鸿蒙视频播放器,主要包括视频获取和视频播放功能:
1 获取本地视频或者网络视频。
2 通过media.createAVPlayer创建播放器AVPlayer,然后进行视频播放。
3 通过VideoController进行AVPlayerState的状态管理,如开始,停止,进度控制等。
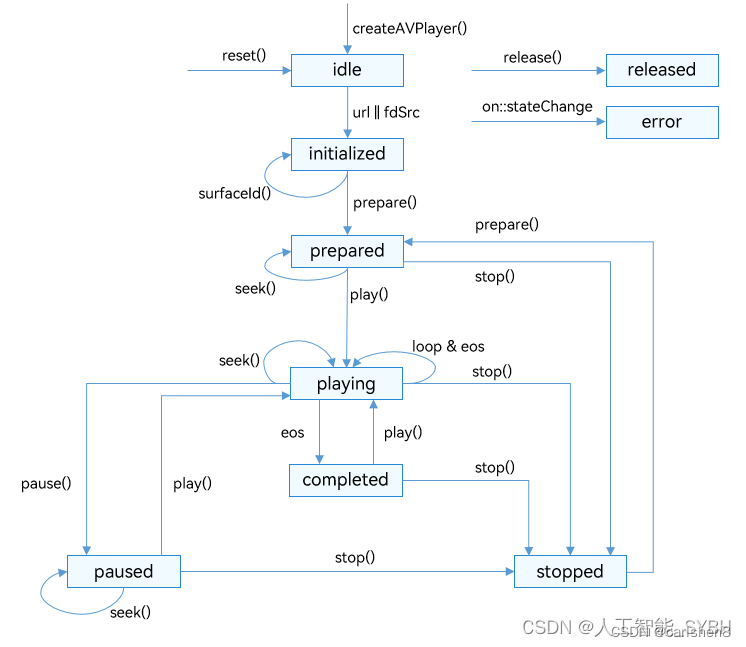
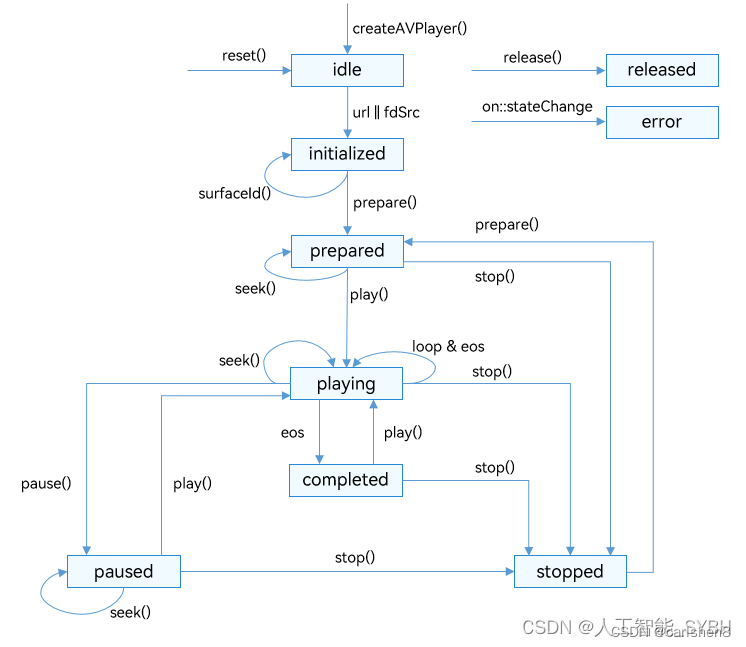
播放的全流程包含:创建AVPlayer,设置播放资源,设置播放参数(音量/倍速),播放控制(播放/暂停/上一个视频/下一个视频),重置,销毁资源。状态机变化如图所示:

具体代码地址:
 鸿蒙4.0视频播放器详解:AVPlayer实现与状态管理
鸿蒙4.0视频播放器详解:AVPlayer实现与状态管理
 本文详细介绍了鸿蒙4.0中使用ArkTSVideoPlayer实现视频播放器的过程,包括本地和网络视频的获取、AVPlayer的创建与配置、播放控制、音量和倍速设置,以及状态机的管理。
本文详细介绍了鸿蒙4.0中使用ArkTSVideoPlayer实现视频播放器的过程,包括本地和网络视频的获取、AVPlayer的创建与配置、播放控制、音量和倍速设置,以及状态机的管理。
鸿蒙视频播放器,主要包括视频获取和视频播放功能:
1 获取本地视频或者网络视频。
2 通过media.createAVPlayer创建播放器AVPlayer,然后进行视频播放。
3 通过VideoController进行AVPlayerState的状态管理,如开始,停止,进度控制等。
播放的全流程包含:创建AVPlayer,设置播放资源,设置播放参数(音量/倍速),播放控制(播放/暂停/上一个视频/下一个视频),重置,销毁资源。状态机变化如图所示:

具体代码地址:
 848
848
 4362
4362
 1479
1479
 1393
1393

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


