类型注释
/**
* 类型注释:变量添加类型约束
* let 变量名:类型 = 初始值
*/
let age:number = 18;
age = 123;
TS 类型
/**
* ts类型:
* 原始类型:number/string/boolean/null/undefined/symbol
* 对象类型:object(数组、对象、函数)
* 新增ts类型:
* 联合类型
* 自定义类型
* 接口
* 元组
* 字面量类型
* 枚举
* void
* any
*/
let num:number = 18; //数值类型
let myName:string = "张三";//字符串类型
let isLoading:boolean = true;//布尔类型
let un:undefined = undefined;//undefined
let timer:null = null;//null
let sym:symbol = Symbol();
TS类型推论机制
/**
* TS 的类型推论机制会自动提供类型
* 如下 a默认为number类型
* add 默认为number类型
*/
let a = 1;
function add(a:number,b:number){
return a+b;
}
联合类型
/**
* 联合类型:当一个值既可以是number类型 也有可能为null时,则需要一个新类型
* (变量可以为null或者number类型)
*/
let unite:number|null = null;
unite = 2;
类型别名
/**
* 类型别名:当定义的类型名很长的时候,就可以定义别名,方便书写(首字母大写!!--NewType)
* 作用:
* 1.给定义起别名
* 2.定义了新类型
*/
type StringNumber = string | number;
let myColor:StringNumber = "red";
myColor = 124;
数组类型
/**
* 数组类型
* 写法1:let num:类型[]= [值1,...]
* 写法2:let num:Array<类型> = [值1,...];
*
*/
//写法1
let numbers:number[] = [1,2,3,4];
//写法2
let strings:Array<string> = ['1','2','3'];
函数
/**
* 函数
* 函数类型:函数参数类型、返回值类型
* 普通函数:function 函数名(形参1:类型 = 默认值,形参2:类型 = 默认值,形参3:类型 = 默认值):返回值类型{}
* 箭头函数:function 函数名(形参1:类型 = 默认值,形参2:类型 = 默认值,形参3:类型 = 默认值):返回值类型=>{}
*
* 统一定义函数格式:当函数的类型一致时,写多个就会显得代码冗余,所以需要统一定义函数的格式
*
* 如果没有返回值类型,应该用void
* 情况一:函数没写return
* 情况二:只写了return,没有具体的返回值
* 情况三:return 返回的是undefined
*
* 函数可选参数:参数可传可不传 !!必选参数不能跟在可选参数后面
* fucntion slice(a?:number,b?number)
*
*/
//普通函数
function add1(num1: number, num2: number): number {
return num1 + num2
}
//箭头函数
const add2 = (a: number =100, b: number = 100): number =>{
return a + b
}
//统一定义一个函数类型
type Fn = (n1:number,n2:number) => number ;
const add3 : Fn = (a,b)=>{return a+b }
//============================返回值为void============
//返回值为void
function greet(name:string= "1234"):void{
console.log("hello",name);
}
// 如果什么都不写,此时,add 函数的返回值类型为: void
const add4 = () => {}
// 如果return之后什么都不写,此时,add 函数的返回值类型为: void
const add5 = () => { return }
const add6 = (): void => {
// 此处,返回的 undefined 是 JS 中的一个值
return undefined
}
// 这种写法是明确指定函数返回值类型为 void,与上面不指定返回值类型相同
const add7 = (): void => {}
// 必选参数不能跟在可选参数后面 不可这样写!!。
// function mySlice(start?:number,end:number){}
对象类型
/**
* 对象类型
* const 对象名 = {
* 属性名1:类型1,
* 属性名2?:类型2,
* 方法名1(形参1: 类型1,形参2: 类型2): 返回值类型,
* 方法名2:(形参1: 类型1,形参2: 类型2) => 返回值类型
* } = { 属性名1: 值1,属性名2:值2 }
*/
//创建类型别名
type Person = {
name:string,
age:number,
sayHi():void
}
//使用类型别名作为对象的类型
let person:Person={
name:"xiaohua",
age:18,
sayHi(){}
}
接口
/**
* 接口:当一个对象类型被多次使用时,有如下两种方式来来描述对象的类型,以达到复用的目的:
* 1.类型别名:type
* 2.接口:interface
* 语法:interface 接口名{属性1:类型1,属性2:类型2,属性3:类型3}
*
*
* type与interface的区别
* - 相同点:都可以给对象指定类型
* - 不同点:
* - 接口:只能为对象指定类型,【可以继承】
* - 类型别名:不仅可以对对象指定类型,还可以对【任意类型】指定别名
* 先有的interface,后有的type,推荐使用type
*
* 接口继承
* 如果两个接口之间有相同的属性或方法,可以将【公共的属性或方法抽离出来,通过继承来实现复用】
* interface 接口2 extends 接口1{
* 属性1:类型1 //接口2中特有的类型
* }
*/
//使用interface声明接口
interface IGoodItem{
name:string,
age:number,
func:()=>string,
func1():string
}
//使用接口名称作为变量类型
const good1:IGoodItem = {
name:"小花",
age:18,
func:function(){
return "123"
},
func1:()=>{
return "124"
}
}
//=============接口继承=============
interface a {
x:number,
y:number
}
// 使用 extends(继承)关键字实现了接口
interface b extends a {
z:number
}
//b继承了a,那就说明b拥有了a的全部属性与方法
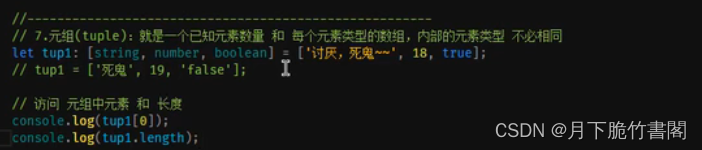
元组
/**不懂;
* 元组:是一种特殊的数组,特殊之处在与以下两点
* - 它约定了元素个数
* - 它约定了特定索引对应的数据类型
*
*/
function useState(n: number): [number, (number)=>void] {
const setN = (n1) => {
n = n1
}
return [n, setN]
}
const [num1 ,setNum] = useState(10)

