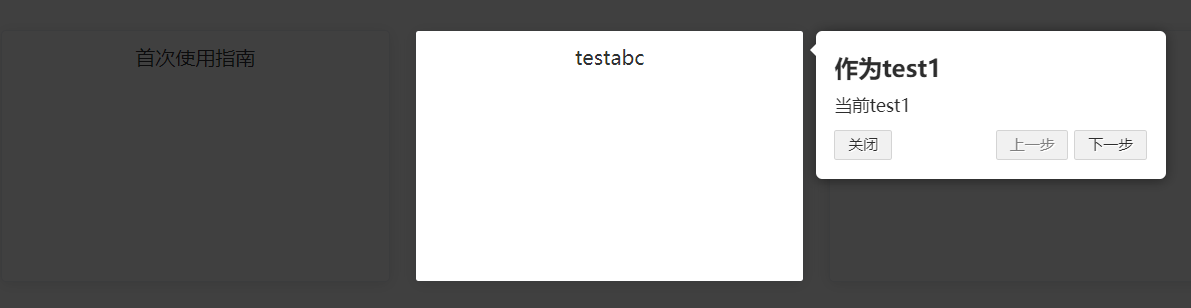
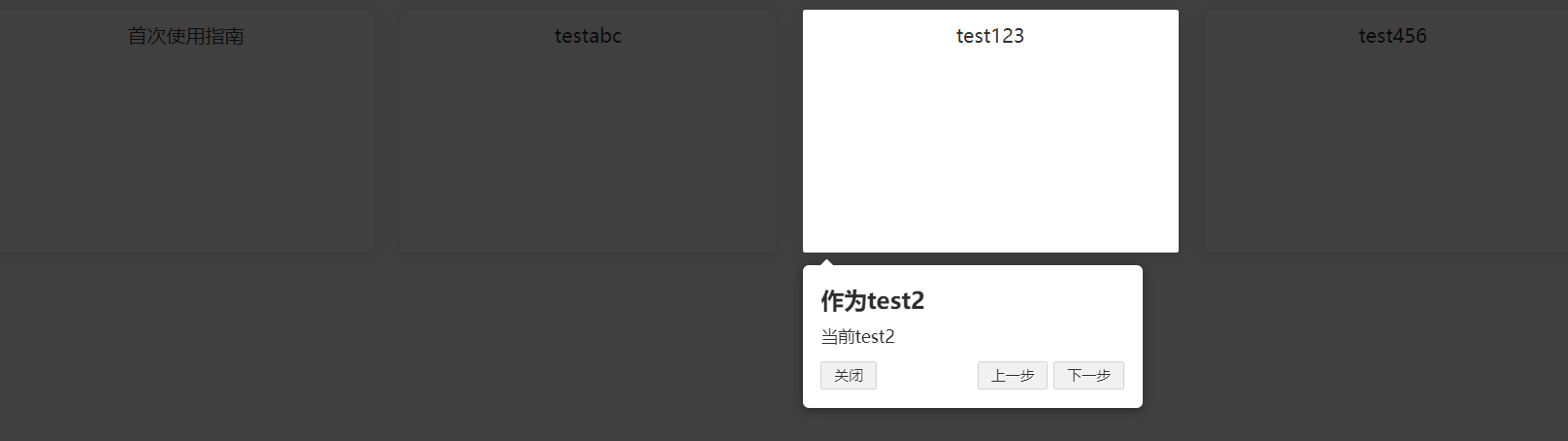
先上图,看下实际效果:


step1:先安装driver插件,npm install driver.js
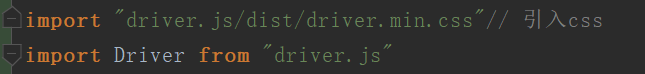
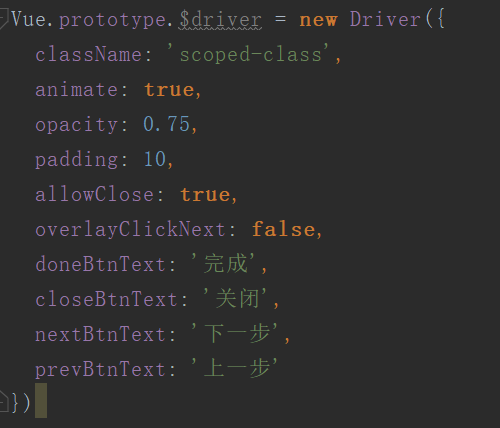
step2:在main.js文件中引入,这样就可以全局使用,也可以仅在当前使用页面中引入。我这里采用的是在main.js文件中引入,代码如下:


