**1.自定义指令,根据登录名不同,实现按钮级别权限。
1.在src目录下新建directive目录,结构如下图。

2. \src\directive\permission\index.js 文件里`代码如下:
import permission from './permission'
// 全局注册自定义指令
const install = function(Vue) {
Vue.directive('permission', permission)
}
if (window.Vue) {
window['permission'] = permission
Vue.use(install); // eslint-disable-line
}
permission.install = install
export default permission
\src\directive\permission\permission.js 文件代码如下:
export default{
inserted(el, binding, vnode) {
const { value } = binding
// 自定义指令的执行函数,,取到登录缓存的按钮权限数组,赋值给全局对象userMsg
global.ButtonPermissions = JSON.parse(sessionStorage.getItem('ButtonPermissions'))
if (global.ButtonPermissions && global.ButtonPermissions.indexOf(value) < 0) {
el.style.display = 'none'
}
}
}
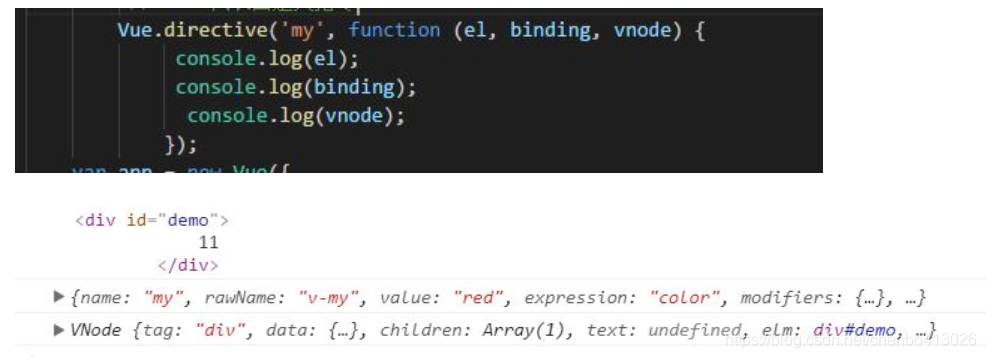
Vue.directive自定义指令:该指令可以写一个自定义的事件*
自定义指令中传递的三个参数
el: 指令所绑定的元素,可以用来直接操作DOM。
binding: 一个对象,包含指令的很多信息。
vnode: Vue编译生成的虚拟节点。如下图
自定义指令的生命周期
自定义指令有五个生命周期(也叫钩子函数),分别是 bind,inserted,update,componentUpdated,unbind
-
bind:只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个绑定时执行一次的初始化动作。 -
inserted:被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于document中)。 -
update:被绑定于元素所在的模板更新时调用,而无论绑定值是否变化。通过比较更新前后的绑定值,可以忽略不必要的模板更新。 -
componentUpdated:被绑定元素所在模板完成一次更新周期时调用。 -
unbind:只调用一次,指令与元素解绑时调用。

