一、母版
在项目中使用母版能大幅提高重复劳动的工作效率,特别是在需求产生变更调整原型的时候。适用于网站导航、菜单等
1、新增母版
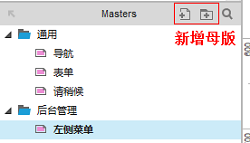
在左侧可以找到母版区域,可以新增母版、母版文件夹。
2、母版使用
如果页面需要使用母版,有两种方法。第一种是打开页面,将母版拖放进去。第二种方法是选中母版,右键选择Add to Pages,这种方式可以实现批量添加。
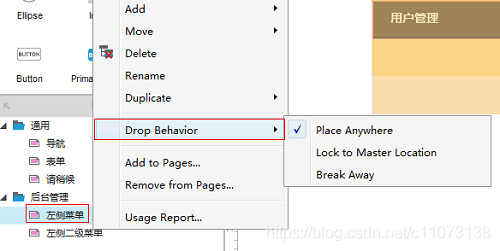
母版有三种拖放行为:任意位置、固定位置、脱离母版。“任意位置”允许母版放在页面任意位置,但是页面不能修改母版内容;”固定位置“是既不能修改页面位置,也不能修改母版位置;”脱离母版“后,页面可以对位置、内容进行任意调整,母版和页面相互不影响。
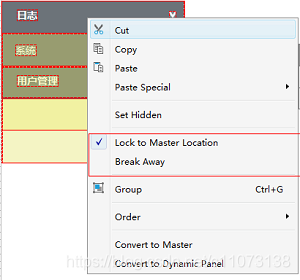
除了可以在母版上设置拖放行为,还可以对到页面单独设置拖放行为。比如复制到页面后,不想让母版修改影响到当前页。选中页面上的母版,右键选择Break Away。
3、删除母版、查看母版在哪些页面
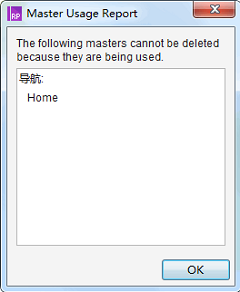
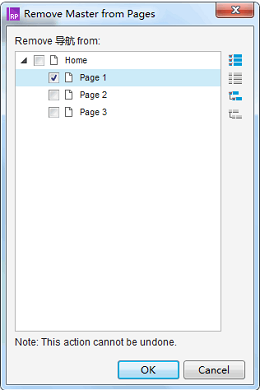
选中母版,按Delete或者右键选择Delete,就能够删除。但是如果母版在页面中已经被使用,将会提示不能删除。如下图:
如果确定页面不需要使用,选中母版,右键选择 Remove from Pages
二、图表元件库
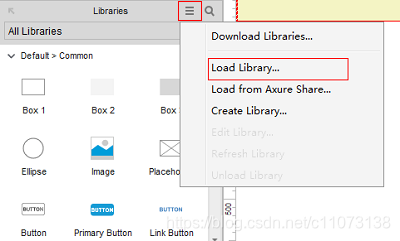
1、下载、载入元件库
原型设计可以有一些统计功能的展示需要用到图表。图表下载:https://www.axureshop.com/a/100749.html?vue-echart:https://github.com/ecomfe/vue-echarts
下载完后,可以将元件库进行命名,我命名为“图表元件库”。再将其载入到元件库中
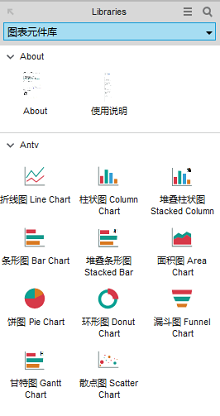
载入后如下图:
可以将“使用说明”拖放到页面,里面有元件库的使用说明,所以我这里不详细展开说明
2、原型图预览效果正常,但导出后没法生成图表
载入元件库后,导出成HTML,发现没有办法生成图表。这个是因为图表中的axure-line-data中继器绑定了initializeAxhubCharts事件,会去加载axhub.0.2.0.js:
javascript:{$axure.utils.loadJS('https://static.axhub.im/charts/axhub.0.2.0.js');}
1)方法1:适用本地有服务器环境
导出后是在本地运行的,所以出现了跨域请求的问题。解决方法就是把代码放到服务器上运行。
2)方法2:适用各种情况
但是如果电脑上没有搭建服务器,或者公司不能上外网的情况,这个方法就失效了,我们采用另一种方法,先去下载JS文件,网址:https://static.axhub.im/charts/axhub.0.2.0.js 。然后每次导出成HTML后,打开导出文件夹下的data/document.js,复制axhub.0.2.0.js,黏贴到document.js。
3、修改图表元件库
载入元件库,如果有觉得不满意的地方可以用Axure载入元件库文件(.rplib),进行修改。然后将原来的元件库卸载重装。但是原来的图表并不会对应更新。
4、其他说明
- axure-line-data不要有空行,如果有空行,将不能正常生成图表
- 可以从excel复制数据,黏贴到axure-line-data中(中继器本身支持)
参考文章:
1、Axure教程 | 使用母版快速搭建APP界面框架: http://www.woshipm.com/rp/420885.html
2、Axhub Charts图表元件库:https://www.axureshop.com/a/100749.html?vue-echart:https://github.com/ecomfe/vue-echarts
3、关于中继器的简单使用及应用的场景:http://www.woshipm.com/rp/355064.html





 本文详细介绍了Axure中母版的创建、使用与删除,以及图表元件库的下载、载入和修改。通过母版可以提高工作效率,减少重复工作。在遇到图表元件库在导出后无法生成图表的问题时,提供了两种解决方案,包括本地服务器环境和手动复制JS文件。同时,强调了母版和图表元件库在原型设计中的重要性和注意事项。
本文详细介绍了Axure中母版的创建、使用与删除,以及图表元件库的下载、载入和修改。通过母版可以提高工作效率,减少重复工作。在遇到图表元件库在导出后无法生成图表的问题时,提供了两种解决方案,包括本地服务器环境和手动复制JS文件。同时,强调了母版和图表元件库在原型设计中的重要性和注意事项。
















 9612
9612

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








