前言
在调休的时候,闲来无事看到了用Hexo + Github Page搭建blog的帖子,也试着搭建了一下,简单地记录一下搭建的过程。
前期准备
1.安装NodeJS
检查NodeJS是否已经安装,输入下列命令,查看版本信息。
node -v
2.安装Git
检查Git是否已经安装,输入下列命令,查看版本信息。
git --version
3.注册 Github 账号
注册过程就不再赘述,注册完账号后创建一个仓库,仓库名为:github用户名.github.io
配置 SSH key
使用 git 工具配置一下SSH key,为部署本地博客到 Github 做准备。
1.打开git bash终端,输入下面两条命令设置user.name和user.email。
git config --global user.name "GitHub用户名"
git config --global user.email "GitHub注册邮箱"2.开始生成密钥 SSH key
ssh-keygen -t rsa -C "GitHub注册邮箱"按照提示完成三次回车,即可生成 ssh key。
3.将公匙添加到Github上
在上述操作后,在用户文件夹下的.ssh文件夹里会出现刚刚创建的ssh密钥文件id_rsa和公钥文件id_rsa.pub。
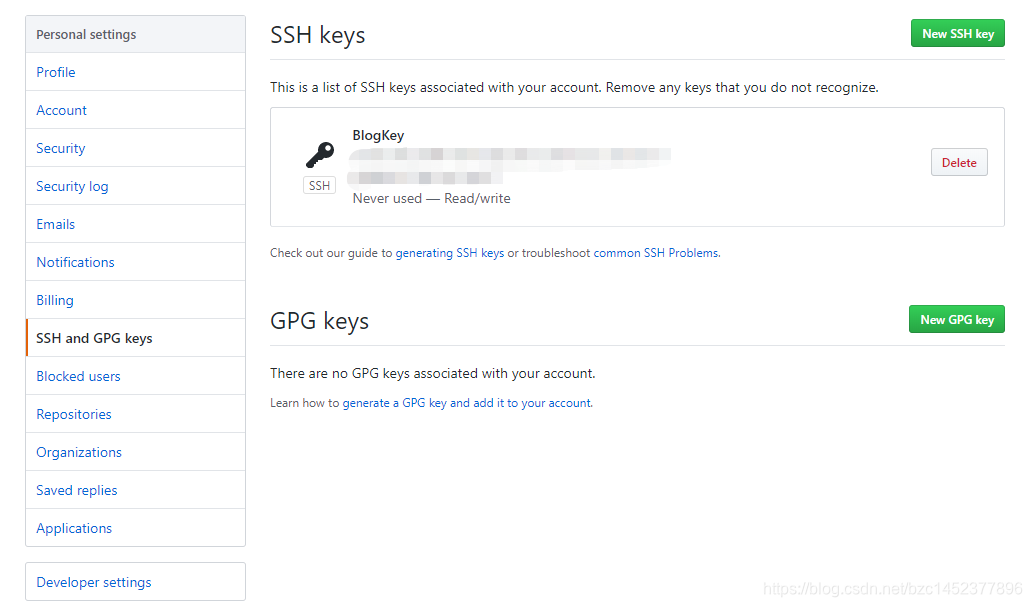
按照Settings→SSH and GPG keys→New SSH key的顺序,将id_rsa.pub中的内容复制到Key文本框中,然后点击“Add SSH key”按钮,成功后如下图所示。

安装hexo
1.新建一个目录Blog(实际目录名可根据自己的喜好命名),在里面打开git bash。
2.依次输入以下命令:
npm install hexo-cli -g # 安装hexo
hexo init blog # 初始化博客文件夹
cd blog # 切换blog目录
npm install # 安装hexo的扩展插件
npm install hexo-deployer-git --save #安装git插件,方便提交到GitHub3.在执行hexo init blog后,会得到一个blog文件夹。进入blog文件夹,打开git bash,输入以下命令:
hexo s在浏览器中输入 http://localhost:4000,就可以预览效果了。
部署到 Github
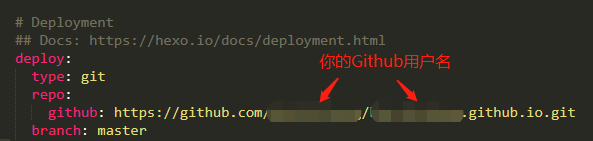
1.修改blog目录下的 _config.yml 配置文件配置参数

2.执行下面的代码命令,将 hexo 项目部署到 GitHub 上。
hexo clean && hexo generate && hexo deploy部署完成后,在浏览器访问网址: https://你的Github用户名.github.io ,就可以看到你的博客。








 本文详细介绍了如何使用Hexo和GithubPage搭建个人博客的全过程,包括安装NodeJS、Git,注册Github账号,配置SSHkey,安装hexo及扩展插件,以及最后的部署步骤。
本文详细介绍了如何使用Hexo和GithubPage搭建个人博客的全过程,包括安装NodeJS、Git,注册Github账号,配置SSHkey,安装hexo及扩展插件,以及最后的部署步骤。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








