作用:
官方:将数据沿组件层次结构从祖先组件向下流向任意数量的后代组件
解释:Blazo里在父组件给子组件无限级别的传递参数的方法,方便子组件调用
用法:
1)使用CascadingValue组件提供级联值,并包裹需要级联的子组件。
其中,Value="..."为其属性值。
在Index.razor中:
@page "/"
<PageTitle>Index</PageTitle>
<button class="btn btn-primary" @onclick="onclick">Click me</button>
<CascadingValue Value="this">
<FetchData></FetchData>
</CascadingValue>
@code{
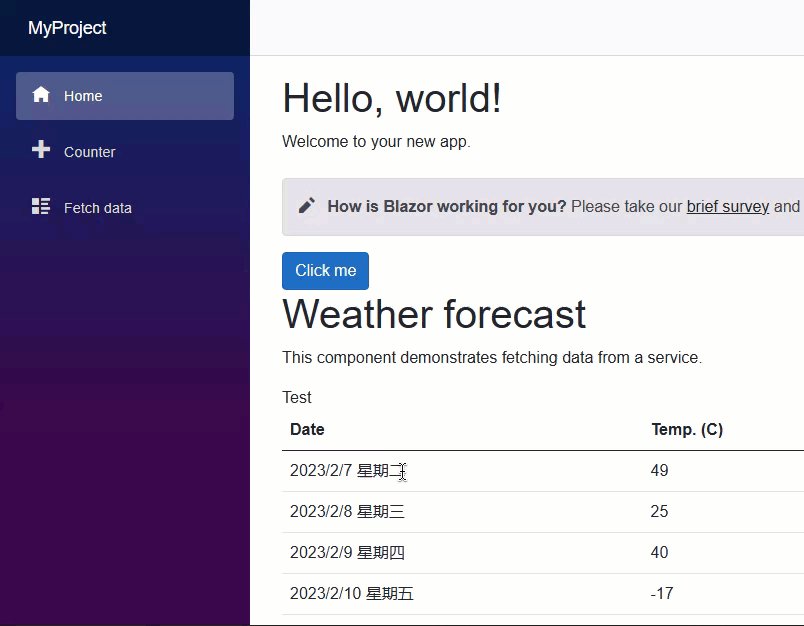
public string MyName{set;get;} = "Test";
private void onclick()
{
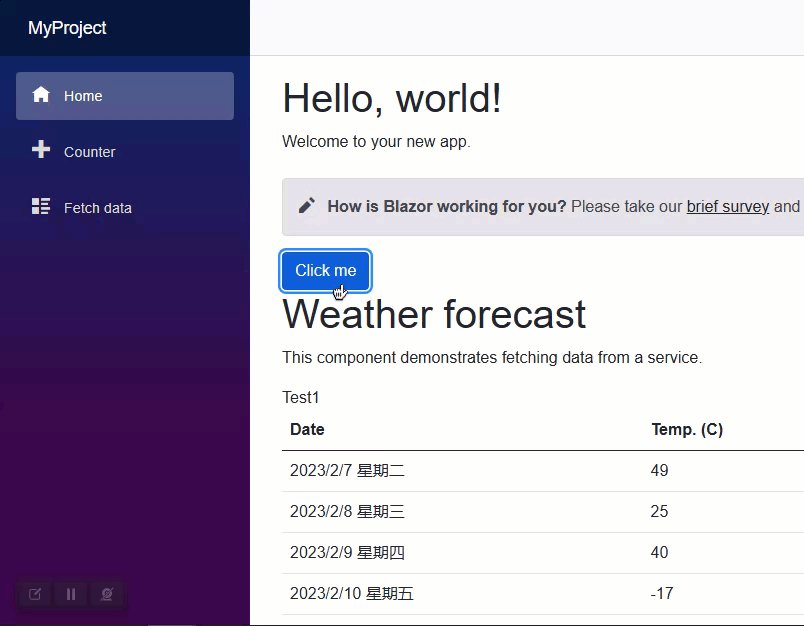
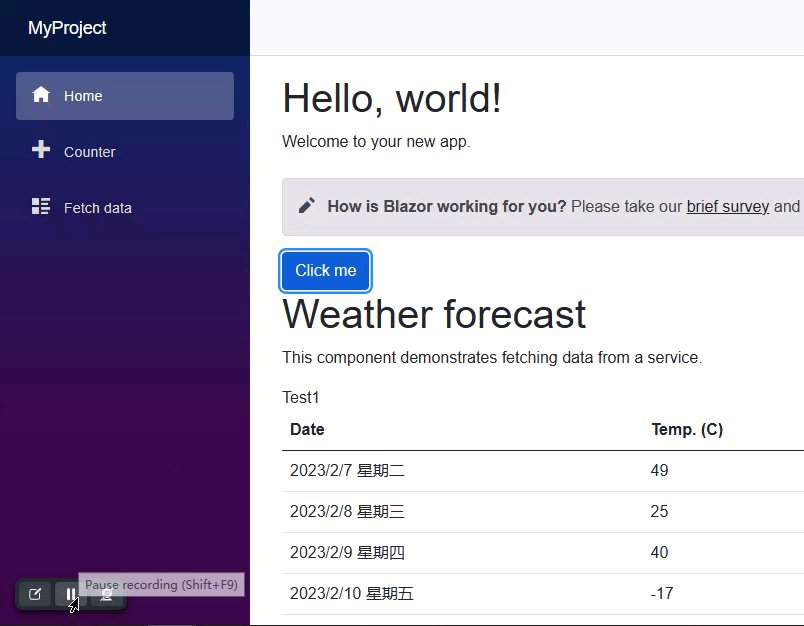
MyName = "Test1";
}
}2)在子组件中,使用 [CascadingParameter] 特性来声明级联参数。
在FetchData中:
@code {
[CascadingParameter]
public Index index{set;get;}
private WeatherForecast[]? forecasts;
protected override async Task OnInitializedAsync()
{
forecasts = await ForecastService.GetForecastAsync(DateOnly.FromDateTime(DateTime.Now));
}
}结果:

可见,父组件的引用给传递下去了。





 本文介绍了Blazor框架中如何使用CascadingValue组件从父组件向子组件,甚至是无限级别的后代组件传递参数。通过设置CascadingValue的Value属性,可以在父组件中改变值,然后在子组件中利用[CascadingParameter]特性接收并使用这些值。示例展示了在Index组件中点击按钮改变值,并在FetchData子组件中获取和使用该值的过程。
本文介绍了Blazor框架中如何使用CascadingValue组件从父组件向子组件,甚至是无限级别的后代组件传递参数。通过设置CascadingValue的Value属性,可以在父组件中改变值,然后在子组件中利用[CascadingParameter]特性接收并使用这些值。示例展示了在Index组件中点击按钮改变值,并在FetchData子组件中获取和使用该值的过程。
















 39
39

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








