


CSS使用方式
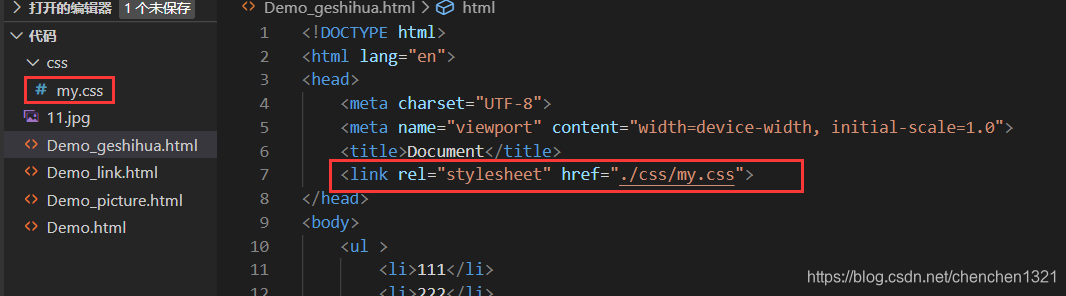
1、外部导入方式
就是在head标签中使用标签导入一个css文件,在作用于本页面,实现css样式设置



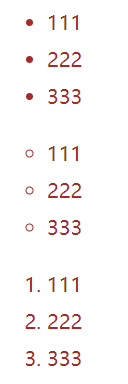
2、内部方式
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--外部css样式-->
<link rel="stylesheet" href="./css/my.css">
<style>
/*内部css样式*/
li{color: brown;line-height: 30px;}
</style>
</head>

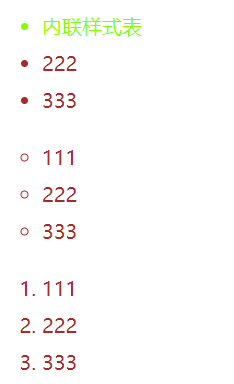
3、内联样式
<body>
<ul >
<!--内联样式-->
<li style="color:chartreuse">内联样式表</li>
<li>222</li>
<li>333</li>
</ul>
<ul type="circle">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
<ol>
<li>111</li>
<li>222</li>
<li>333</li>
</ol>
</body>






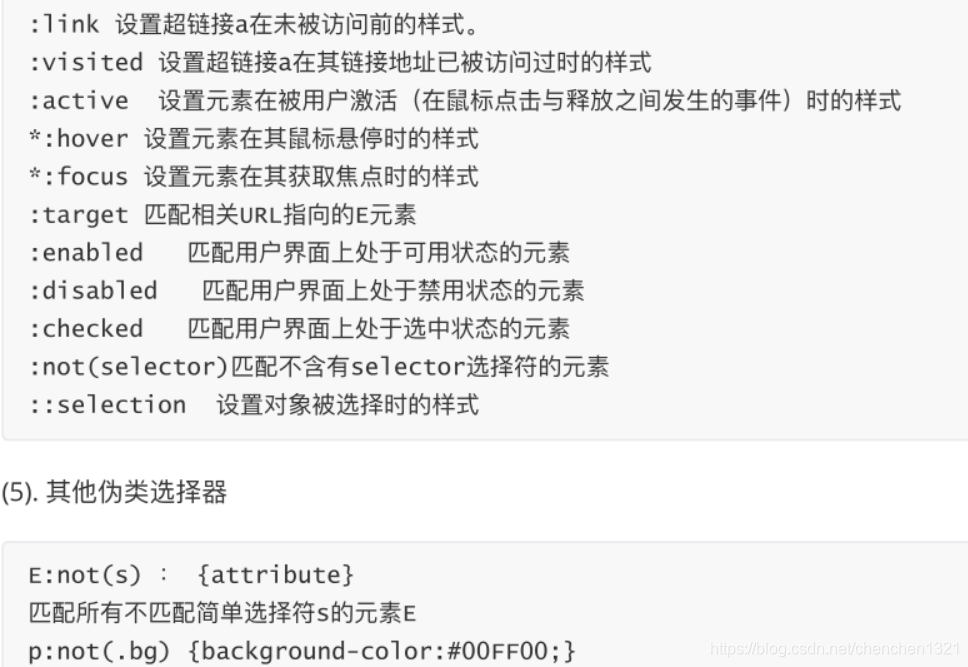
4、状态伪类选择器






















 2051
2051

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