枚举类型


字面量类型
/**
* 字面量类型
* 作用:常常用于配合联合类型一起使用的
*
*/
//str1,是一个变量,他的值可以是任意字符,所以类型为string
//str2是常量,他的值不能变化,只能是"Hello TS",所以他的类型为"Hello TS",
// 那此处的"Hello TS"就是一个字面量类型,也就是说某个特定的字符串也可以作为 TS 中的类型
let str1:string ="hello";
const str2 ="Hello TS";
//配合联合类型
type Gender = 'girl' | 'boy'
// 声明一个类型,他的值 是 'girl' 或者是 'boy'
let g1: Gender = 'girl' // 正确
let g2: Gender = 'boy' // 正确
// let g3: Gender = 'man' // 错误
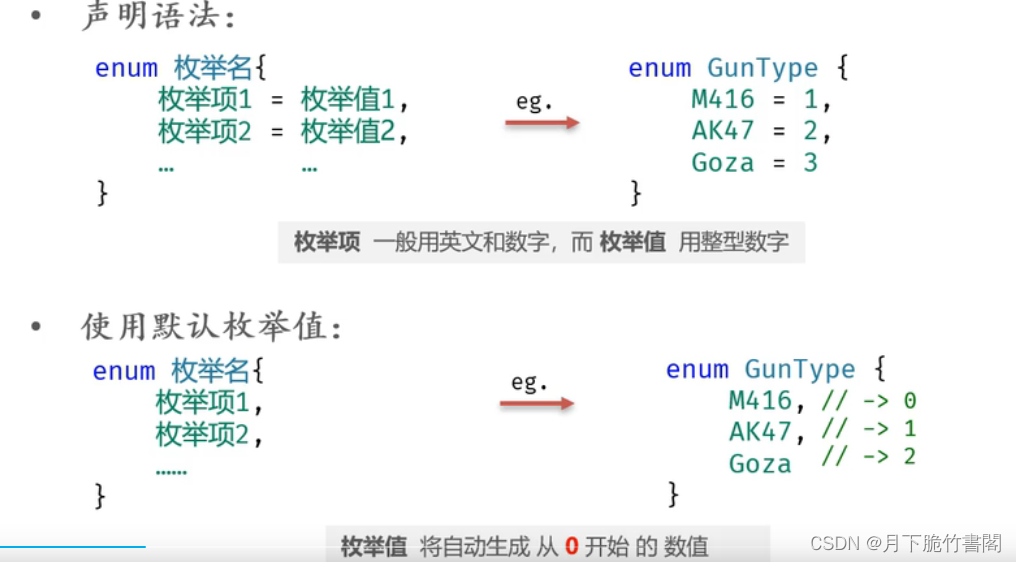
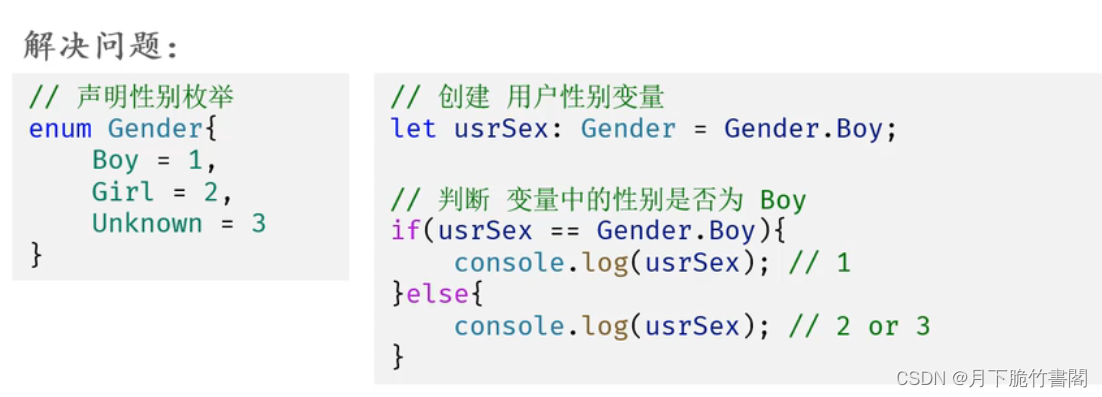
/**
* 枚举:类似于【字面量类型+联合类型】,来描述一个值
* enum 枚举名{可取值1,可取值2...}
* 使用方式:枚举名.可取值1
* 注意:
* 1.一般枚举名称以大写字母开头
* 2.枚举中的多个值以逗号,分割
* 3.定义好枚举后,直接使用枚举名称作为类型注解
*
* 枚举类型分为:数值枚举和字符串枚举
* - 数值枚举:默认是从0开始自增的数值,也可以给枚举中的成员初始化值
*/
enum Eunm1 {up,down,left,right};
Eunm1.up;
// 数值枚举 自定义初始值
