前端
Java是一个后端语言,需要为Java程序提供操作界面.
web(网页)为后端程序提供操作界面.
随着网速的不断加快,在浏览器中访问不同 的网页,从网页中访问后端即可.
Browser(浏览器) + server(服务器) == B/S结构
Client(客户端) + server(服务器) ==C/S结构
web(网页) 开发学习
1. HTML(超文本标记语言)
2. CSS(级联样式表)
3. JavaScript
4. vue.js
5. elementUI
HTML
1.html是什么?能干哈?
超文本标记语言:
超文本:是指页面内可以包含图片、链接、声音,视频等内容
标记:标签(通过标记符号来告诉浏览器网页内容该如何显示,商品上有标签,标签上有商品具体信息)
html中提供了许多的标签,不同的标签功能不同,用标签来对网页进行标记,浏览器执行时,解析标签, 把标签代码渲染成网页
标题
文本格式化标签
加粗 strong / b
倾斜 em / i
下划线 ins / u
删除线 del / s
图像标签
<img src="" alt="">
<!—注释内容--> 注释后的内容不会显示在网页上
<-- src用于指定图片的位置和名称,alt图片无法显示的时候显示的文字 -->

路径
相对路径:从当前文件位置出发寻找目标文件
. 当前文件所在文件夹
… 当前文件上一级文件夹
/ 进入文件夹
绝对路径:从盘符出发查找目标文件
直接粘贴文件地址+文件名,或者直接粘贴图片链接
超链接
<a href=""></a>
跳转到本地文件:使用相对路径查找
target属性,设置新窗口的打开方式
开发初期,不知道超链接的跳转地址,可使用#代替,表示空链接,不会跳转
音频标签
<audio src=""></audio>
常见属性

视频标签
<video src=""></video>
常见属性:

列表
无序列表
有序列表
特殊符号转义
小于号< 版权©
< ©
大于号> 商标™
> ™
空格 注册商标®
®
表格
表格的基本构成标签
table标签:表格标签
tr标签:表格中的行
th标签:表格的表头
td标签:表格单元格

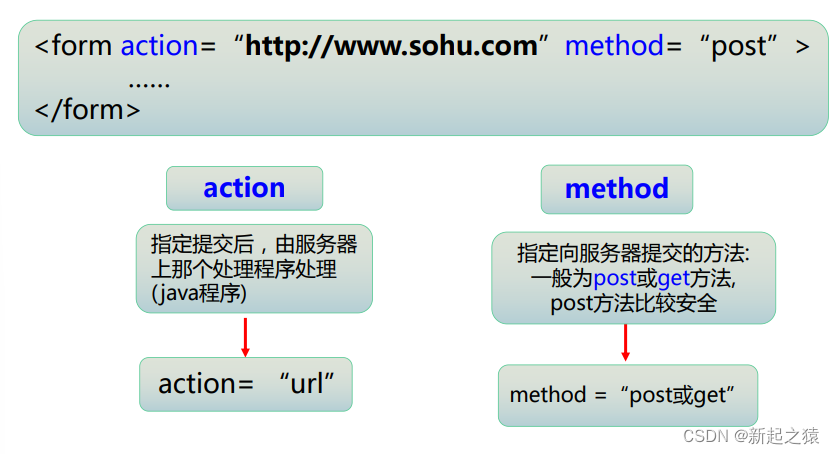
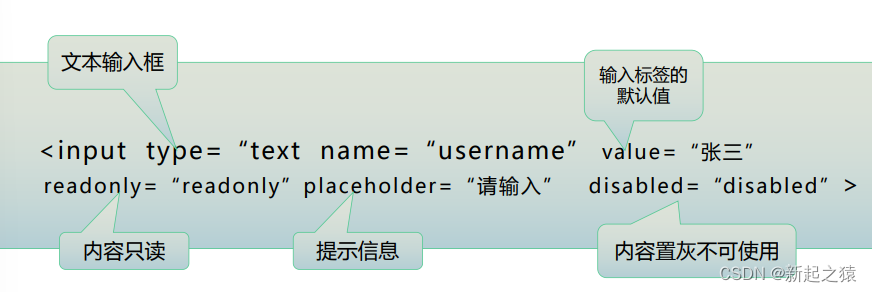
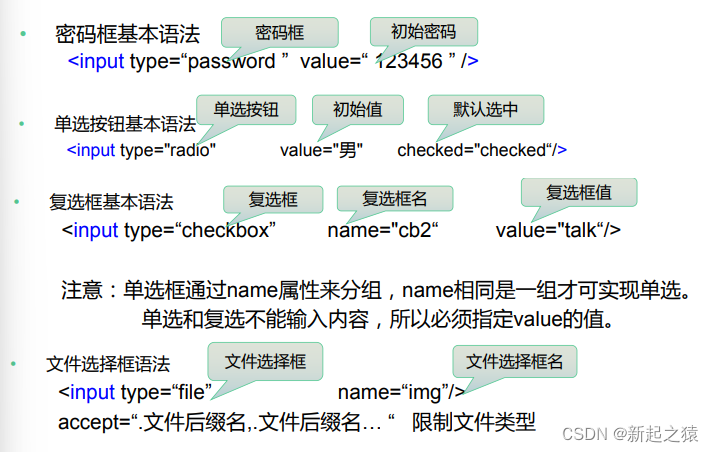
表单
form标签:表单
网页表单中有许多可以输入或选择的组件,用户可以在表单中填写信息,最终提交表单,把客户端数据提交至服务器.



表单-下拉框
基本语法
<select name="bmon"><!-- 下拉框 -->
<option value=“” >选择省份</ option >
< option value=“100”>山西</ option >
< option value=“101” selected = ” selected ” >陕西</ option >
< option value=“102”>河南</ option >
</select>
下拉框的name,id,事件等需要在select中定义,而value需要在option中
定义.
表单-多行文本域
多行文本域基本语法
文本域中的内容 #### 表单-按钮 按钮基本语法



 本文介绍了前端开发的基础知识,包括HTML(超文本标记语言)的使用、CSS进行文本格式化和布局、JavaScript的脚本功能,以及B/S和C/S架构的区别。此外,还详细讲解了超链接、表格、表单元素如下拉框和多行文本域的创建方法。
本文介绍了前端开发的基础知识,包括HTML(超文本标记语言)的使用、CSS进行文本格式化和布局、JavaScript的脚本功能,以及B/S和C/S架构的区别。此外,还详细讲解了超链接、表格、表单元素如下拉框和多行文本域的创建方法。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








