截个图,记录一下,以防下次还得找找找找找~
vscode 代码一键格式化快捷键:shift+alt+f
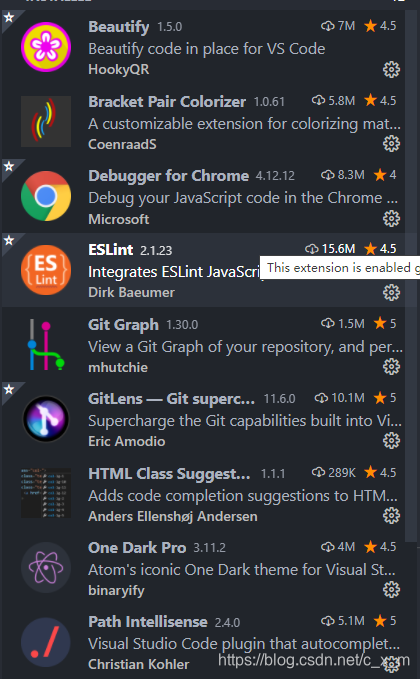
一、插件


1.新增闭合标签自动补全插件

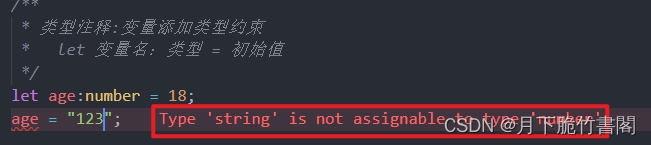
2.新增高亮有利于立马可以知道需要改的部分

// TODO:在该注释处有功能代码待编写,待实现的功能在说明中会简略说明
// FIXME:该注释处代码需要修正,甚至代码是错误的,不能工作,需要修复,如何修正会在说明中简略说明

3.标签同步修改 Auto Rename Tag

4.错误提示插件


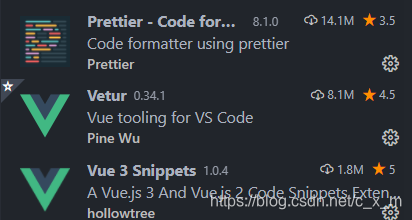
5.Vue3 使用的插件
使用vue3 需要禁用vue2 的vetur

二、Setting.json 文件的设定
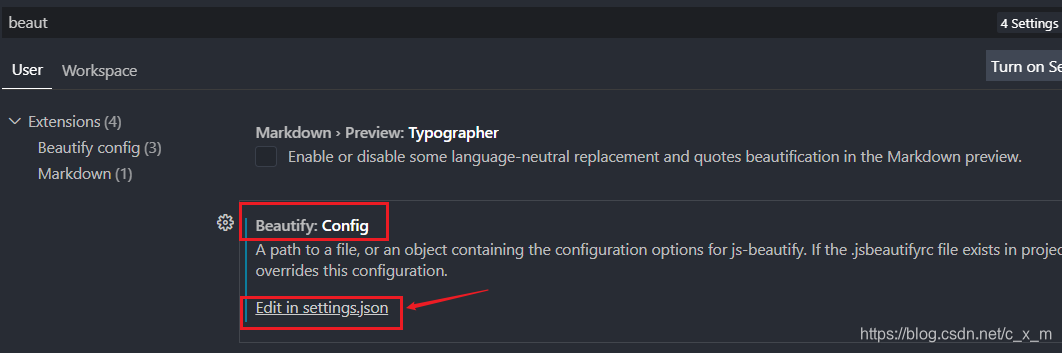
设置->Setting->Beautify.Config 点击编辑Setting.json

我的setting.json
{
"eslint.enable": false,
"window.zoomLevel": 1,
// 配置默认是git命令窗口
"terminal.integrated.defaultProfile.windows": "gitBash",//默认打开gitbash
"terminal.integrated.profiles.windows": {
"gitBash": {
"path": "C:\\Program Files\\Git\\bin\\bash.exe"
}
},
"git.autofetch": true,
"[vue]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
"editor.defaultFormatter": "esbenp.prettier-vscode",
// 添加 vue 支持
"eslint.validate": ["javascript", "javascriptreact", "vue", "html"],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
//每行文字个数超出此限制,将会被迫换行
"prettier.printWidth": 300,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按"vscode-typescript"格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
// 代码保存时,标签属性不换行
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": false
},
"prettier": {
"trailingComma": "none",
"semi": false,
"singleQuote": true,
"arrowParens": "avoid",
"printWidth": 300
}
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分号
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false,
"prettier.useTabs": true,
"files.autoSave": "onFocusChange",
"explorer.confirmDelete": false,
"[javascript]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"diffEditor.ignoreTrimWhitespace": false,
"workbench.iconTheme": "vscode-icons",
"workbench.colorTheme": "One Dark Pro",
"[scss]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"beautify.config": "", // 两个选择器中是否换行
"beautify.language": {
"js": {
"type": ["javascript", "json"],
"filename": [
// 可以在项目中单独添加配置文件
".jshintrc",
".jsbeautify"
]
},
"html": ["html", "vue"]
},
"vetur.ignoreProjectWarning": true,
"bracketPairColorizer.depreciation-notice": false,
"diffEditor.wordWrap": "on",
"editor.formatOnSave": true
}
使用prettier代码格式工具





 本文介绍如何通过配置VSCode的Setting.json文件来提高前端开发效率,包括代码格式化、自动补全、错误提示等实用插件及设置。
本文介绍如何通过配置VSCode的Setting.json文件来提高前端开发效率,包括代码格式化、自动补全、错误提示等实用插件及设置。
















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








