生成keystore密钥
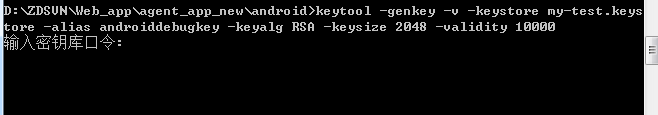
keytool -genkey -v -keystore my-test.keystore -alias androiddebugkey -keyalg RSA -keysize 2048 -validity 10000

输入密钥口令,然后确认口令,接下来输入必要的信息,会生成一个keystore文件,这个文件就在命令执行的路径
设置gradle的环境变量
1、把keystore文件放到你工程中的android/app文件夹下(app/assert/my-test.keystore)
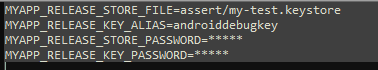
2、编辑gradle.properties(没有这个文件你就创建一个,这个是android工程目录下),添加如下的代码(注意把其中的****替换为相应密码)

3、配置gradle环境变量
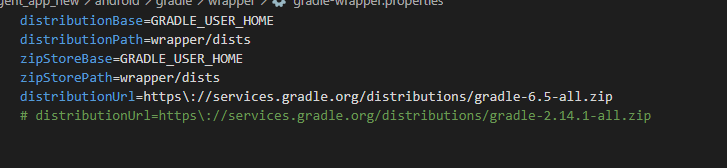
打开项目里面gradle-wrapper.properties,查看使用的版本

在Androidstudio设置中找到gradle的缓存路径,然后打开wrapper/dists





 本文介绍如何使用keytool生成keystore密钥,并通过Gradle配置环境变量来打包React Native项目为APK。包括设置密钥口令、配置Gradle环境变量、使用Yarn安装依赖、编译JS代码以及执行Gradle命令进行全量或指定版本的打包。
本文介绍如何使用keytool生成keystore密钥,并通过Gradle配置环境变量来打包React Native项目为APK。包括设置密钥口令、配置Gradle环境变量、使用Yarn安装依赖、编译JS代码以及执行Gradle命令进行全量或指定版本的打包。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 3859
3859

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










