ActionChains类其实就是对鼠标操作的扩展,比如右键、双击、按下拖动等操作
还是先看看ActionChains自带的例子:
menu = driver.find_element_by_css_selector(".nav")
hidden_submenu = driver.find_element_by_css_selector(".nav #submenu1")
ActionChains(driver).move_to_element(menu).click(hidden_submenu).perform()
或者
menu = driver.find_element_by_css_selector(".nav")
hidden_submenu = driver.find_element_by_css_selector(".nav #submenu1")
actions = ActionChains(driver)
actions.move_to_element(menu)
actions.click(hidden_submenu)
actions.perform()
这两种方式的效果是一样的。
下面是ActionChains的方法
perform():执行所有存储的操作。
reset_actions():清除已存储在本地和远程端的操作
click(on_element=None):
作用:单击元素。
参数:
on_element:要单击的元素。
如果为None,则单击当前鼠标位置。
click_and_hold(on_element=None):
作用:按住元素上的鼠标左键。
参数:
on_element:鼠标按下的元素。
如果为None,则单击当前鼠标位置。
context_click(on_element=None):
作用:在元素上执行上下文单击(右键单击)。
参数:
on_element:上下文单击的元素。
如果为None,则单击当前鼠标位置。
double_click(on_element=None):
作用:双击元素。
参数:
on_element:双击的元素。
如果为None,则单击当前鼠标位置。
drag_and_drop(source, target):
作用:按住元素上的鼠标左键,然后移动到目标元素并释放鼠标按钮。
参数:
source:鼠标按下的元素。
target:要鼠标移动的元素。
drag_and_drop_by_offset(source, xoffset, yoffset):
作用:按住元素上的鼠标左键,然后移动到目标偏移并释放鼠标按钮。
参数:
source:鼠标按下的元素。
xoffset:移动到的X偏移量。
yoffset:Y偏移移动到。
key_down(value, element=None):
作用:仅发送按键,而不释放它。只能与修改键(Control,Alt和Shift)一起使用。
例如,按ctrl + c
ActionChains(driver).key_down(Keys.CONTROL).send_keys('c').key_up(Keys.CONTROL).perform()
key_up(value, element=None):
作用:释放修改键
例如,按ctrl + c
ActionChains(driver).key_down(Keys.CONTROL).send_keys('c').key_up(Keys.CONTROL).perform()
move_by_offset(xoffset, yoffset):
作用:将鼠标移动到当前鼠标位置的偏移量。
参数:
xoffset:要移动到的X偏移量,作为正整数或负整数。
yoffset:要移动到的Y偏移量,作为正整数或负整数。
move_to_element(to_element):
作用:将鼠标移动到元素的中间。
参数:to_element:要移动到的WebElement。
move_to_element_with_offset(to_element, xoffset, yoffset):
作用:将鼠标移动指定元素的偏移量。偏移量相对于元素的左上角。
参数:
to_element:要移动到的WebElement。
xoffset:移动到的X偏移量。
yoffset:Y偏移移动到。
pause(seconds):
作用:在几秒钟内暂停指定持续时间内的所有输入
release(on_element=None):
作用:释放元素上的鼠标按钮。
参数:
on_element:鼠标移动的元素。
如果为None,则释放当前鼠标位置。
send_keys(*keys_to_send):
作用:将键发送到当前聚焦元素。
参数:
keys_to_send:修饰符键常量可以在中找到'键'类。
send_keys_to_element(element, *keys_to_send):
作用:将键发送到元素。
参数:
element:发送密钥的元素。
keys_to_send:要发送的密钥。 修饰符键常量可以在中找到'键'类
实例:
#-*-encoding:utf-8-*-
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
driver=webdriver.Chrome()
driver.get("https://www.baidu.com")
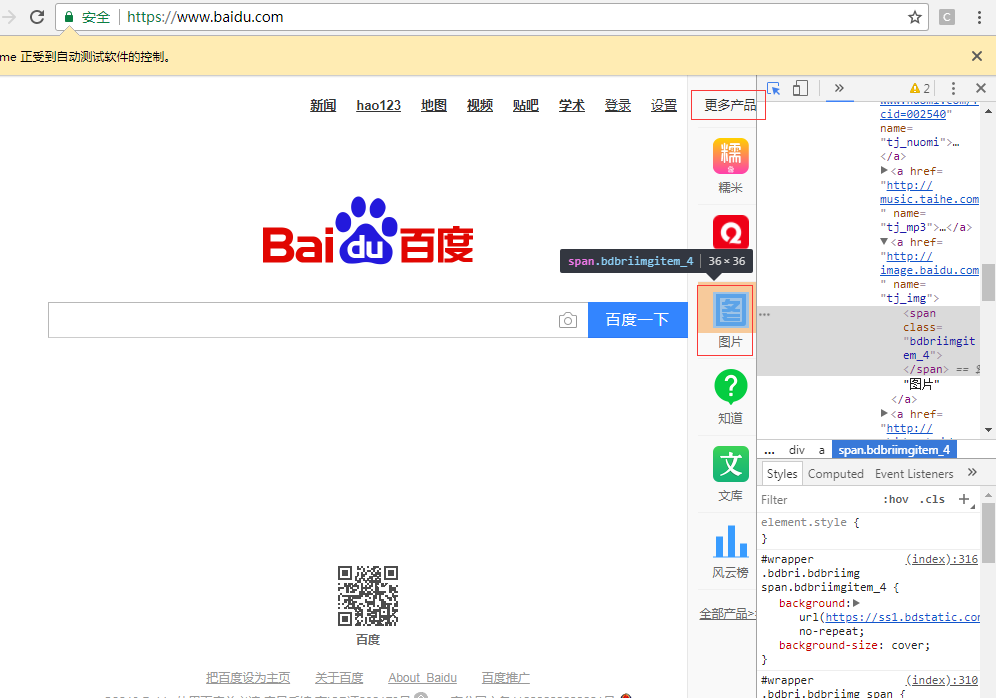
def click_picture_link():
#点击百度页面-【更多产品】->【图片】链接
try:
element=driver.find_element_by_css_selector("#u1 > a.bri")
ActionChains(driver).move_to_element(element).perform() #点击【更多产品】
element_all=driver.find_element_by_xpath('//*[@id="head"]/div/div[4]/div/div[2]/div[1]/div/a[3]')
ActionChains(driver).click(element_all).perform() #点击【图片】
except Exception as e:
raise e
if __name__=="__main__":
click_picture_link()





 本文详细介绍了Selenium中ActionChains类的使用方法,包括鼠标操作如右键、双击、拖动等,以及键盘操作如按键、组合键等。通过示例展示了如何在网页自动化测试中模拟复杂的用户交互。
本文详细介绍了Selenium中ActionChains类的使用方法,包括鼠标操作如右键、双击、拖动等,以及键盘操作如按键、组合键等。通过示例展示了如何在网页自动化测试中模拟复杂的用户交互。
















 1667
1667

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








