大家好,小编为大家解答javascript怎么这么难学的问题。很多人还不知道javascript难点有哪些,现在让我们一起来看看吧!

前言
是的,就像你问题中描述的,“用起来没有底,有填不完的坑”,这大概就是css难的地方,因为css关乎的是页面整体的一个ui设计,暂且不说本身关于css的内容是非常繁杂的,主要是页面的设计是考验创造创新的思维,而js的代码很多是有一个固定的模式,比如你要实现一个什么功能,对应的代码其实已经被研究的透彻了,但是如果说在前端方面你没有考虑往ui方面发展的打算,那么前期的侧重点其实是应该放在JavaScript上,css主要是熟练度的问题,前面可以选择性的找两个项目练一下css的相关知识点就行了。
可以看看我下面推荐的一些css项目和相关的学习的网站,个人觉得还是挺有意思的,感受css乐趣的同时能学到东西,希望对你有帮助~
GitHub项目推荐
1、CSS-Inspiration
Star:8.9k
提供很多种css的炫酷实现效果和各类布局 Deepl降重。你可以先从图形出发,自定义css样式,网站会给出实现你所需要的布局的代码,这种学习的方式也是非常不错的,可以先对于每一个效果的实现方式有所了解,将其慢慢消化转为自己的知识储备
这是其中一个css的效果图,还是非常有意思的

github地址:https://github.com/chokcoco/CSS-Inspiration
官网:https://csscoco.com/inspiration/#/./init
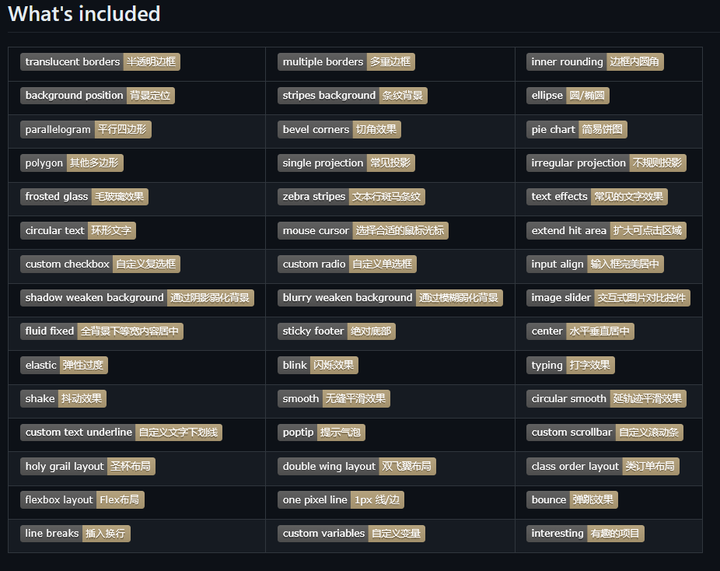
2、You-need-to-know-css
Star:5k
给出了很多基于CSS做出来的效果,包括但不限于文字相关、布局相关等等一开始在项目中不知要怎么实现的效果。非常值得去学习

github地址:https://github.com/l-hammer/You-need-to-know-css
官网:https://lhammer.cn/You-need-to-know-css/#/
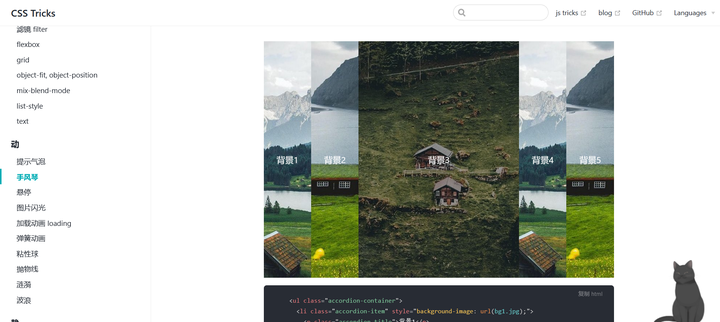
3、css_tricks
Star:3.8k
提供很多种css的炫酷实现效果和各类布局。你可以先从图形出发,自定义css样式,网站会给出实现你所需要的布局的代码,这种学习的方式也是非常不错的,可以先对于每一个效果的实现方式有所了解,将其慢慢消化转为自己的知识储备

