公司需要切换主题的功能,用的ui框架是element-ui。百度了一堆之后用了有2个实现方法:
一、通过给样式表添加前置classname名称实现。主要流程是:
先放默认加载的样式表,在main.js里引入即可

1、theme-chalk-preview
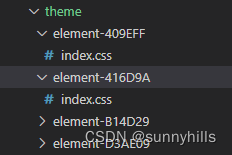
用官网自带的下载主题包功能先把样式表下载下来。除了里面的index.css,其他删掉,index.css里面字体部分也删掉。搞定之后如下:

2、然后安装gulp,有这四个

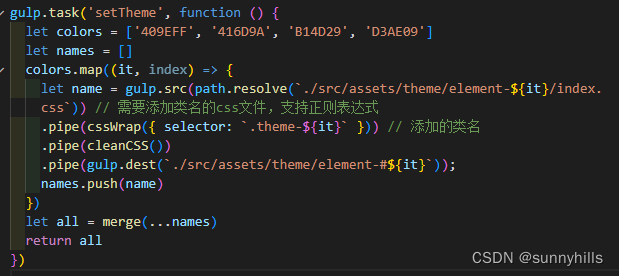
装完之后在根目录下建一个gulpfile.js文件,在里面写gulp任务。

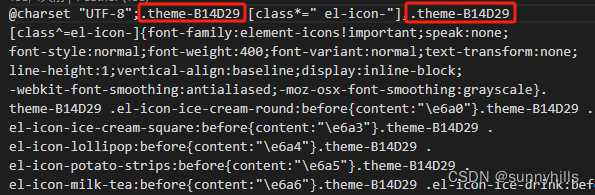
搞完之后gulp setTheme运行即可。完成后打开刚才的主题样式文件,里面已经加好前置的classname了。

3、接下来就简单了,写个方法运行以下代码,给body上个classname就搞定了。
let bodys = document.getElementsByTagName('body')
bodys[0].className = 'theme-' + colortips:顺便也说一下这么做的问题。就是这么做的话不管是不是主题色都会加前置样式
比如:.el-button--small会变成 .theme-B14D29 .el-button--small,但.el-button--small这个样式我要自定义padding时就发现它已经有前置classname了,我也必须把优先级提高,高于.theme-B14D29才行。那如果有很多自定义样式那改起来就酸爽了。
二、用:root重定义变量来改
1、第一步和第一种方法一样,先去element官网搞个样式表下来,但需要改成scss文件格式,后面引用变量用。
2、根据element-ui的sass变量来定义我们自己的变量,我比较懒,去掉了$符号就拿来用了。
比如下面这样,弄个var.scss,命名都套用,简单粗暴。
@import '~element-ui/packages/theme-chalk/src/common/var.scss';
:root{
--color-primary: #{$--color-primary};
--color-white: #{$--color-white};
--color-black: #{$--color-black};
--color-primary-light-1: #{$--color-primary-light-1};
--color-primary-light-2: #{$--color-primary-light-2};
--color-primary-light-3: #{$--color-primary-light-3};
--color-primary-light-4: #{$--color-primary-light-4};
--color-primary-light-5: #{$--color-primary-light-5};
--color-primary-light-6: #{$--color-primary-light-6};
--color-primary-light-7: #{$--color-primary-light-7};
--color-primary-light-8: #{$--color-primary-light-8};
--color-primary-light-9: #{$--color-primary-light-9};
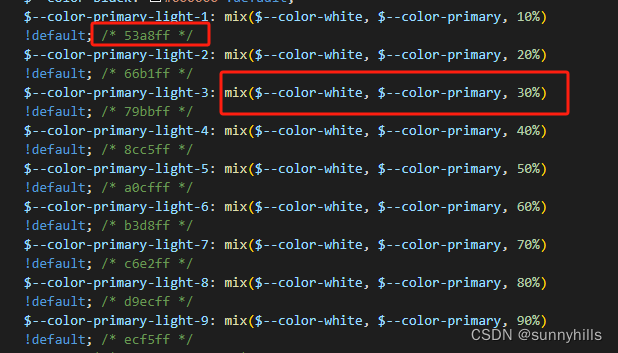
}然后element-ui自己的var.scss里面有色值和规则,左边的是色值,右边的颜色合并的规则,后面就根据这些规则修改对应变量的颜色。