最后在入口文件src\main.js 里面引入自定义指令。

在具体页面文件里就可以用v-permission指令根据用户不同显示隐藏按钮了。
<el-button v-permission="'device:sync'"
type="success"
size="mini"
@click="handleQueryById(scope.row.rowId)"
title="同步"
icon="el-icon-sort"
circle></el-button>
<el-button v-permission="'device:edit'"
size="mini"
type="primary"
@click="editDeviceById(scope.row)"
title="编辑"
icon="el-icon-edit"
circle></el-button>
<el-button v-permission="'device:delete'"
size="mini"
type="danger"
@click="handleDelete(scope.row.rowId)"
title="删除"
icon="el-icon-delete"
circle></el-button>
只到这一步的话刷新页面权限控制会消失,因为强制刷新页面没有走路由。有以下两种办法解决。1,可以解决F5刷新,但浏览器左上角刷新解决不了。如下代码,监控键盘点击F5或者ctrl+r刷新,跳转到路由,此方法对浏览器自带左上角刷新无效。
<script>
export default {
name: 'App',
mounted() {
var self = this
document.onkeydown = function (e) {
var ev = window.event || e
var code = ev.keyCode || ev.which
if (code === 116) { // 禁止页面F5刷新
if (ev.preventDefault) {
ev.preventDefault()
this.reload()
} else {
ev.keyCode = 0
ev.returnValue = false
}
} else if (event.ctrlKey && code === 82) { // 禁用 ctrl+R 刷新
return false
this.isRouterAlive = true
}
}.bind(self)
},
provide() {
return {
reload: this.reload
}
},
data() {
return {
isRouterAlive: true
}
},
methods: {
reload() {
this.isRouterAlive = false
this.$nextTick(function() {
this.isRouterAlive = true
})
}
},
components: {
}
}
</script>
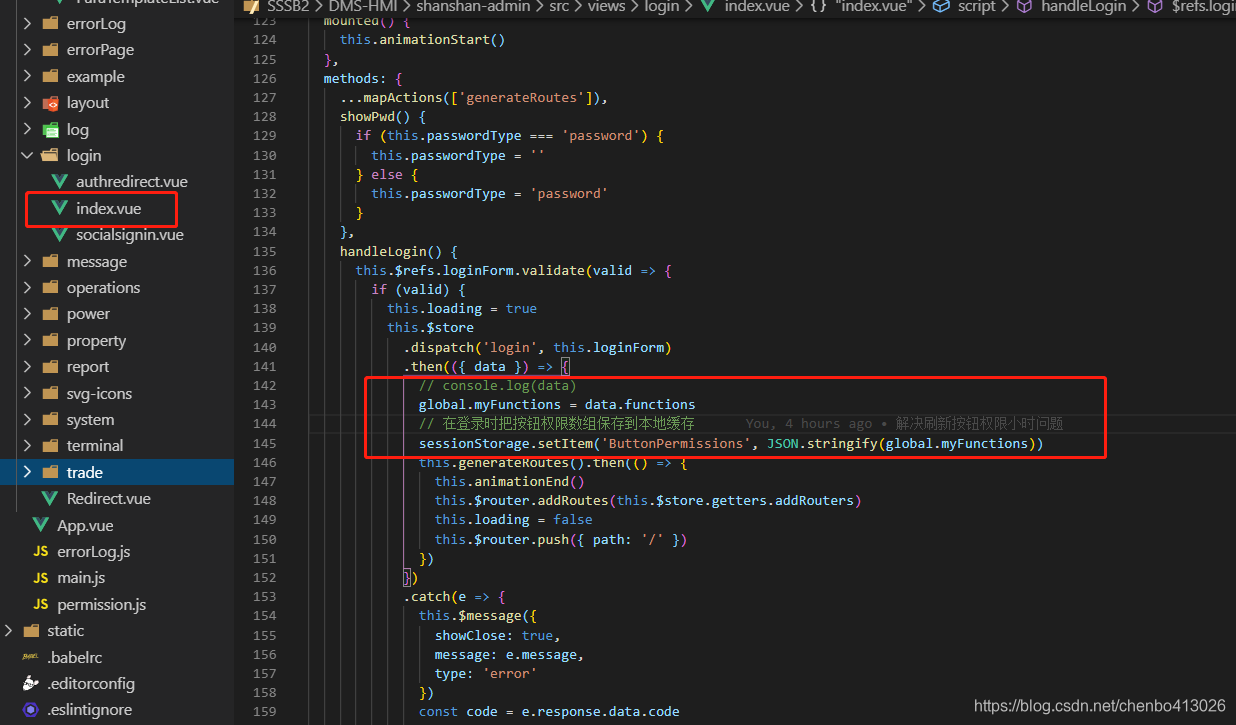
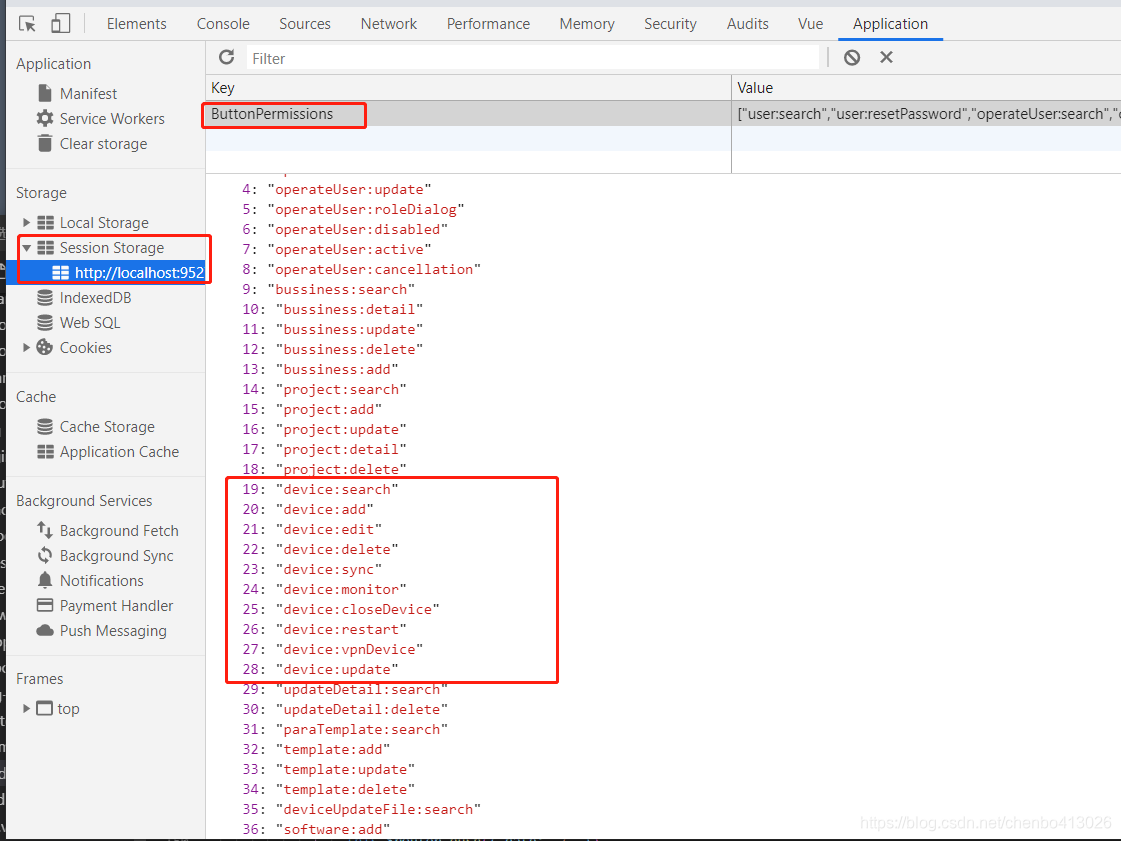
下面方法可以完全解决,根据登录名不同,页面返回㓊按钮权限数组,我们把它保存到本地缓存中sessionStorage中


