版本:2.15.14
1、级联设置checkStrictly: true + filterable: true ,点击搜索项触发事件回调时,调用getCheckedNodes()方法获取不到选中项。
解决方案:直接获取当前文本框的内容this.$refs.codeRef.presentText
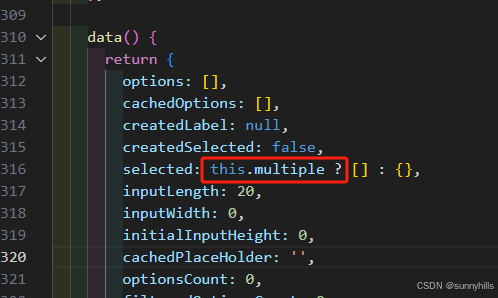
2、写自定义混入配置optionMergeStrategies.data发现的,node_modules\element-ui\packages\select\src\select.vue,问题如下,写完发现一直报错。
3、el-tree在props中设置disabled时,直接写disabled:true无效
必须使用disabled: () => true。
4、el-cascader在render中设置props无效的问题
需要这么写:props={{props: {}}}




















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








