPickerView leftTitle="房屋楼层" name="layer" placeholder="请选择房屋朝向" @change="floorPickerChange" :value="floorIndex" :range="floorArr" ></ccPickerView>
<ccPickerView leftTitle="房屋电梯" name="lift" placeholder="请选择房屋电梯" @change="liftPickerChange" :value="liftIndex" :range="liftArr" ></ccPickerView>
<ccPickerView leftTitle="房屋装修" name="decorate" placeholder="请选择房屋装修" @change="decoratePickerChange" :value="decorateIndex" :range="decorateArr" ></ccPickerView>
<view class="uni-btn-v">
<button class="botBtn" type="primary" form-type="submit">下一步</button>
<view class="tipText"> 注意事项: 请确保您填写的房屋信息真实无误 </view>
</view>
</form>
</view>
</template>
```
#### JS代码 (引入组件 填充数据)
```javascript
<script>
import ccPickerView from '../../components/ccPickerView.vue'
export default {
components:{
ccPickerView
},
data() {
return {
towardIndex: -1,
floorIndex: -1,
liftIndex: -1,
decorateIndex: -1,
towardArr: ['东', '南', '西', '北', '南北'],
floorArr: ['低', '中', '高'],
liftArr: ['有电梯', '无电梯'],
decorateArr: ['普通装修', '精装修'],
}
},
onLoad() {
},
methods: {
formSubmit: function(e) {
console.log('form发生了submit事件,携带数据为:' + JSON.stringify(e));
var formdata = e.detail.value;
uni.showModal({
title:'温馨提示',
content:'formsubmit事件携带数据为:' + JSON.stringify(e.detail.value)
})
},
towardPickerChange: function(e) {
this.towardIndex = e.target.value;
console.log(e.target.value);
},
floorPickerChange: function(e) {
this.floorIndex = e.target.value;
console.log(e.target.value);
},
liftPickerChange: function(e) {
this.liftIndex = e.target.value;
console.log(e.target.value);
},
decoratePickerChange: function(e) {
this.decorateIndex = e.target.value;
console.log(e.target.value);
},
}
}
</script>
```
#### CSS
```CSS
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.uni-btn-v{
width: 100%;
height: auto;
}
.botBtn {
width: 90%;
margin-top: 36px;
}
.tipText {
width: 100%;
margin-left: 0px;
text-align: center;
color: #666666;
margin-top: 36px;
margin-bottom: 36px;
font-size: 28rpx;
}
</style>
```
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发





 本文介绍了如何基于Vue的uni-app框架封装一个移动端选择器组件ccPickerView,通过组件化方法提高开发效率并降低维护成本。该组件支持自定义标题、占位符,可处理房屋朝向、楼层等多选场景,并提供了详细的使用示例和事件处理方法。
本文介绍了如何基于Vue的uni-app框架封装一个移动端选择器组件ccPickerView,通过组件化方法提高开发效率并降低维护成本。该组件支持自定义标题、占位符,可处理房屋朝向、楼层等多选场景,并提供了详细的使用示例和事件处理方法。


















 598
598












