文章目录
- 前言
- 一、课程说明
- 二、AJAX网页应用
- 三、XML简介
- 四、AJAX的优缺点
- 五、HTTP协议请求报文与响应文本结构
- 六、Chrom控制台查看网络通信报文
- 七、NodeJS的安装与介绍
- 八、Express框架介绍与基本使用
- 九、AJAX案例准备
- 十、AJAX请求的基本操作
- 十一、AJAX设置请求参数
- 十二、AJAX发送POST请求
- 十三、AJAX POST设置请求体
- 十四、AJAX POST设置请求头信息
- 十五、服务端响应JSON数据
- 十六、nodemon自动重启工具安装
- 十七、IE缓存问题(chrom不存在此问题)
- 十八、超时与网络异常
- 十九、AJAX取消请求
- 二十、AJAX请求重复发送问题
- 二十一、jQuery发送AJAX请求
- 二十二、Axios发送AJAX请求
- 二十三、fetch函数发送AJAX请求
- 二十四、同源策略
- 二十五、如何解决跨域问题,jsonp的实现原理
- 二十六、jQuery发送jsonp请求
- 二十七、CORS响应头--跨域请求另外一种解决方案
- 总结
前言
AJAX是学习Promise和Axios的前置知识。
一、课程说明
1.AJAX是什么?
