
这就是本文章要实现的功能,django xadmin 后台显示图片,并且可以放大和关闭。
1.首先检查settings.py配置
必须包含下面两行,不一定要固定写medias,可以随心所欲为所欲为
MEDIA_URL = '/medias/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'medias')
然后在你的总路由文件中,默认是urls.py,过如下修改
# 导包
from django.conf.urls.static import static
.......
# 在最后加上,其中settings是settings.py导入数据
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
2.然后定义models的时候
正常image = models.ImageField()这一行都会写,重点是自定义的image_img函数,先导包format_html,这个包django自带
# 要导入format_html这个包
from django.utils.html import format_html
class ShareIcon(models.Model):
SHARE_ICON = (
(0, '分享图标'),
)
name = models.SmallIntegerField(choices=SHARE_ICON, unique=True, default=0, verbose_name="分享")
image = models.ImageField(upload_to="shareicon", verbose_name='图标')
def image_img(self):
# 这里添加一个防空判断
if not self.image:
return '无'
return format_html(
"""<div οnclick='$(".my_set_image_img").hide();$(this).next().show();'><img src='{}' style='width:50px;height:50px;' >放大</div><div class='my_set_image_img' οnclick="$('.my_set_image_img').hide()" style="z-index:9999;position:fixed; left: 100px; top:100px;display:none;"><img src='{}' style='width:500px; height:500px;'></div>""",
self.image.url, self.image.url)
image_img.short_description = '图片'
class Meta:
db_table = 'share_icon'
verbose_name = '分享图标'
verbose_name_plural = verbose_name
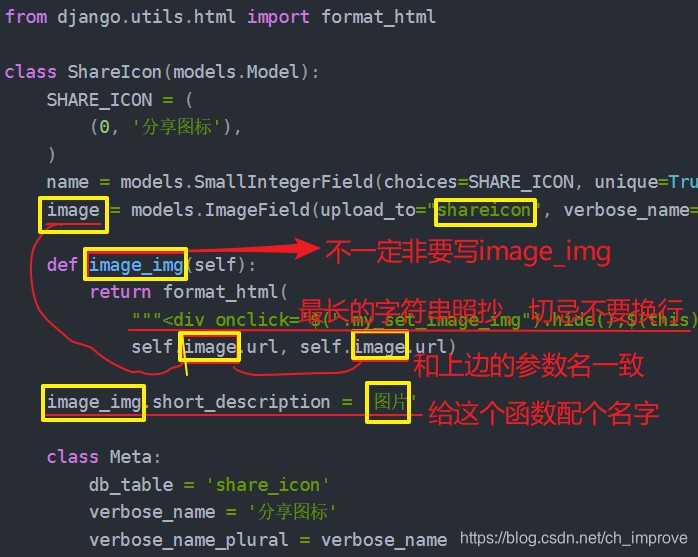
3.我画个图简单说下注意事项(黄框的都是可以自由更改的)

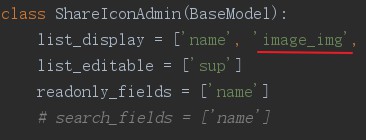
4.在xadmin.py中就不需要在列表页显示image字段了,而是显示image_img字段

注册什么的就不说了








 本文详细介绍如何在DjangoXAdmin后台实现图片显示、放大及关闭功能,包括配置settings.py,自定义image_img函数,利用format_html进行HTML格式化。
本文详细介绍如何在DjangoXAdmin后台实现图片显示、放大及关闭功能,包括配置settings.py,自定义image_img函数,利用format_html进行HTML格式化。
















 2410
2410










