main、article、section、header、nav、footer、audio、figure、label、fieldset 、accesskey、tabindex
main标签用于呈现网页的主体内容,且每个页面只能有一个
<body>
<header>
</header>
<main>
<section>
<figure>
<figcaption>
</figcaption>
</figure>
<article>
</article>
</section>
</main>
<footer>
</footer>
</body>
article是一个分段标签,用于呈现独立及完整的内容。
section用于对与主题相关的内容进行分组。
与main类似,header的语义化特性也可以使辅助技术快速定位到它的内容。在body标签中。
nav 元素使屏幕阅读器更容易导航。
footer位于页面底部,用于呈现版权信息或者相关文档链接。
audio标签用于呈现音频内容。
<audio id="meowClip" controls>
<source src="audio/meow.mp3" type="audio/mpeg" />
<source src="audio/meow.ogg" type="audio/ogg" />
</audio>
figure对内容进行分组并配以用于解释的文字
<figure>
<img src="roundhouseDestruction.jpeg" alt="Photo of Camper Cat executing a roundhouse kick">
<br>
<figcaption>
Master Camper Cat demonstrates proper form of a roundhouse kick.
</figcaption>
</figure>
label 提高表单的可访问性
用于呈现特定表单控件的文本,通常是选项的名称。
for属性的值必须与表达控件的id属性的值相同。
<form>
<label for="name">Name:</label>
<input type="text" id="name" name="name">
</form>
<form>
<label>Sex:
<input type="radio" id="name" name="name">
</label>
</form>
fieldset
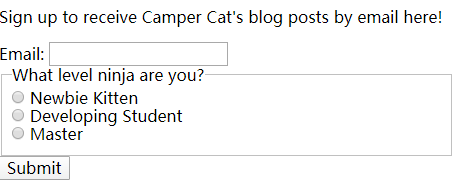
单选按钮通常成组出现,用户必须其中选择一项。fieldset标签将单选按钮组包含在里面就可以实现这个目的,通常还会使用legend标签来为单选按钮组提供文字说明。
<div>
<p>What level ninja are you?</p>
<input id="newbie" type="radio" name="levels" value="newbie">
<label for="newbie">Newbie Kitten</label><br>
<input id="intermediate" type="radio" name="levels" value="intermediate">
<label for="intermediate">Developing Student</label><br>
<input id="master" type="radio" name="levels" value="master">
<label for="master">Master</label>
</div>

<fieldset>
<legend>What level ninja are you?</legend>
<input id="newbie" type="radio" name="levels" value="newbie">
<label for="newbie">Newbie Kitten</label><br>
<input id="intermediate" type="radio" name="levels" value="intermediate">
<label for="intermediate">Developing Student</label><br>
<input id="master" type="radio" name="levels" value="master">
<label for="master">Master</label>
</fieldset>

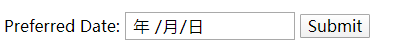
日期选择器
旧版本的浏览器
<label for="input1">Enter a date:</label>
<input type="date" id="input1" name="input1">
<input type="date" name="date" id="pickdate" value="Submit"

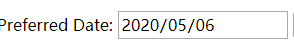
日期初始化
<input type="date" class="form-control date-picker">
<script>
var defaultDate = document.querySelectorAll('.date-picker');
for (var i = 0; i<defaultDate.length; i++) {
defaultDate[i].valueAsDate = new Date();
}
</script>

页面元素隐藏
css将信息定位到浏览器可见区域之外
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
top: auto;
overflow: hidden;
}
display: none;或visibility: hidden;会把内容彻底隐藏起来
accesskey
HTML5 允许在任何标签上使用这个属性。该属性对于交互类标签(如链接、按钮、表单控件等)十分有用。这可以使键盘用户的导航更加有效。
tabindex
将键盘焦点添加到元素中。当它在标签上时,表示标签可以获得焦点。它的值可以是零、负整数及正整数,并决定了标签的行为。





 本文详细介绍了HTML5中的语义化标签,包括main、article、section等,阐述了它们在网页结构中的作用和应用,如main用于主体内容,article用于独立内容,section用于主题相关的内容分组。
本文详细介绍了HTML5中的语义化标签,包括main、article、section等,阐述了它们在网页结构中的作用和应用,如main用于主体内容,article用于独立内容,section用于主题相关的内容分组。
















 318
318

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








