本篇文章给大家谈谈javascript中的运算符分为哪几种?,以及js常用运算符有哪五大类,希望对各位有所帮助,不要忘了收藏本站喔。

1. 数据类型
计算机顾名思义就是可以做数学计算的机器,因此,计算机程序理所当然地可以处理各种数
值。但是,计算机能处理的远不止数值,还可以处理文本、图形、音频、视频、网页等各种
各样的数据,不同的数据,需要定义不同的数据类型快码论文。在JavaScript中定义了以下几种数据类型:
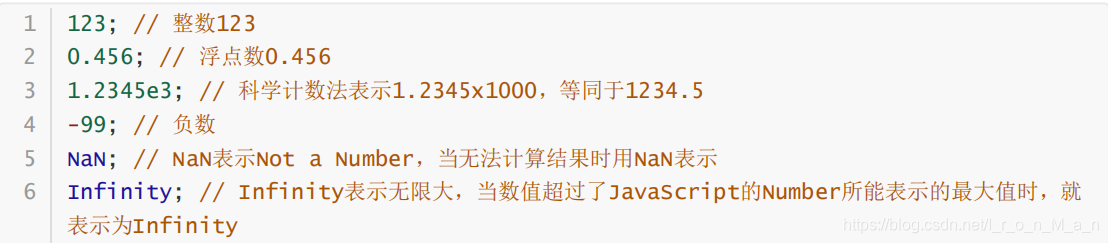
1.1 Number
JavaScript不区分整数和浮点数,统一用Number表示,以下都是合法的Number类型:

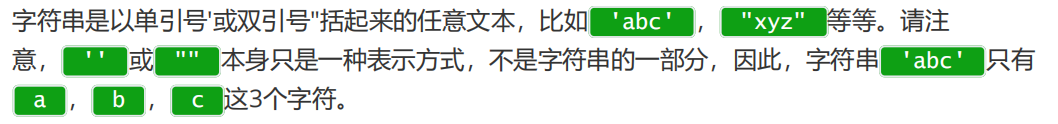
1.2 字符串
HTML推荐使用双引号“”,JavaScript推荐使用单引号‘’
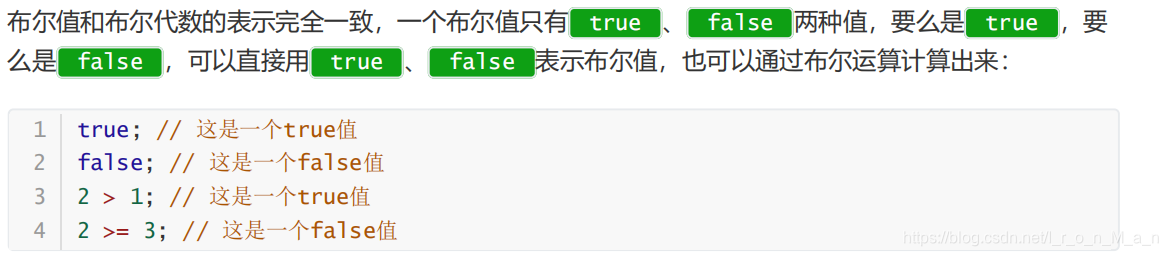
1.3 布尔值