Ajax的全称是“Asynchronous JavaScript and XML”,即“异步JavaScript和XML”,它允许Web应用程序在不重新加载整个页面,也可以在不刷新的情况下,通过在后台与服务器进行数据交换来更新部分网页。Ajax的核心对象是XMLHttpRequest,它使得浏览器能够发出HTTP请求并接收HTTP响应,同时浏览器可以继续进行其他操作,当收到服务器的响应后,浏览器再更新相应的页面部分。Ajax技术可以使Web应用程序更加快速、响应更加灵敏,并且提供更好的用户体验,Ajax的优点包括减少带宽使用、提高应用程序的响应速度以及维护数据的局部更新。许多现代Web应用程序,如Google Maps、Gmail等,都广泛使用了Ajax技术。
2.AJAX简介
AJAX全称为AsynchronousJavaScriptAndXML,就是异步的JS和XML。
通过AJAX可以在浏览器中向服务器发送异步请求,最大的优势:无刷新获取数据。
AJAX不是新的编程语言,而是一种将现有的标准组合在一起使用的新方式。
二、AJAX网页应用
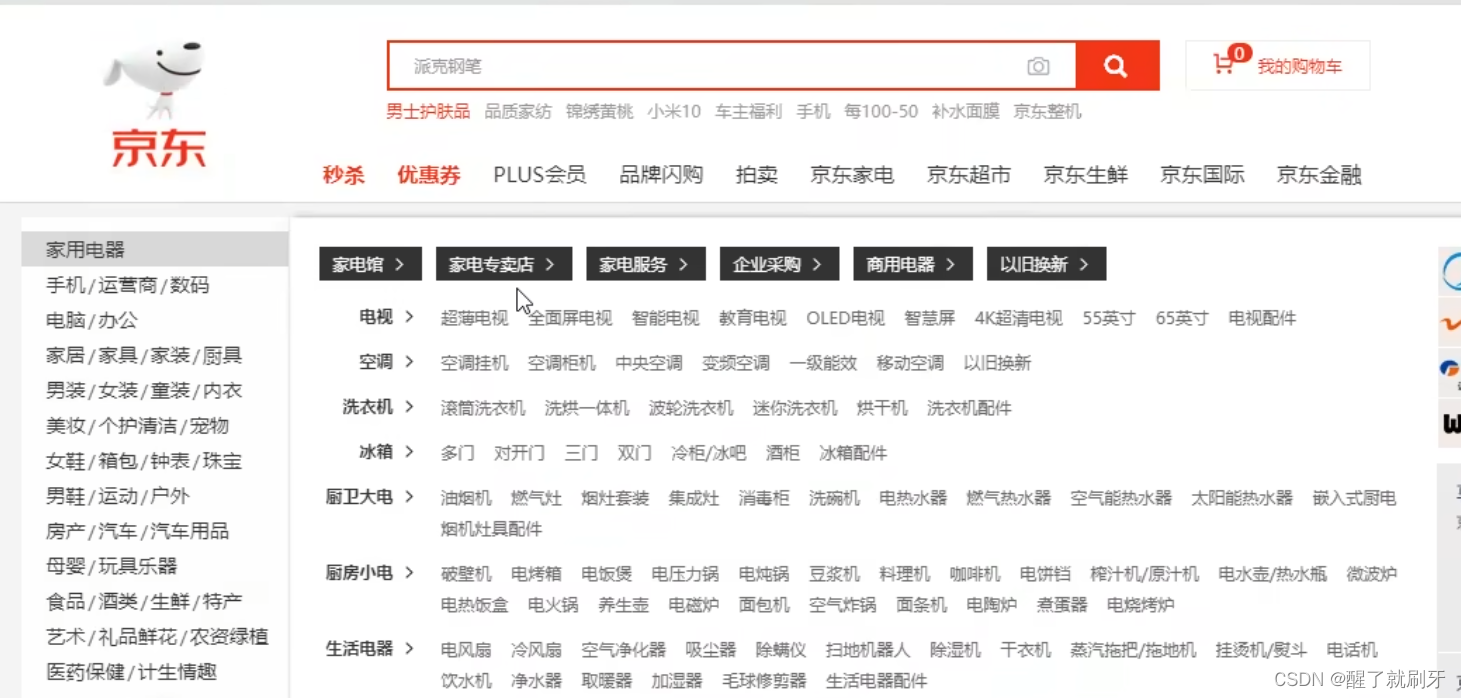
如下图所示:如果不把鼠标放在京东的家用电器这个一级分类上,它的二级分类就不会被请求,也就不会被展示。实现了一个懒加载的效果,用则加载,不用则不加载。或者看今日头条新闻时,不忘下滚动页面,下面的页面是不加载的,只有滚动到下面时才会加载,再展示出来,且不用刷新,这都依赖于AJAX。

