前言:
首先介绍一下这个需求的背景,由于公司是涉及到金融行业的需要与银行对接资金存管。出于保密性这里不直接列出公司名字和银行名字。从2018年国家对金融行业大整改以来,为了能够顺利通过备案,我们也跟着政府的脚步一步一步走向合规。
好了,大致就是因为要通过备案,必须把这个需求实现,否则将不会通过。
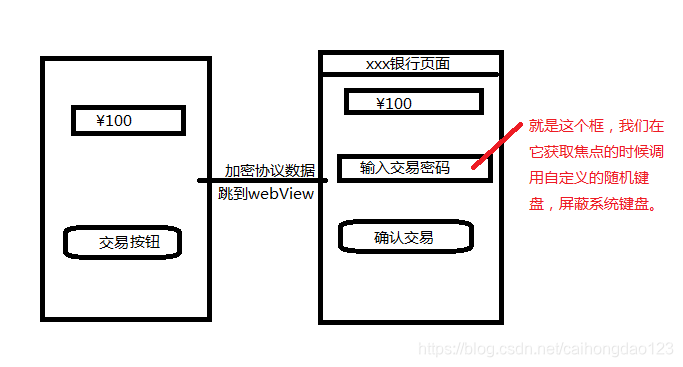
需求内容就是,当客户端有关资金交易的时候,会通过加密数据以及秘钥的方式把第三方银行的页面(充值、提现、投资...)等通过解析前面的加密数据获取到里面的链接用WebView把第三方银行的页面加载出来,并且此时必须对第三方页面的文本框密码框做拦截监听,而且要实现公司自己的随机键盘,屏蔽系统键盘。为什么要屏蔽系统键盘?因为怕手机被root,键盘被植入的木马监听!那为啥自定义键盘不会被监听,因为自定义键盘属于应用。要监听你的应用那就要破解反编译再签名打包等,如果做到这一点了,那说明你的应用本身就不安全了,要不要自定义键盘也没啥用。
起初,觉着挺简单,毕竟以前做过自定义的键盘。然后就直接开撸。
等到随机键盘做出来以后,我才发现,页面并不是我们公司自己的,而是第三方的,如果需要第三方页面调用我们的接口,双方公司不是必须要协商好接口协议吗,此时才能调用我们自定义的键盘。

关键的地方就是在于,银行不可能因为你一家的需求改自己的公共页面。
分析完之后,我考虑到几个问题:
1.首先我们要能够获取并且设置这个框的焦点事件。
2.我们的自定义键盘如何绑定到这个文本框,看过android源码的都知道EditText是如何与系统输入法绑定的。
这个两个问题解决了,应该基本就可以实现了。再仔细分析一下,这两个问题其实就是一个问题,那就是如何获取到当先密码框的Object,对这个Object设置监听,设置值等一系列操作只要获取的这个Object了,那就是几行代码就能解





 本文介绍了在Android WebView中如何对加载的第三方H5页面的文本密码框添加自定义随机键盘,以满足金融行业安全需求。通过注入JavaScript事件监听密码框焦点,并通过Java的JavascriptInterface调用自定义键盘,确保输入安全。
本文介绍了在Android WebView中如何对加载的第三方H5页面的文本密码框添加自定义随机键盘,以满足金融行业安全需求。通过注入JavaScript事件监听密码框焦点,并通过Java的JavascriptInterface调用自定义键盘,确保输入安全。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 4441
4441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