1.4 null和undefined

1.5 数组
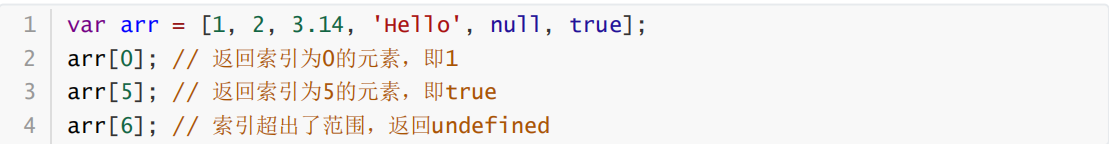
数组是一组按顺序排列的集合,集合的每个值称为元素。JavaScript的数组可以包括任意数据类型。例如:
数组的元素可以通过索引来访问。请注意,索引的起始值为 0 :
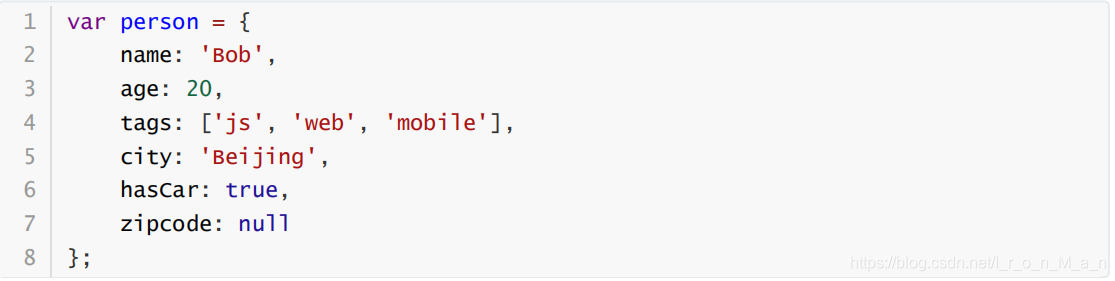
1.6 对象
JavaScript的对象是一组由键-值组成的无序集合,例如:

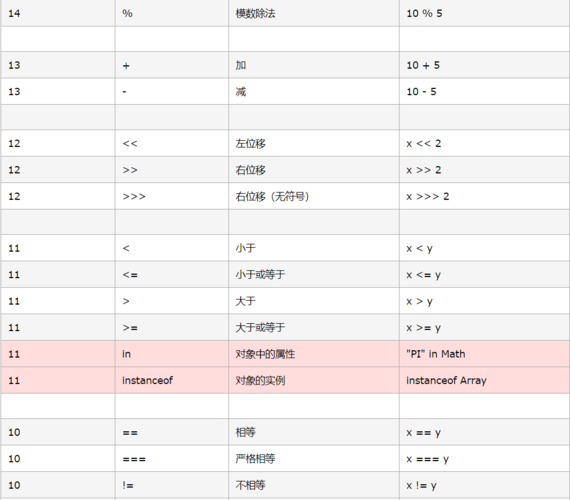
2. 运算符
2.1 基本的运算符
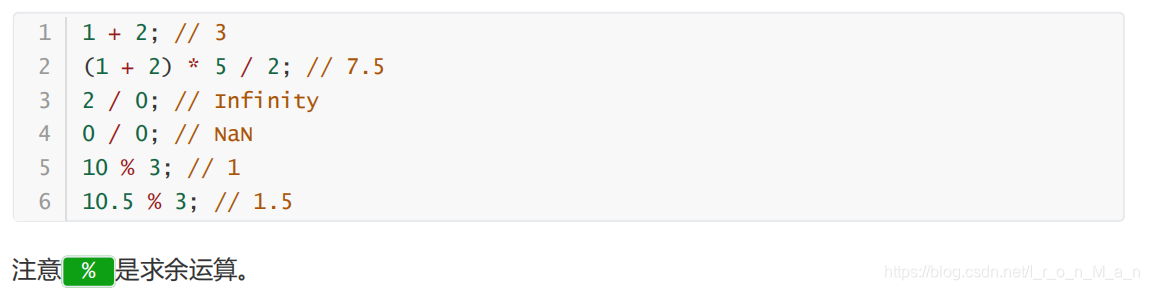
Number可以直接做四则运算,规则和数学一致:
2.2 逻辑运算符