三、XML简介
XML(Extensible Markup Language)名叫可扩展标记语言。
XML被设计用来传输和存储数据。HTML用来呈现数据
XML和HTML类似,不同的是HTML中都是预定义标签,而XML中没有预定义标签,全都是自定义标签,用来表示一些数据。
比如说我有一个学生数据:name=“孙悟空”;age=18;gender=“男”;
用XML表示:
<student>
<name>孙悟空</name>
<age>18</age>
<gender>男</gender>
</student>
现在已经被JSON取代了。用JSON表示:{"name":"孙悟空","age":18,"gender":"男"}
四、AJAX的优缺点
1. AJAX 的优点
- 可以无需刷新页面而与服务器端进行通信。
- 允许你根据用户事件(特定行为,比如把鼠标放在一级分类上)来更新部分页面内容。
2. AJAX 的缺点
- 没有浏览历史,不能回退
- 存在跨域问题(同源),a.com的网页向b.com的网页发送请求是不允许的。
- SEO不友好,爬虫爬不到动态创建的数据。
五、HTTP协议请求报文与响应文本结构
AJAX发的请求就是HTTP请求,把协议搞懂后,就可以在协议这个层面,搞懂数据交换的流程。AJAX发送方式有四种:原生、jQuery、fetch、axios。
HTTP是什么
HTTP(hypertext transport protoco1)协议,超文本传输协议,协议详细规定了浏览器和万维网服务器之间互相通信的规则。
1、HTTP规定了请求,请求报文
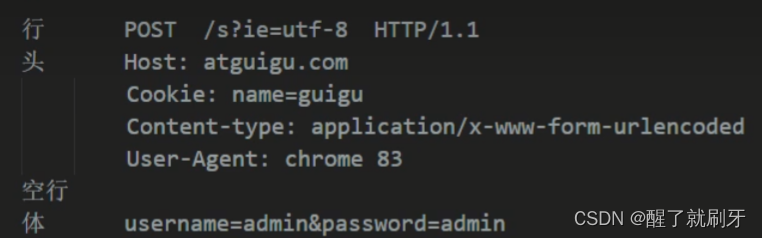
请求报文格式(四部分):
请求行:分为三部分:请求类型(GET、POST等)、URL路径或者查询字符串、HTTP协议版本
请求头:Host、Cookie、Cotent-type等。
空行:固定的必须要有
请求体:如果是GET请求,请求体为空,如果是POST请求,请求体可以不为空。

