UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于MIT协议,允许自由使用和修改代码。话不多说看流程:↓ ↓ ↓
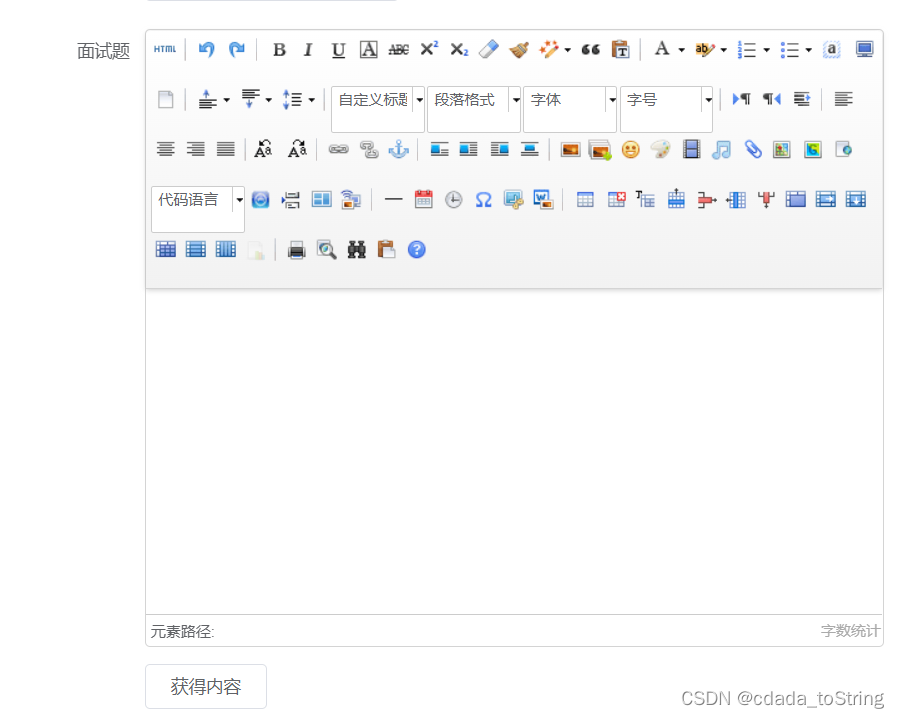
一、显示效果如下

二、首先 下载 ueditor-----》 npm install vue-ueditor-wrap -S
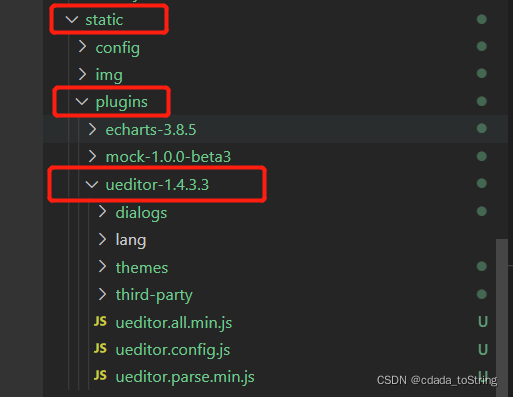
三、百度网盘 请输入提取码 提取码:ee73 ,下载包

四、 新建ueditor.vue文件,内容如下
<template>
<div class="mod-demo-ueditor">
<script :id="ueId" class="ueditor-box" type="text/plain" style="width: 100%; height: 260px;"></script>
<!-- 获取内容 -->
<!-- <p><el-button @click="getContent()">获得内容</el-button></p>
<el-dialog
title="内容"




 本文详细介绍了如何在Vue项目中使用UEditor富文本编辑器,包括安装vue-ueditor-wrap,从百度网盘下载编辑器包,创建ueditor.vue组件,配置并注册组件,以及在页面中插入并初始化编辑器的步骤。
本文详细介绍了如何在Vue项目中使用UEditor富文本编辑器,包括安装vue-ueditor-wrap,从百度网盘下载编辑器包,创建ueditor.vue组件,配置并注册组件,以及在页面中插入并初始化编辑器的步骤。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2115
2115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