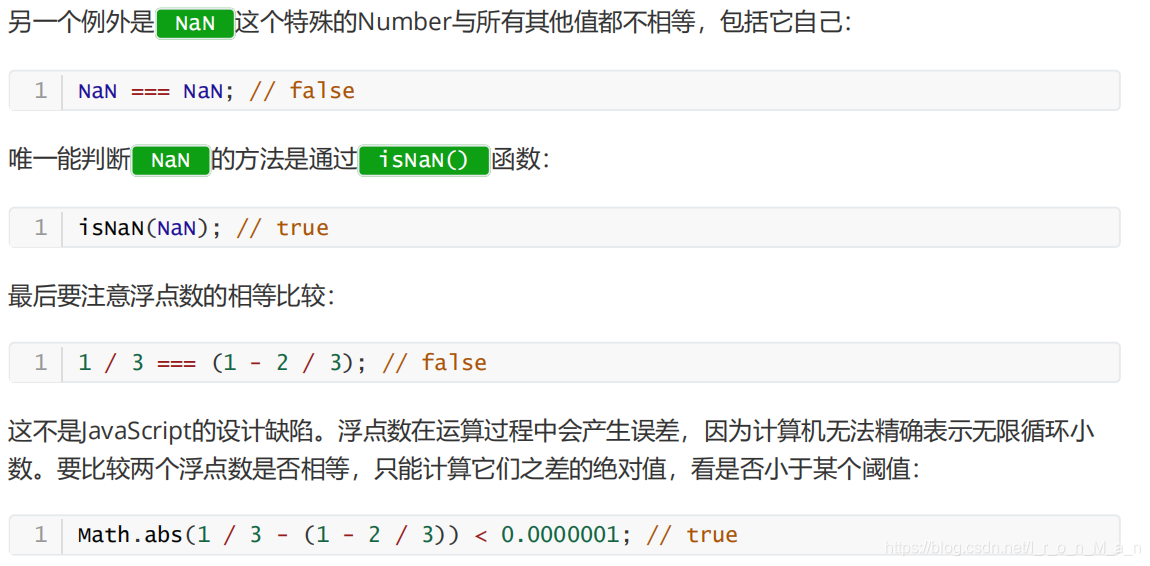
2.3 比较运算符


2.4 自增/自减运算符
如果需要反复给数字变量添加或减去1,可以使用自增(++)和自减( -- )运算符来完成。
在 JavaScript 中,自增(++)和自减( -- )既可以放在变量前面,也可以
放在变量后面。放在变量前面时,我们可以称为前置自增(自减)运算符,
放在变量后面时,我们可以称为后置自增(自减)运算符。
注意:自增和自减运算符必须和变量配合使用。
2.4.1 自增运算符
- 前置自增运算符
++num 前置递增,就是自加1,类似于 num = num + 1,但是 ++num 写起来更简单。
使用口诀:先自加,后返回值
var num = 10;
alert(++num + 10); // 21
- 后置递增运算符
num++ 后置递增,就是自加1,类似于 num = num + 1 ,但是 num++ 写起来更简单。
使用口诀:先返回原值,后自加
var num = 10;
alert(10 + num++); // 20
2.4.2 自减运算符
用法同自增运算符,只是变成了减法运算
2.5 赋值运算符
概念:用来把数据赋值给变量的运算符。
var age = 10;
age += 5; // 相当于 age = age + 5;
age -= 5; // 相当于 age = age - 5;
age *= 10; // 相当于 age = age * 10;
2.6 三目运算符
-
语法结构
表达式1 ? 表达式2 : 表达式3; -
执行思路
- 如果表达式1为 true ,则返回表达式2的值,如果表达式1为 false,则返回表达式3的值
- 简单理解: 就类似于 if else (双分支) 的简写
示例:
let num = 3;
console.log(num >= 5 ? 10 : 20) // 20
let b = 1, a = 2;
a >= 2 ? b++ : b--; // b = 2




 本文详细介绍了JavaScript中的数据类型(如Number、字符串、布尔值等),并重点阐述了基本运算符(如四则运算、逻辑运算、比较、自增/自减、赋值和三目运算符)的概念、用法和示例。
本文详细介绍了JavaScript中的数据类型(如Number、字符串、布尔值等),并重点阐述了基本运算符(如四则运算、逻辑运算、比较、自增/自减、赋值和三目运算符)的概念、用法和示例。
















 960
960

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