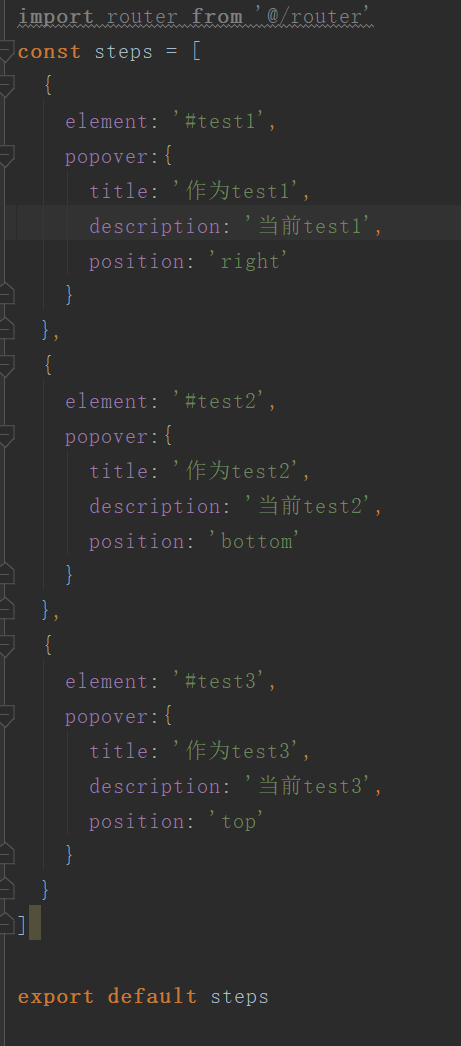
step3:新建一个step.js文件,专门放提示框里的内容。

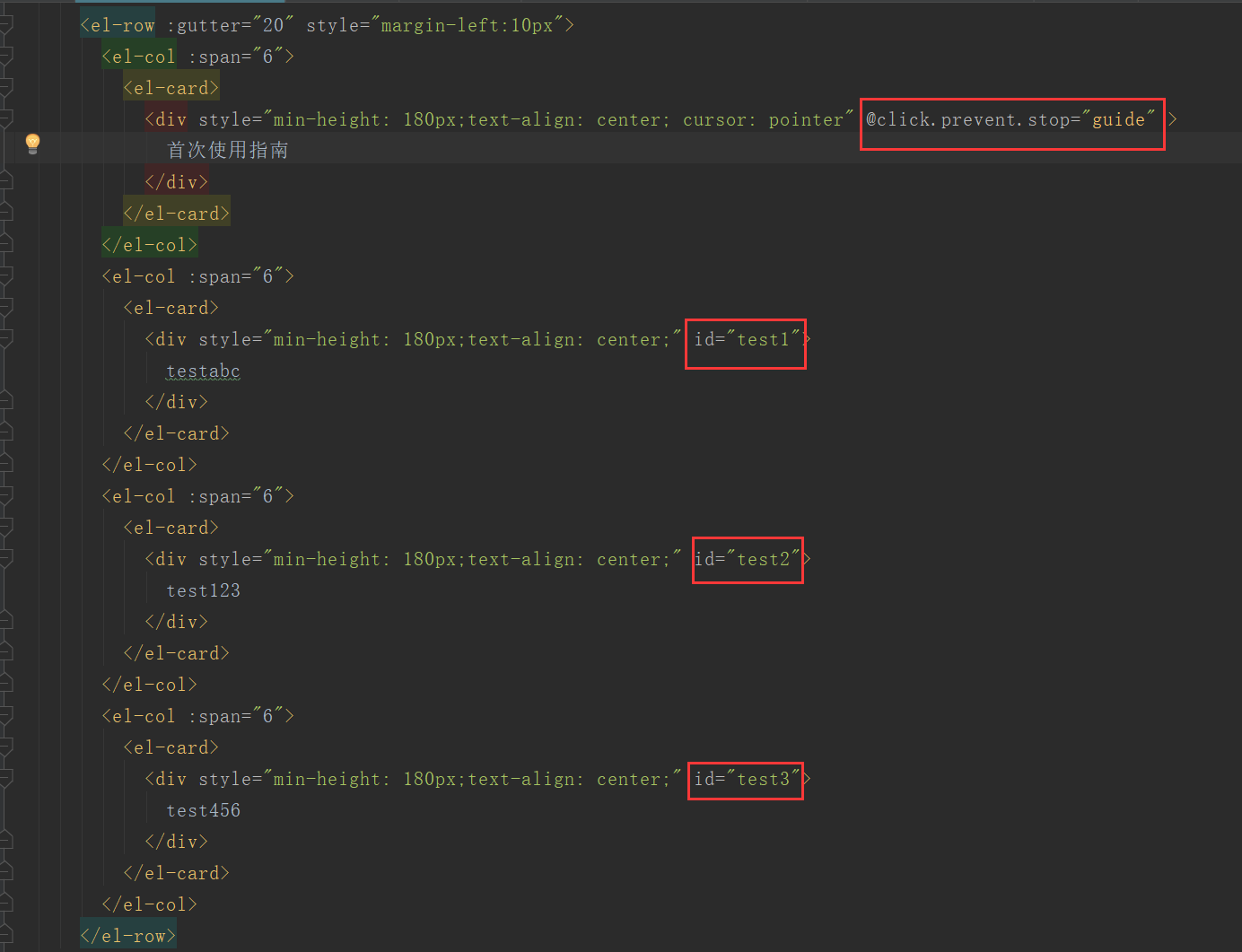
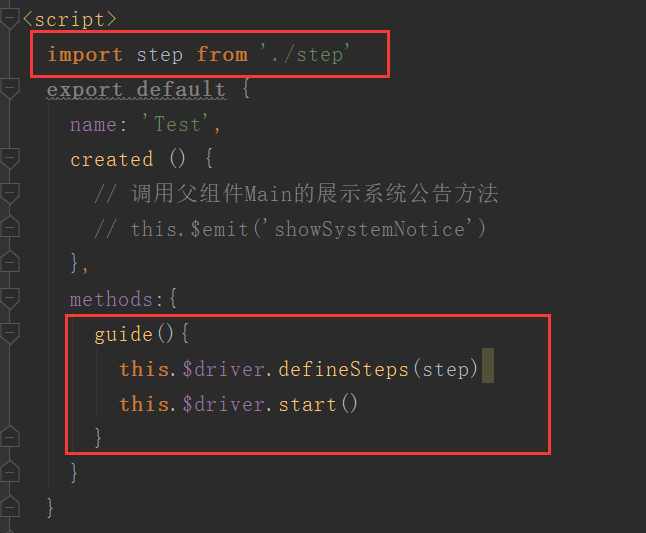
step4:在使用该引导提示的vue页面引入方法。注意:给需要步骤提示加入id ,并且命名要与 step.js文件中的element对应的值名称保持一致。


这样就可以实现最开始的截图效果啦~




 本文详细介绍了如何在Vue.js应用中实现一个步骤提示框功能。首先,通过npm安装driver.js插件。然后,在main.js文件中全局引入。接着,创建step.js文件存放提示内容。最后,在目标Vue组件中引入相关方法,并确保元素ID与step.js中的配置匹配。通过这些步骤,可以轻松创建具有截图所示效果的步骤提示框。
本文详细介绍了如何在Vue.js应用中实现一个步骤提示框功能。首先,通过npm安装driver.js插件。然后,在main.js文件中全局引入。接着,创建step.js文件存放提示内容。最后,在目标Vue组件中引入相关方法,并确保元素ID与step.js中的配置匹配。通过这些步骤,可以轻松创建具有截图所示效果的步骤提示框。
















 1424
1424

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








