
node_modules : 项目依赖环境 ,是安装node后用来存放用包管理工具下载安装的包的文件夹。
package.json : vue项目的表述文件,依赖包就是根据package.json来安装的。
package-lock.json : 文件内保存了 node_modules中所有包的信息,包含着这些包的名称、版本号、下载地址。
README.md : 简单的项目介绍文档介绍了整个项目达到什么样子的效果、需要搭建什么样的环境、具备什么样的技能等等。
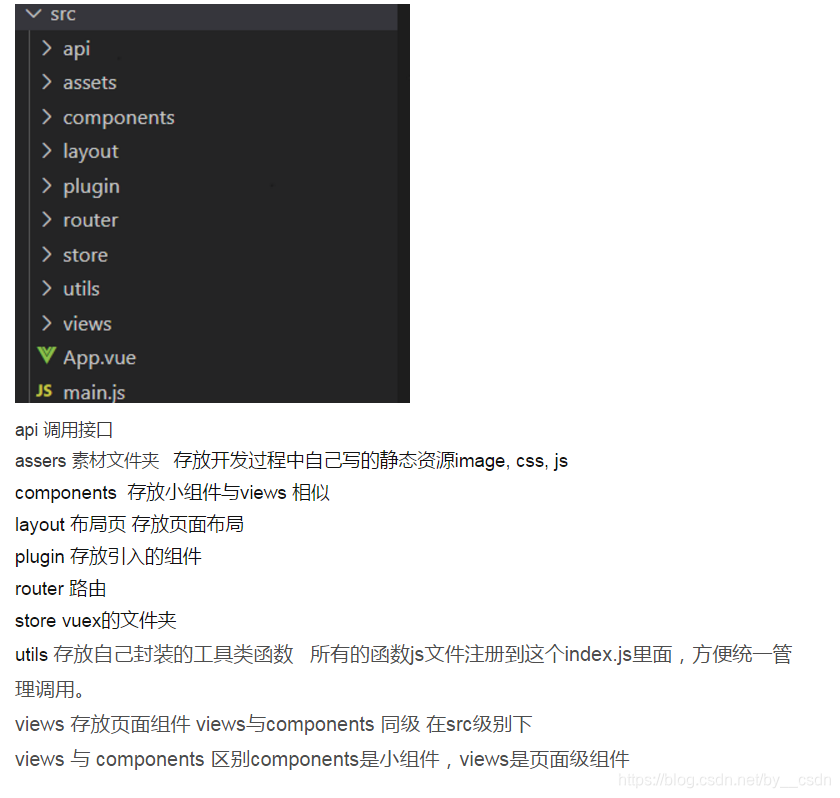
main.js : 项目入口文件全局配置。
APP.vue : 根组件





 本文介绍了Vue项目的必备文件及其作用,如node_modules存储项目依赖,package.json定义依赖包,package-lock.json详细记录包信息,README.md提供项目概述,main.js作为入口文件,APP.vue作为根组件。通过这些内容,读者可以更好地理解和搭建Vue项目。
本文介绍了Vue项目的必备文件及其作用,如node_modules存储项目依赖,package.json定义依赖包,package-lock.json详细记录包信息,README.md提供项目概述,main.js作为入口文件,APP.vue作为根组件。通过这些内容,读者可以更好地理解和搭建Vue项目。

















 379
379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