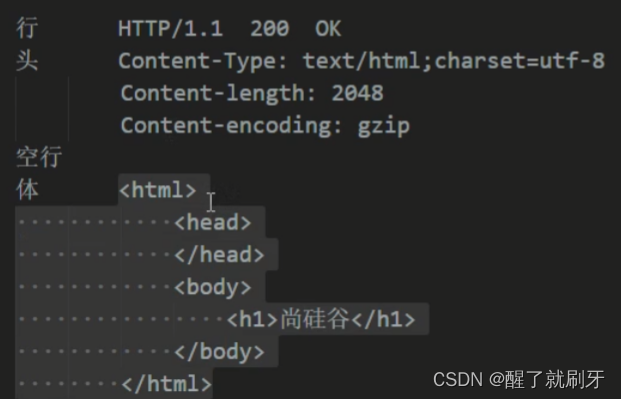
2、HTTP规定了响应,响应报文
行: 协议版本、相应状态码、响应状态字符串
头:Content-Type、Content-encoding等
空行:必须有
体:主要的返回结果比如 <html> <head> </head> <body> <h1>尚硅谷</h1> <body> <html>页面进行渲染和呈现

六、Chrom控制台查看网络通信报文
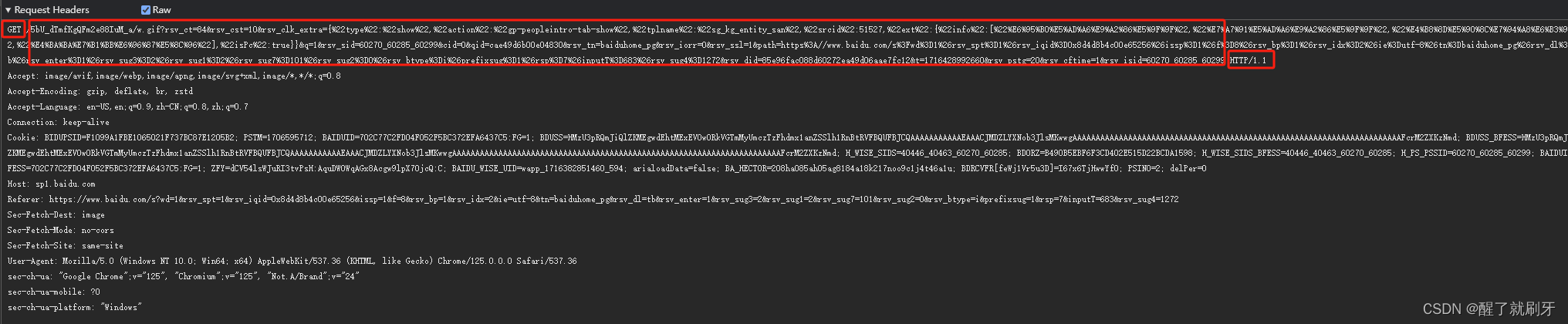
1.请求在哪看

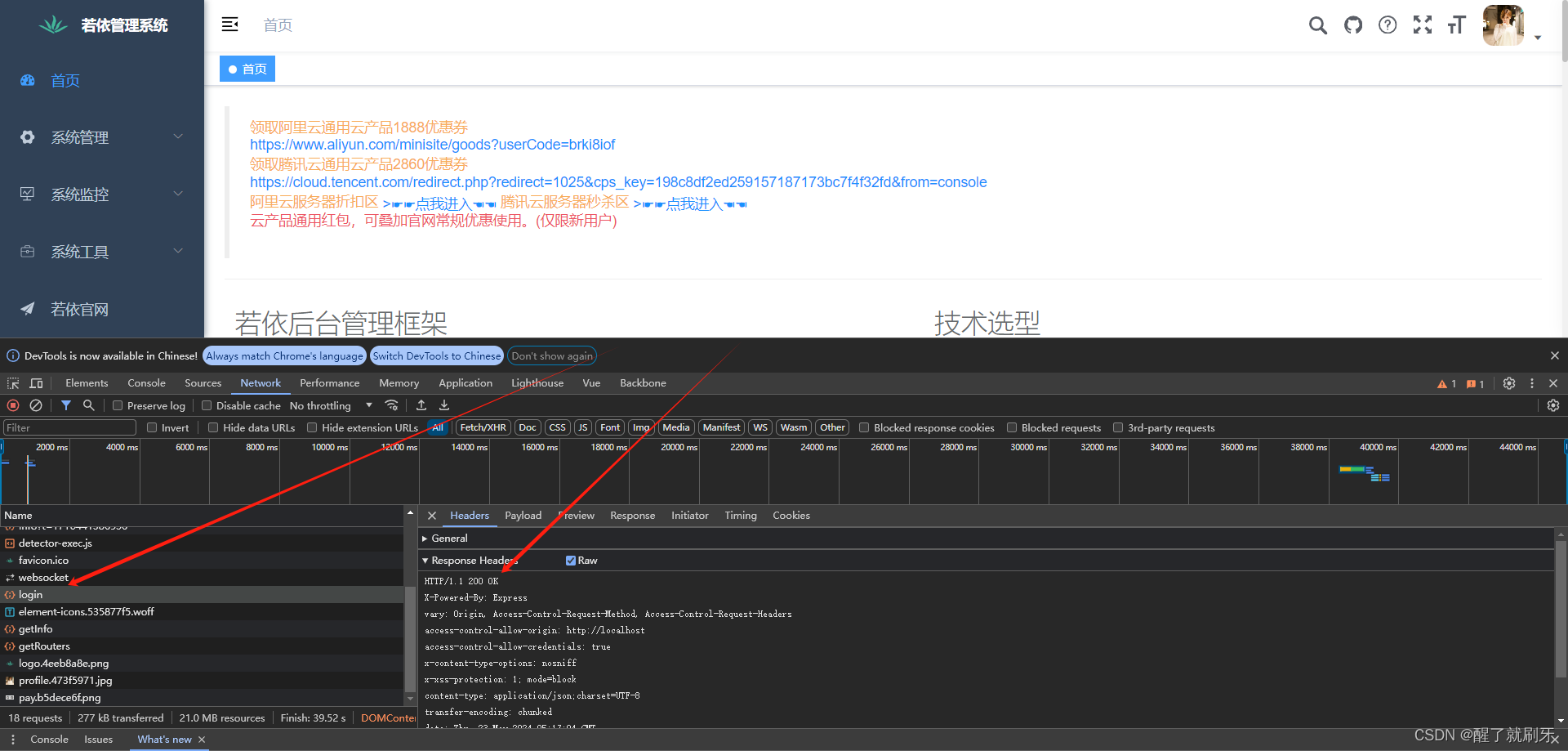
如下图所示,第一个红框为请求方式,第二个为url,第三个为HTTP协议版本,下面的为请求头的参数,格式为一个头加冒号加内容。