然后在自定义指令里面取出来
export default{
inserted(el, binding, vnode) {
const { value } = binding
// 自定义指令的执行函数,,取到登录缓存的按钮权限数组,赋值给全局对象userMsg
global.ButtonPermissions = JSON.parse(sessionStorage.getItem('ButtonPermissions'))
if (global.ButtonPermissions && global.ButtonPermissions.indexOf(value) < 0) {
el.style.display = 'none'
}
}
}
这样就比较完美解决了按钮级别权限控制,以及刷新后权限消失问题。
 Vue自定义指令实现按钮权限控制及页面刷新后权限保持
Vue自定义指令实现按钮权限控制及页面刷新后权限保持







 本文介绍了如何在Vue项目中使用自定义指令`v-permission`来实现根据用户登录名的权限控制按钮的显示与隐藏。通过创建`src/directive/permission`目录,编写`index.js`和`permission.js`文件,定义并应用自定义指令。在刷新页面后,权限控制会消失,为了解决这个问题,可以将权限信息存储在本地缓存`sessionStorage`中,从而在刷新后仍能保留权限状态。
本文介绍了如何在Vue项目中使用自定义指令`v-permission`来实现根据用户登录名的权限控制按钮的显示与隐藏。通过创建`src/directive/permission`目录,编写`index.js`和`permission.js`文件,定义并应用自定义指令。在刷新页面后,权限控制会消失,为了解决这个问题,可以将权限信息存储在本地缓存`sessionStorage`中,从而在刷新后仍能保留权限状态。

















 387
387










