<!--@description-->
<!--@author beyondx-->
<!--@date Created in 2022/07/31/ 8:03-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// var name = 'jackson';
function myFun() {
console.log(this.k);
}
var obj1 = {
name: "zhangsan",
f: myFun()
}
var obj2 = {
name: "lisi",
f: myFun()
}
obj1.f();
obj2.f();
</script>
</body>
</html>





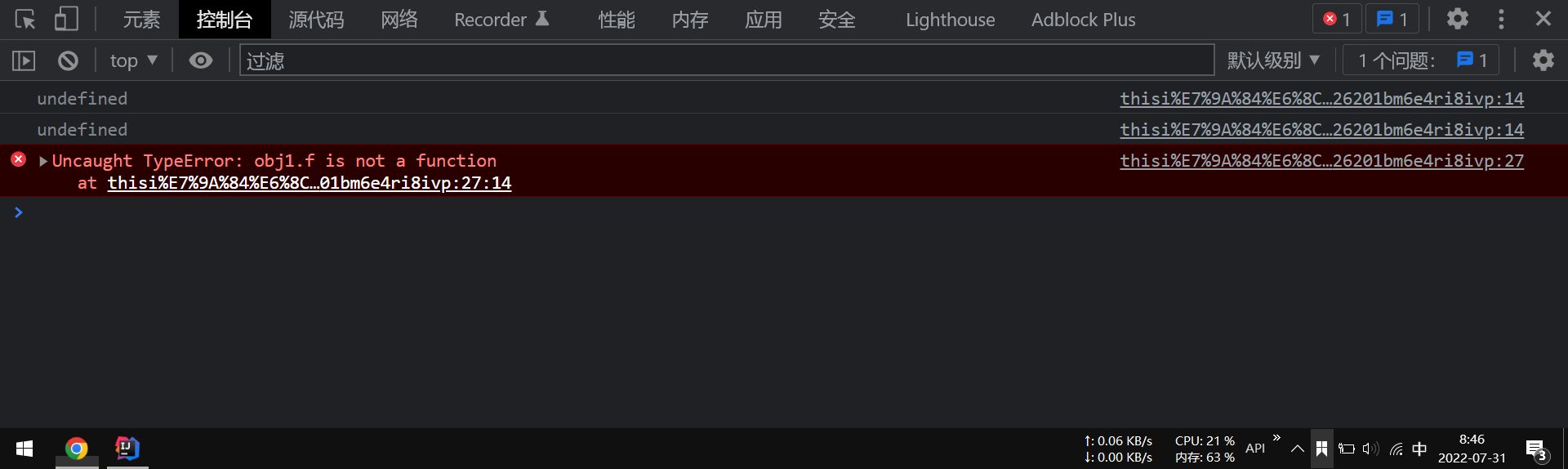
 这篇博客探讨了JavaScript中的函数作用域和对象属性访问。通过示例代码,展示了`myFun`函数在不同对象上下文中如何访问`this.k`。`obj1`和`obj2`分别调用`f`方法,展示了`this`的动态绑定特性。
这篇博客探讨了JavaScript中的函数作用域和对象属性访问。通过示例代码,展示了`myFun`函数在不同对象上下文中如何访问`this.k`。`obj1`和`obj2`分别调用`f`方法,展示了`this`的动态绑定特性。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








