| 前言 |
今天看了HTML的视频,主要是对网页设置各种属性,以及添加空间的方法的讲解,下面写一个总结
| 内容 |
为什么要是用HTML
1.HTML是学习xml以及jsp的基础
2.大部分web界面都是用HTML设计的
什么web界面
web页面是一种文档,www是万维网的缩写
什么是HTML
HTML是超文本标记语言
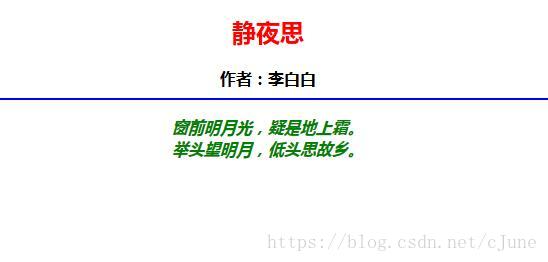
结合例子理解(一)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>静夜思</title>
<meta charset="utf-8" />
</head>
<body>
<center>
<h2><font color="red ">静夜思</font> </h2>
<b>作者:李白白</b>
<hr color="blue">
<p >
<b>
<i>
<font color="green" size="3">
窗前明月光,疑是地上霜。<br />
举头望明月,低头思故乡。
</font>
</i>
</b>
</p>
</center>
</body>
</html>
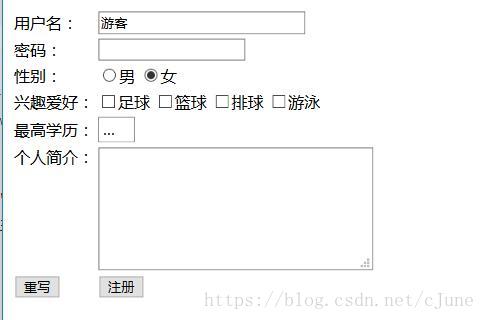
结合例子理解(二)
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>表单的例子</title>
<meta charset="utf-8" />
</head>
<body>
<form methid ="get" action="reg.jsp">
<table >
<tr>
<td>用户名:</td>
<td><input type="text" name="user" value="游客" size="30"></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="pwd"></td>
</tr>
<tr>
<td> 性别:</td>
<td>
<input type="radio" name="sex" value="1" checked>男
<input type="radio" name="sex" value="0" checked>女
</td>
</tr>
<tr>
<td> 兴趣爱好:</td>
<td>
<input type="checkbox" name="interest" value="football">足球
<input type="checkbox" name="interest" value="basketball">篮球
<input type="checkbox" name="interest" value="volleyball">排球
<input type="checkbox" name="interest" value="swim ">游泳
</td>
</tr>
<tr>
<td> 最高学历:</td>
<td>
<select size=" 1" name="education">
<option value=“” selected>...</option>
<option value="高中 ">高中</option>
<option value="大学 ">大学</option>
<option value="硕士 ">硕士</option>
<option value="博士 ">博士</option>
</select>
</td>
</tr>
<tr>
<td valign="top"> 个人简介:</td>
<td><textarea name=" personal"rows="5 " cols="30"></textarea></td>
</tr>
<tr>
<td> <input type="reset" value="重写" /></td>
<td><input type="submit" value="注册" /></td>
</tr>
</table>
</form>
</body>
</html>| 小结 |
感谢您的阅读~~




 本文介绍了HTML的基础知识及其在网页设计中的应用。通过两个实例演示了如何使用HTML创建文档和表单,包括文本格式化、布局调整及用户输入处理等内容。
本文介绍了HTML的基础知识及其在网页设计中的应用。通过两个实例演示了如何使用HTML创建文档和表单,包括文本格式化、布局调整及用户输入处理等内容。

















 2561
2561

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








