一、详细介绍
JavaScript代码在线加密工具源码
-支持代码部分和文件上传
-仅支持JS代码,其它代码加密后会运行出错
-可自定义版权提示
-自定义密钥
-支持加密后的代码以文件形式下载
二、效果展示
1.部分代码
代码如下(示例):
// 切换标签页
function openTab(evt, tabName) {
const tabcontent = document.getElementsByClassName("tabcontent");
for (let i = 0; i < tabcontent.length; i++) {
tabcontent[i].style.display = "none";
}
const tablinks = document.getElementsByClassName("tablinks");
for (let i = 0; i < tablinks.length; i++) {
tablinks[i].className = tablinks[i].className.replace(" active", "");
}
document.getElementById(tabName).style.display = "block";
evt.currentTarget.className += " active";
if (tabName === 'fileTab' && !document.getElementById('jsFile').hasAttribute('data-listener')) {
document.getElementById('jsFile').addEventListener('change', handleFileSelect, false);
document.getElementById('jsFile').setAttribute('data-listener', 'true');
}
}
// 处理文件选择
function handleFileSelect(event) {
const file = event.target.files[0];
if (!file) return;
const fileInfo = document.getElementById('fileInfo');
fileInfo.textContent = `已选择文件: ${file.name} (${(file.size / 1024).toFixed(2)} KB)`;
const reader = new FileReader();
reader.onload = function(e) {
document.getElementById('jsCode').value = e.target.result;
};
reader.readAsText(file);
}
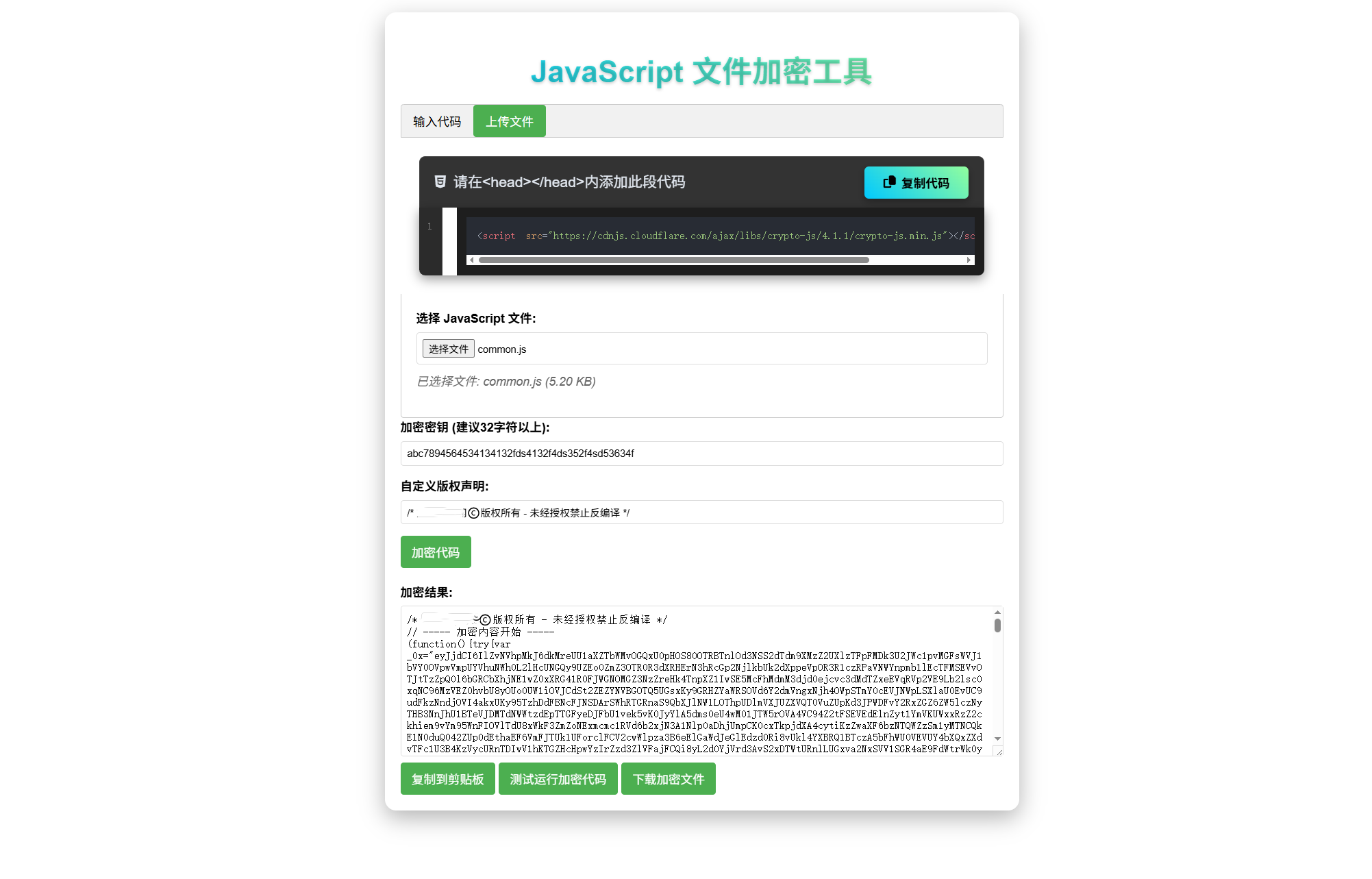
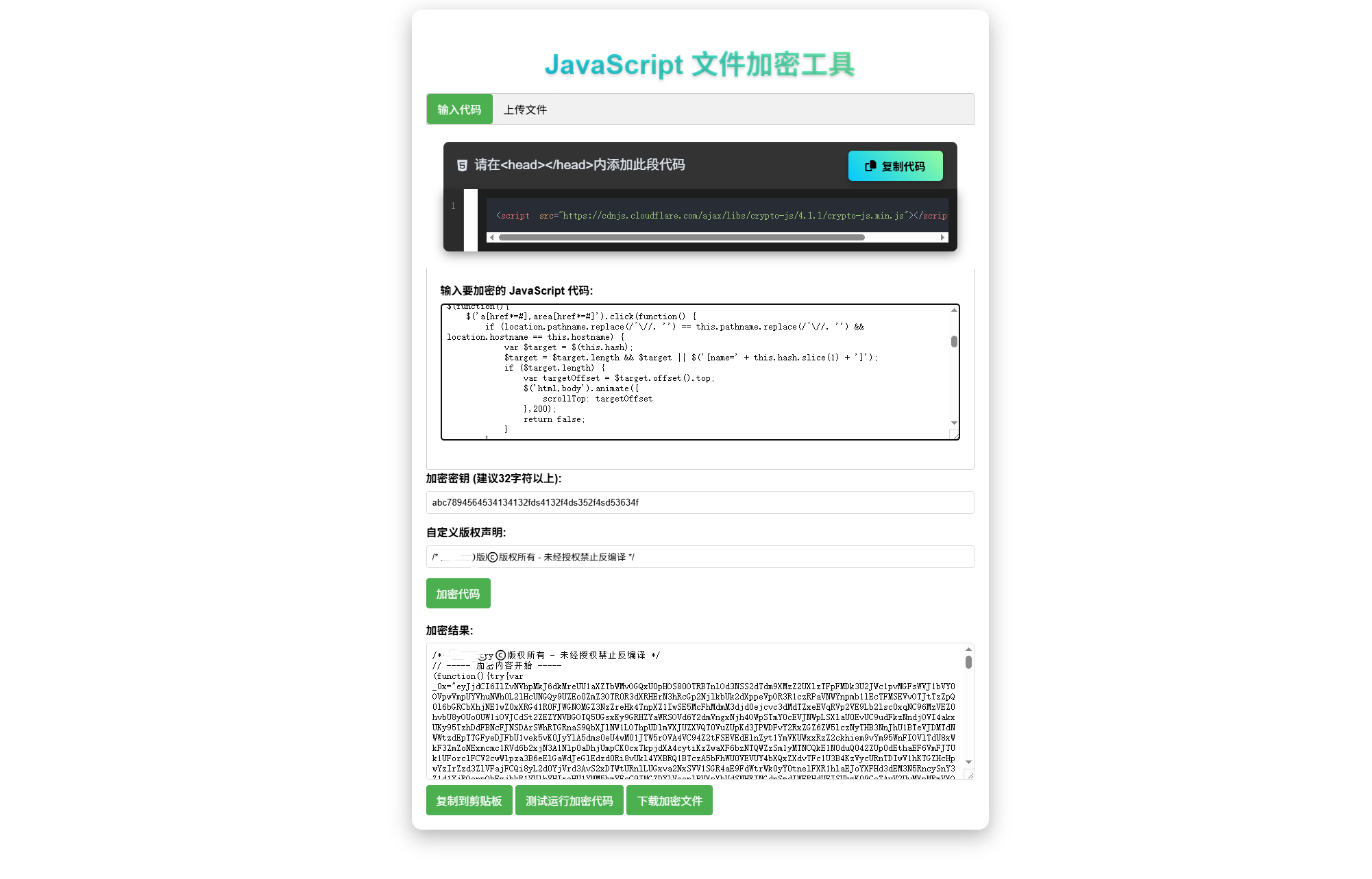
2.效果图展示























 8944
8944

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