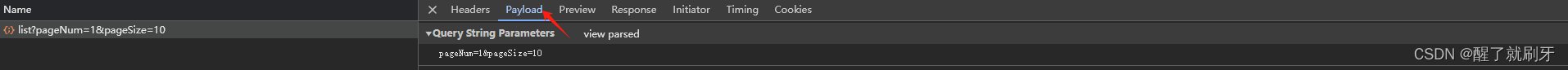
如下图所示其中,Payload中显示请求体。

note:
1、请求路径中的请求参数(两种传参方式)
1.1请求查询参数(Query Parameters)(URL问号后面的参数)
http://example.com/api?param1=value1¶m2=value2
1.2请求路径参数(URI)(URL路径中的参数)
http://example.com/api/param1/param2
这些参数一般用于查询字符串,适用于传递非敏感的、长度较短的信息。
优点:
简单,容易构造和解析。
对于简单的、无状态的请求很方便。
缺点:
会暴露在浏览器历史记录、服务器日志、网络抓包工具等多个地方,不适合传输敏感信息。
长度有限制,不同浏览器和服务器对URL长度有不同的限制。
不适用于传输大量数据。
2、请求体中的参数
这种方式通常用于POST、PUT等请求,用于上传较大或结构化的数据,例如JSON、XML或表单数据。
优点:
可以传输大量数据。
可以传输复杂的数据结构,例如嵌套的JSON对象。
更适合传输敏感或私密信息。
缺点:
通常需要指定Content-Type来描述数据类型。
相对更消耗带宽。
2.响应在哪看

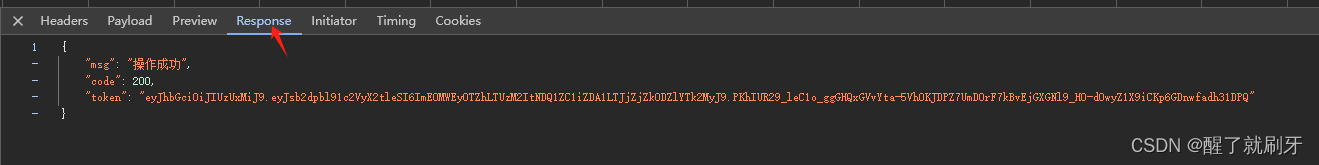
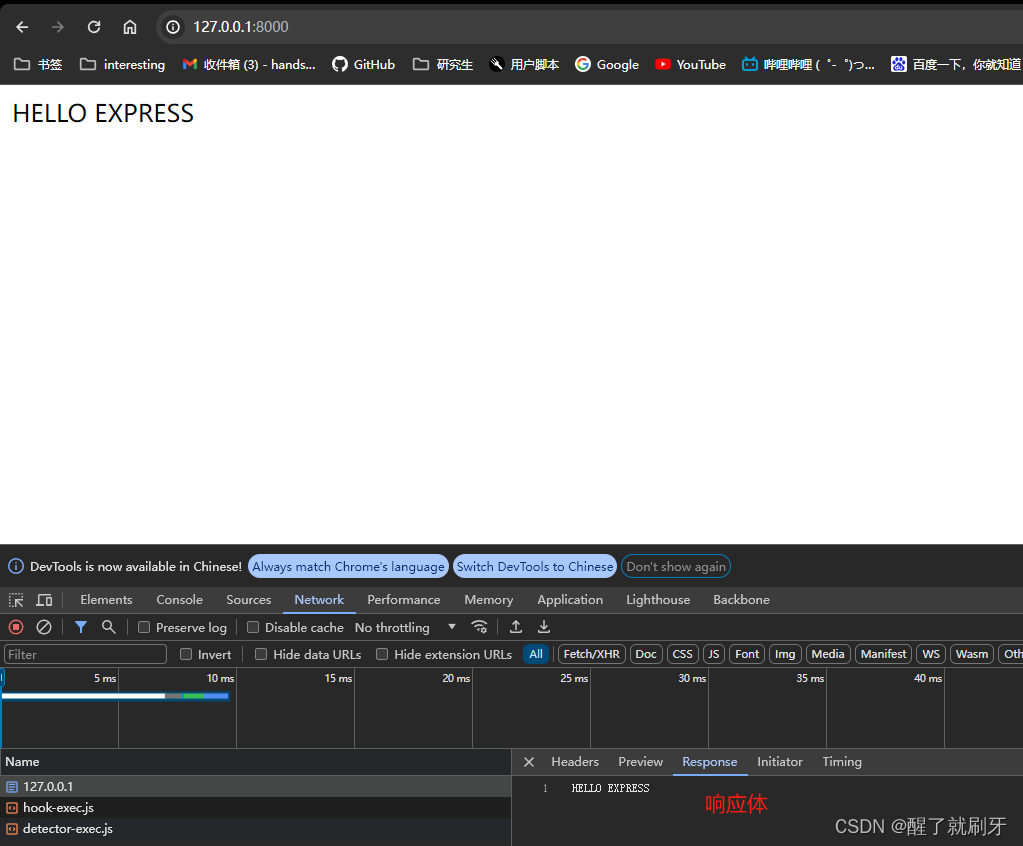
其中响应体会在Response中。如下图所示