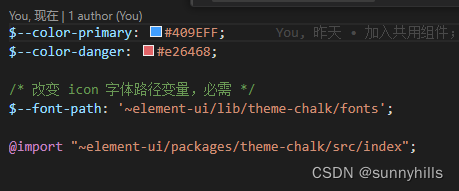
现在色值和规则都有了,打开你下载的样式文件,根据色值去替换变量就行了。
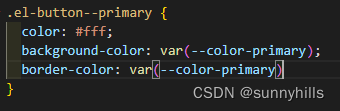
比如:将所有 #409EFF 替换成 var(--color-primary)。变成下面这样就行了。

记得在头部引入你自己的var.scss,不然没变量用不了。
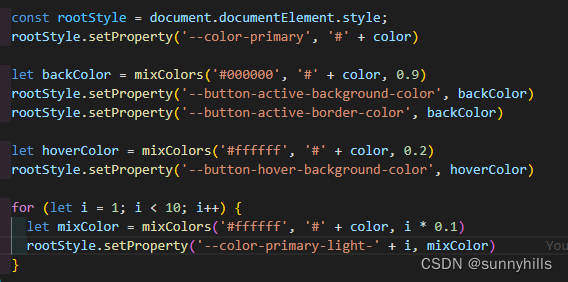
3、接下来就是js部分了,找个方法自己用

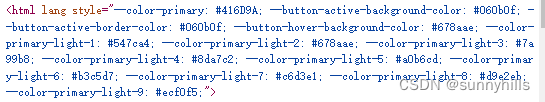
运行完就会发现html标签上一堆样式生成了。

颜色也改了,我这里就改了个主题色,要其他的根据规则自己定义就行了。

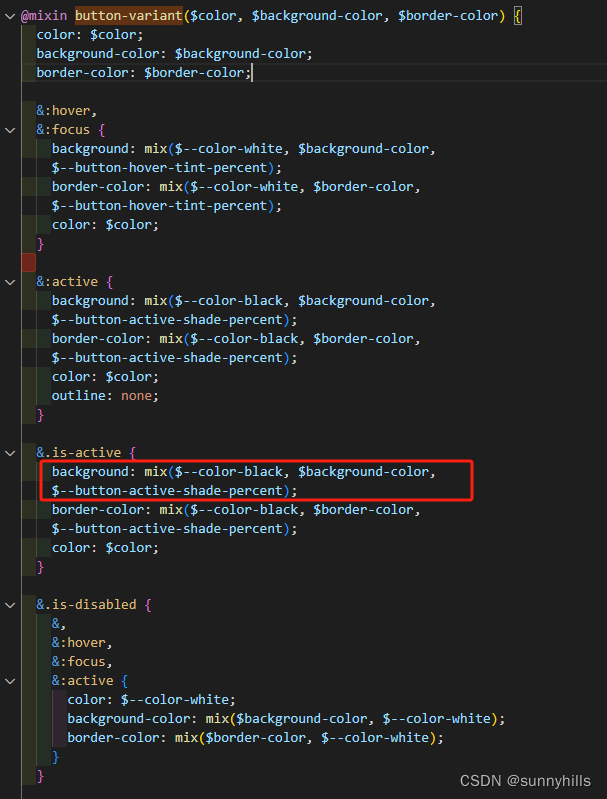
用按钮组件举个例子

规则是黑色+背景色+透明度,这些变量都是能找到的,比如$background-color在button.scss里面,就是$--button-primary-background-color这个变量,从var.scss找了下,发现就是主题色,直接用主题色就行了。$--button-active-shade-percent也是变量,查了下是10%,所以直接用就行了。
let backColor = mixColors('#000000', '#' + color, 0.1)
rootStyle.setProperty('--button-active-background-color', backColor)tips:这个方法可以无视固定的颜色色值,任意颜色都能用,也不影响自定义样式。




















 7558
7558

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