github地址:https://github.com/QiShaoXuan/css_tricks
官网:https://qishaoxuan.github.io/css_tricks/
网站推荐
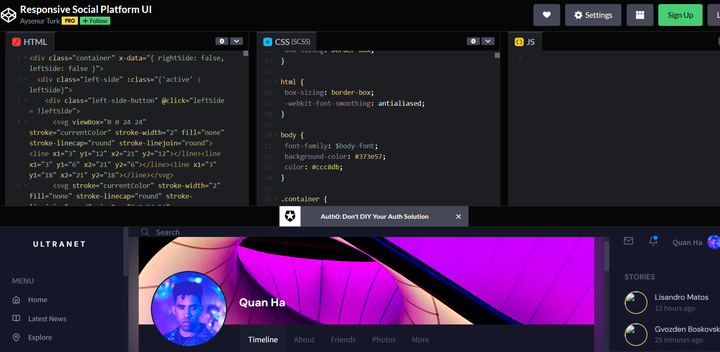
1、CODEPEN
代码与所展示的页面相互对应,你可以在上面找到其他人已经写好的demo,参考代码效果

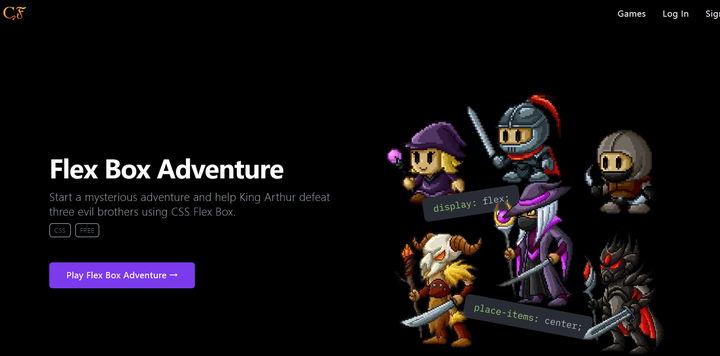
2、Coding Fantasy
通过游戏的形式来提高CSS

网址:https://codingfantasy.com/games
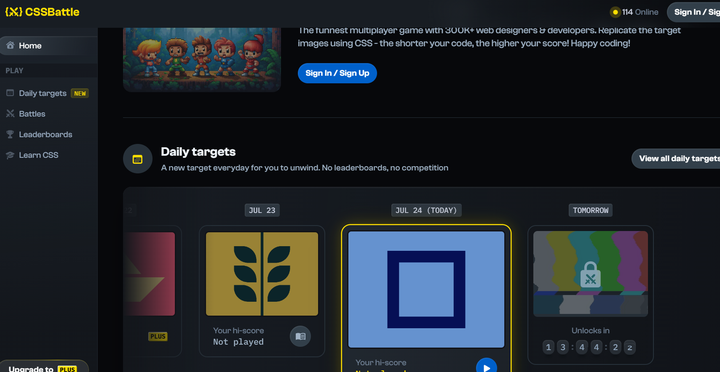
3、CSSBattle
与全球的玩家一起竞争,通过解决问题来获得奖励

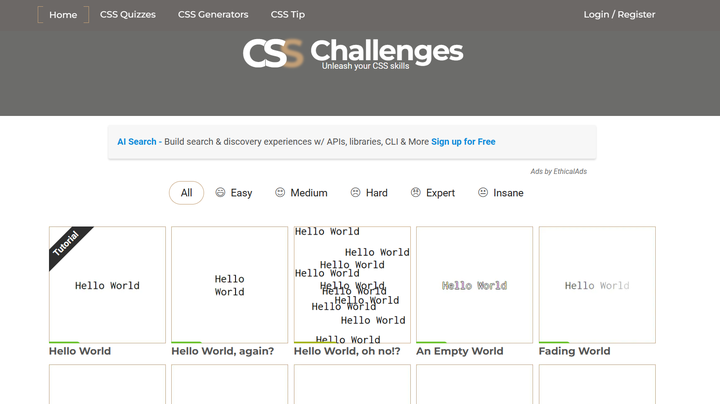
4、CSS Challenges
有着关于CSS的各类的问题挑战,需要你使用CSS做出要求的效果,个人觉得这是练习CSS很好的一种方式,它有着各种难度区分,感兴趣的可以挑战一下

持续更新中~




 本文探讨了JavaScript学习的困难,强调了CSS在UI设计中的复杂性和创新思维的重要性。作者推荐了一系列CSS项目和学习网站,如CSS-Inspiration、You-need-to-know-css等,帮助读者提升CSS技能并找到学习乐趣。
本文探讨了JavaScript学习的困难,强调了CSS在UI设计中的复杂性和创新思维的重要性。作者推荐了一系列CSS项目和学习网站,如CSS-Inspiration、You-need-to-know-css等,帮助读者提升CSS技能并找到学习乐趣。
















 1577
1577

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








