
其实有很多种方法但是有的不适用 可以一个一个尝试
1.
修改参数
yAxis: {
gridType: 'solid', // 改为实线
dashLength: 0,
data: [{
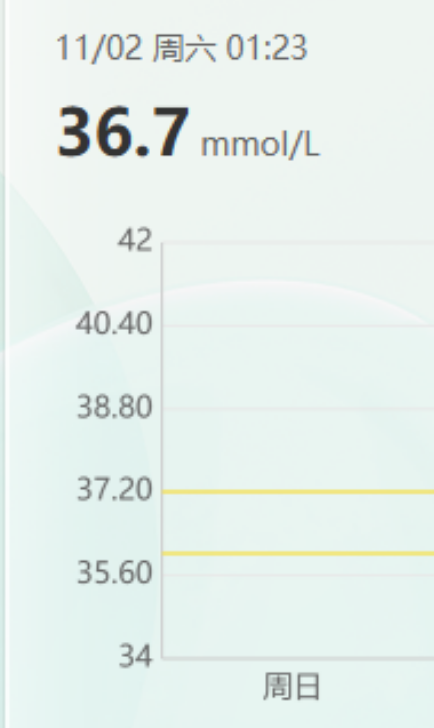
min: 34,
max: 42,
splitNumber: 4, // 分4份得到5个刻度点
formatter: (val) => val, // 显示整数
axisList: [34, 36, 38, 40, 42] // 固定刻度值
}],
fontColor: '#666666',
fontSize: 12,
gridColor: '#E8E8E8'
},
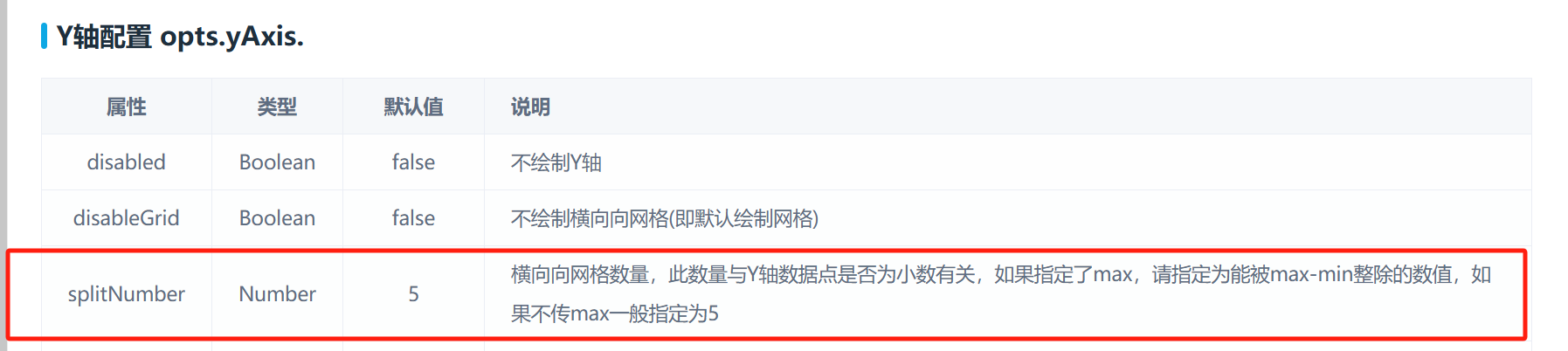
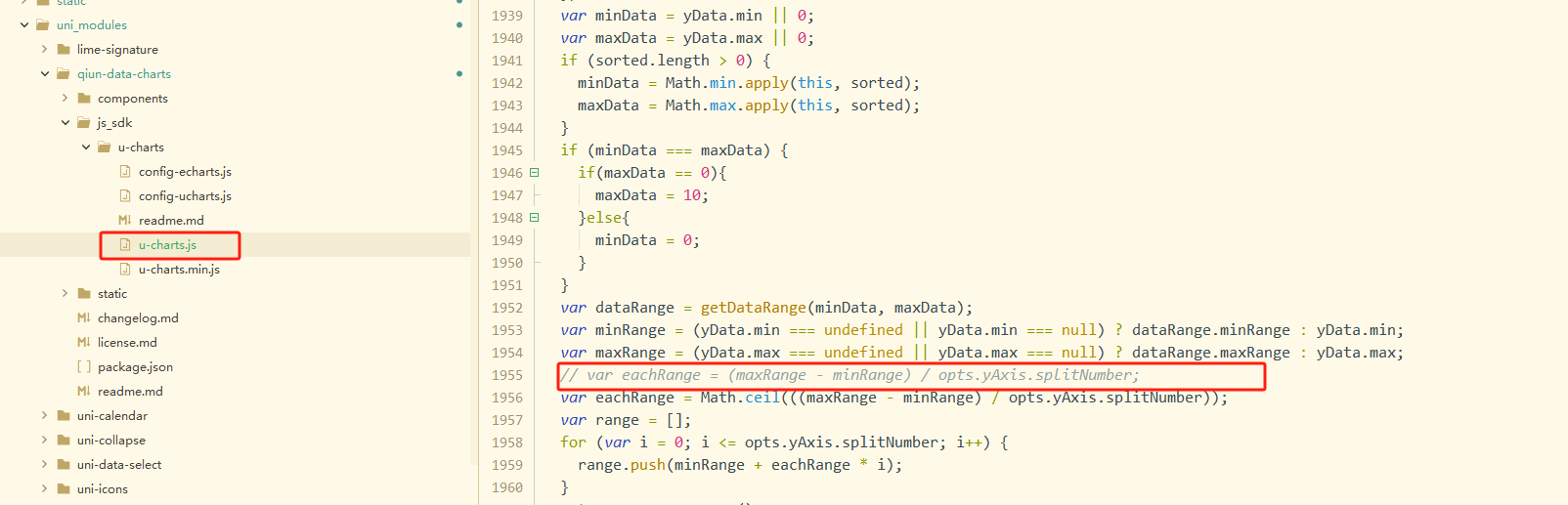
2.
注释这行代码并添加
var eachRange = Math.ceil(((maxRange - minRange) / opts.yAxis.splitNumber));




















 3474
3474

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