七、NodeJS的安装与介绍
版本:v14.5.0
介绍:Node可以解析JS代码对计算机资源进行操控。
我们AJAX运行过程中需要一个服务端,所以需要NodeJS。
八、Express框架介绍与基本使用
介绍:
我们AJAX需要给服务端发请求,所以需要一个服务端,这里选择Express。这里只需使用Express的基本功能
我们先用VS打开项目文件夹(自己现在建一个),然后打开终端执行npm i express。然后编写名为 express基本使用.js 代码如下
//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/', (request, response)=>{
//设置响应
response.send('HELLO EXPRESS');
});
//4. 监听端口启动服务
app.listen(8000, ()=>{
console.log("服务已经启动, 8000 端口监听中....");
});
然后执行这个代码,执行代码的代码为node express基本使用.js ,如下面两图所示,说明启动express服务成功。


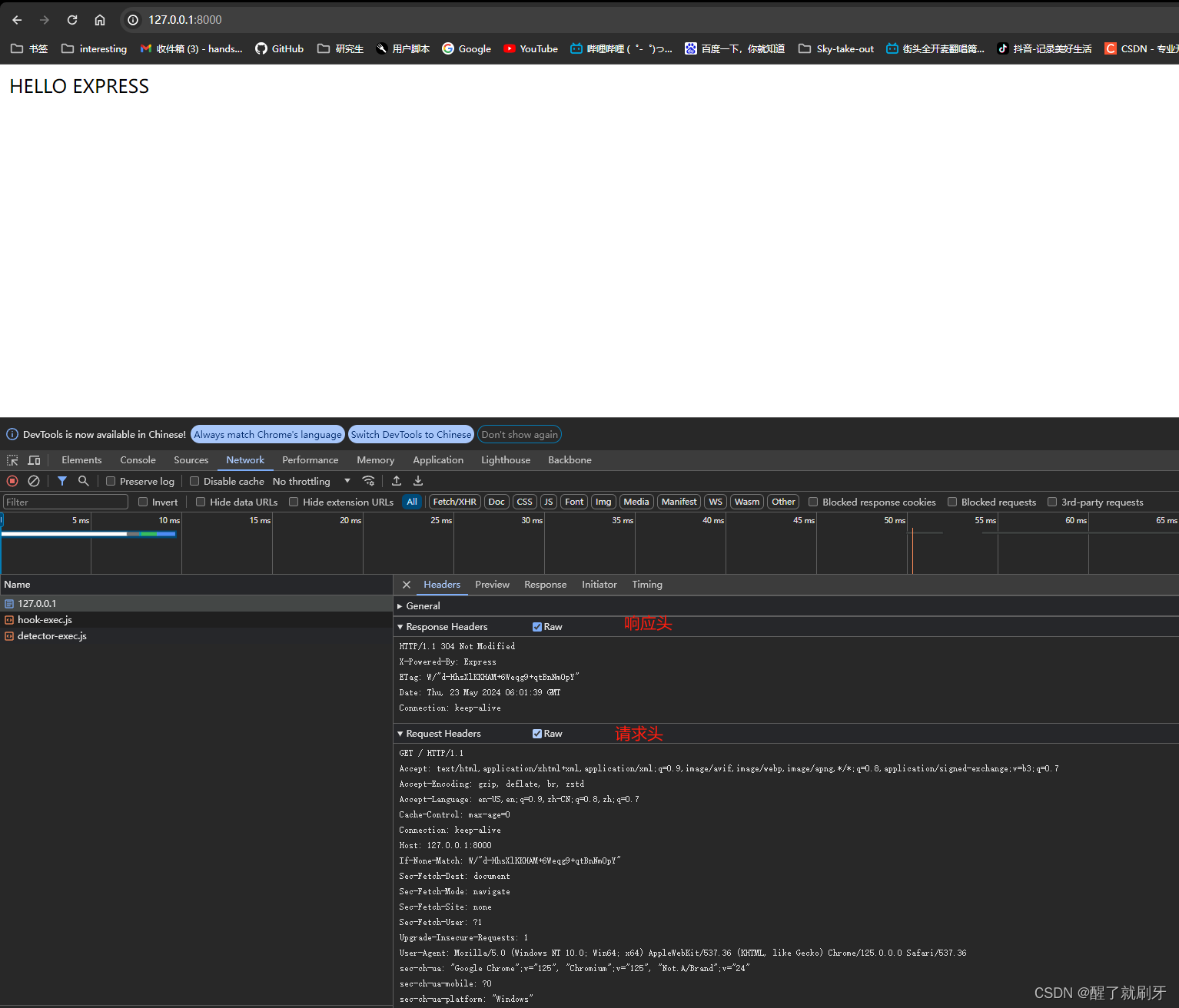
查看请求头,响应头,响应体
下面对之前学过的请求头,响应头,响应体进行查看,之后自己有需要查看的可以自行查看,从此处开始查看不再赘述。


九、AJAX案例准备
我们的需求:准备一个button按钮,点击后向服务端发送请求,把服务端的响应的结果呈现出来。
前端页面的准备
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX GET 请求</title>
<style>
#result{
width:200px;
height:100px;
border:solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
</body>
</html>
效果如下图所示

服务端的准备 server.js
//1. 引入express
const express = require('express');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get('/server', (request, response) => {
//设置响应头 "*"实现设置允许跨域
response.setHeader('Access-Control-Allow-Origin', '*');
//设置响应体
response.send('HELLO AJAX');
});
效果如以下两图所示:


