HTML-表单域和input的type属性的常用属性值
 HTML表单与Input类型属性详解
HTML表单与Input类型属性详解
最新推荐文章于 2024-03-19 22:59:36 发布
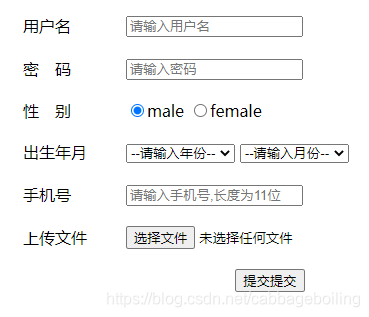
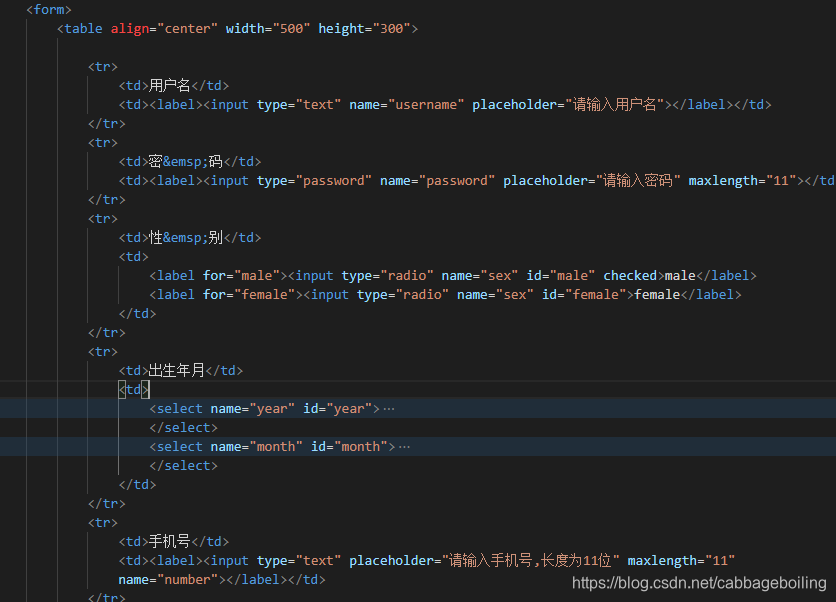
 本文介绍了HTML表单的基础知识,包括其在登录、注册等场景中的应用。重点讲解了input标签的type属性,如文本框、单选按钮、复选框和下拉框的使用。还提到了placeholder属性用于创建灰色提示文字,checked用于设置默认选项,以及maxlength属性限制输入的最大字符数。读者可以通过实践来加深理解。
本文介绍了HTML表单的基础知识,包括其在登录、注册等场景中的应用。重点讲解了input标签的type属性,如文本框、单选按钮、复选框和下拉框的使用。还提到了placeholder属性用于创建灰色提示文字,checked用于设置默认选项,以及maxlength属性限制输入的最大字符数。读者可以通过实践来加深理解。
























 259
259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








