一、详细介绍
104套官网源码静态html页面APP下载页面HTML源码,多年收藏精品HTML官网源码104套所有行业均可修改使用。人工精选源码每一套都是精品,纯静态页面无后台
二、效果展示
1.部分代码
代码如下(示例):
<section id="cliens" class="cliens section-bg">
<div class="container">
<div class="row" data-aos="zoom-in">
<div class="col-lg-2 col-md-4 col-6 d-flex align-items-center justify-content-center">
<img src="assets/img/clients/client-1.png" class="img-fluid" alt="">
</div>
<div class="col-lg-2 col-md-4 col-6 d-flex align-items-center justify-content-center">
<img src="assets/img/clients/client-2.png" class="img-fluid" alt="">
</div>
<div class="col-lg-2 col-md-4 col-6 d-flex align-items-center justify-content-center">
<img src="assets/img/clients/client-3.png" class="img-fluid" alt="">
</div>
<div class="col-lg-2 col-md-4 col-6 d-flex align-items-center justify-content-center">
<img src="assets/img/clients/client-4.png" class="img-fluid" alt="">
</div>
<div class="col-lg-2 col-md-4 col-6 d-flex align-items-center justify-content-center">
<img src="assets/img/clients/client-5.png" class="img-fluid" alt="">
</div>
<div class="col-lg-2 col-md-4 col-6 d-flex align-items-center justify-content-center">
<img src="assets/img/clients/client-6.png" class="img-fluid" alt="">
</div>
</div>
</div>
</section><!-- End Cliens Section -->
<!-- ======= About Us Section ======= -->
<section id="about" class="about">
<div class="container" data-aos="fade-up">
<div class="section-title">
<h2>About Us</h2>
</div>
<div class="row content">
<div class="col-lg-6">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore
magna aliqua.
</p>
<ul>
<li><i class="ri-check-double-line"></i> Ullamco laboris nisi ut aliquip ex ea commodo consequat</li>
<li><i class="ri-check-double-line"></i> Duis aute irure dolor in reprehenderit in voluptate velit</li>
<li><i class="ri-check-double-line"></i> Ullamco laboris nisi ut aliquip ex ea commodo consequat</li>
</ul>
</div>
<div class="col-lg-6 pt-4 pt-lg-0">
<p>
Ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate
velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est laborum.
</p>
<a href="#" class="btn-learn-more">Learn More</a>
</div>
</div>
</div>
</section><!-- End About Us Section -->
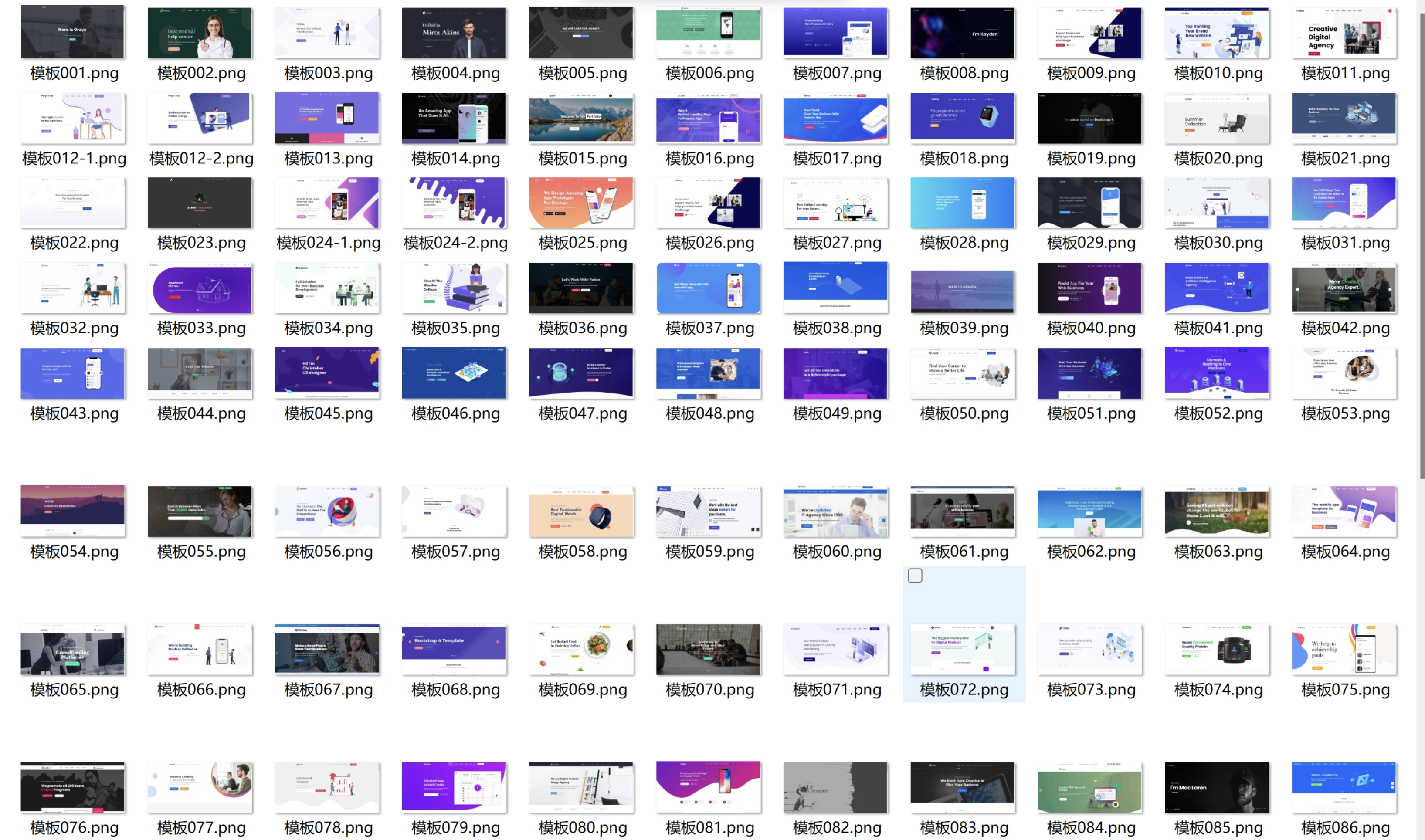
2.效果图展示






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