十、AJAX请求的基本操作
改进前端页面
note:控制台Network中选中XHR是对AJAX请求的一个筛选。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX GET 请求</title>
<style>
#result{
width:200px;
height:100px;
border:solid 1px #90b;
}
</style>
</head>
<body>
<button>点击发送请求</button>
<div id="result"></div>
<script>
//获取button元素
const btn = document.getElementsByTagName('button')[0];
const result = document.getElementById("result");
//绑定事件
btn.onclick = function(){
//1. 创建对象
const xhr = new XMLHttpRequest();
//2. 初始化 设置请求方法和 url
xhr.open('GET', 'http://127.0.0.1:8000/server');
//3. 发送
xhr.send();
//4. 事件绑定 处理服务端返回的结果
// on when 当....时候
// readystate 是 xhr 对象中的属性, 表示状态 0 1 2 3 4
//XHR对象的readyState属性对应有五个值,它们的含义如下:
//0:未初始化。尚未调用open()方法
//1:启动。已经调用open()方法,但是还没有调用send()方法
//2:发送。已经调用send()方法,但是还没有接收响应
//3:接收。已经接收到部分数据
//4:完成。已经接收到全部响应数据,并且可以在客户端使用了
// change 改变
xhr.onreadystatechange = function(){
//判断 (readyState是4说明服务端返回了所有的结果)
if(xhr.readyState === 4){
//判断响应状态码 200 404 403 401 500
// 2xx 成功 之后才可以拿到想要的结果
if(xhr.status >= 200 && xhr.status < 300){
//处理结果 行 头 空行 体
//响应
console.log(xhr.status);//状态码
console.log(xhr.statusText);//状态字符串
console.log(xhr.getAllResponseHeaders());//所有响应头
console.log(xhr.response);//响应体
//设置 result 的文本
result.innerHTML = xhr.response;
}else{
}
}
}
}
</script>
</body>
</html>
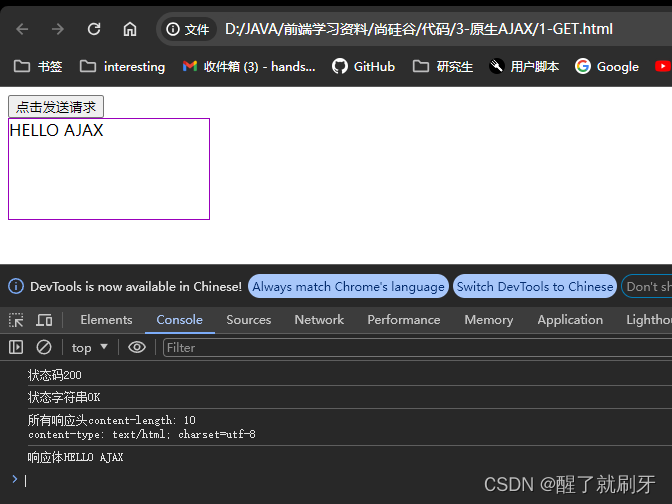
结果如下图所示:

十一、AJAX设置请求参数
之前我们都是在地址栏传参。
AJAX中操作方式一样,在URL后面缀参数。在1-GET.html中更改一下。
xhr.open('GET', 'http://127.0.0.1:8000/server');//替换成下面
xhr.open('GET', 'http://127.0.0.1:8000/server?a=100&b=200&c=300');
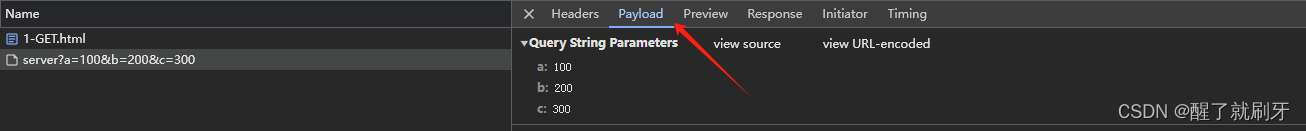
如下图所示,则参数发送成功,之后查看参数都是在这里查看不再赘述。

十二、AJAX发送POST请求
需求:把鼠标放在div上面发POST请求,然后把响应体信息显示到div中。
前端内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AJAX POST 请求</title>
<style>
#result{
width:200px;
height:100px;
border:solid 1px #903;
}
</style>
</head>
<body>
<div id="result"></div>
<script>
//获取元素对象
const result = document.getElementById("result");
//绑定事件
result.addEventListener("mouseover", function(){
//1. 创建对象
const xhr = new XMLHttpRequest();
//2. 初始化 设置类型与 URL
xhr.open('POST', 'http://127.0.0.1:8000/server');
//3. 发送
xhr.send();
//4. 事件绑定
xhr.onreadystatechange = function(){
//判断





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 192
192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