enum Direction1 { Up = 10, Down, Left, Right };// Down -> 11、Left -> 12、Right -> 13
enum Direction2 { Up = 2, Down = 3, Left = 8, Right = 16 }
// 字符串枚举(每个成员必须有初始值)
enum Direction {
Up = 'UP',
Down = 'DOWN',
Left = 'LEFT',
Right = 'RIGHT'
}
any
/**
* any:任意的,取消类型的限制
* 使用场景:
* - 函数
* - 来“避免”书写很长、很复杂的类型
* - 声明变量不提供类型也不提供默认值
* - 定义函数时,参数不给类型
*
*/
never






 本文详细介绍了TypeScript的基础知识,包括类型注释、TS类型、类型推论机制、联合类型、类型别名、数组类型、函数、对象类型、接口、元组、枚举类型、字面量类型、any及never类型。通过示例代码展示了如何使用这些类型系统特性,帮助读者理解并掌握TypeScript的强类型特性。
本文详细介绍了TypeScript的基础知识,包括类型注释、TS类型、类型推论机制、联合类型、类型别名、数组类型、函数、对象类型、接口、元组、枚举类型、字面量类型、any及never类型。通过示例代码展示了如何使用这些类型系统特性,帮助读者理解并掌握TypeScript的强类型特性。
















 2102
2102

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








