HTML:
<button class='btn' data-toggle="modal" data-target="#high_grade_search">{% trans "高级搜索" %}</button>
点击button弹出模态框,data-target 为模态框的id。
模态框:
{% include "click_modal_high_grade_search.html" %}
模态框代码可以include进来,也可以写一起。当然还是建议用include的方式,方便代码复用。
click_modal_high_grade_search.html代码如下:
{% load i18n %}
<div class="modal fade" id='high_grade_search' tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" >
<div class="modal-dialog">
<div class="modal-content" style="background-color: #94afab ">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
{% trans "高级搜索" %}
</h4>
</div>
<div class="modal-body" style="width:100%;text-align: center">
<div class="one-filter" style="display: block;height: 30px">
<span class="filter-name">{% trans "发件人" %}:</span>
<input style="width: 300px" type="text" id="from-filter" placeholder="{% trans "发件人" %}" value="" />
</div>
<div class="one-filter" style="display: block;height: 30px">
<span class="filter-name">{% trans "收件人" %}:</span>
<input style="width: 300px" type="text" id="to-filter" placeholder="{% trans "收件人" %}" value="" />
</div>
<div class="one-filter" style="display: block;height: 30px">
<span class="filter-name"> {% trans "主题" %}:</span>
<input style="width: 300px" type="text" id="subject-filter" placeholder="{% trans "主题" %}" value="" />
</div>
</div>
<div class="modal-footer" style="color: black">
<button type="button" class="btn btn-default" data-dismiss="modal">
{% trans "取消" %}
</button>
<button type="button" class="btn btn-primary" id="high-search">
{% trans "搜索" %}
</button>
</div>
</div>
</div>
</div>
模态框还是属于当前页面,所以JS和CSS还是使用当前引用到的一样。
另外记得引入bootstrap.min.css和bootstrap.min.js
详细学习请参考:Bootstrap 模态框(Modal)插件。
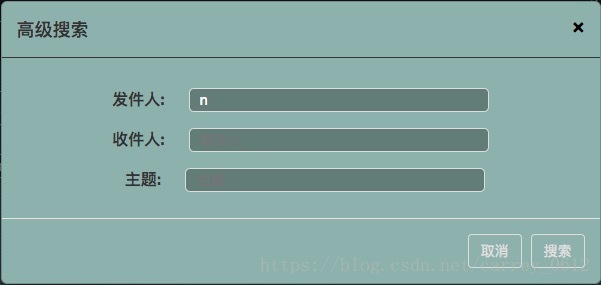
效果图:








 本文详细介绍如何使用HTML和Bootstrap创建一个高级搜索功能的模态框,包括按钮触发、模态框样式设置及输入过滤器的实现。
本文详细介绍如何使用HTML和Bootstrap创建一个高级搜索功能的模态框,包括按钮触发、模态框样式设置及输入过滤器的实现。
















 1550
1550

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








