导入echarts包
<script src='../scripts/libraries/echarts/echarts-all.js'></script>
js
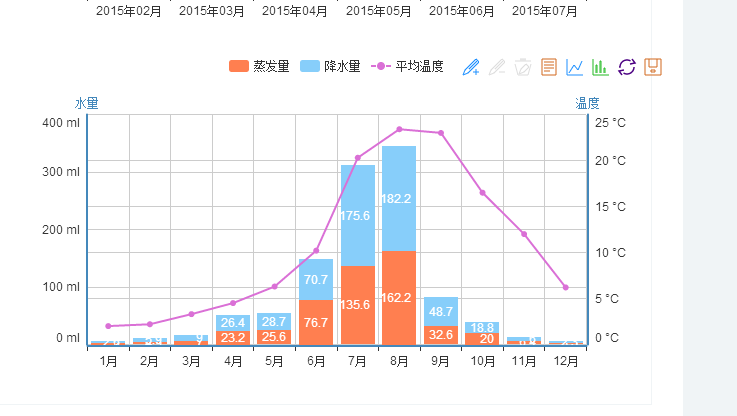
var myChart = echarts.init(document.getElementById('main2')); myChart.setOption({ title : { text : "" }, toolbox: { show : true, feature : { mark : {show: true}, dataView : {show: true, readOnly: false}, magicType: {show: true, type: ['line', 'bar']}, restore : {show: true}, saveAsImage : {show: true} } }, tooltip : { trigger : 'axis', showDelay : 0, // 显示延迟,添加显示延迟可以避免频繁切换,单位ms axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : 'shadow' // 默认为直线,可选为:'line' | 'shadow' } }, legend: { data:['蒸发量','降水量','平均温度'] }, xAxis : [ { type : 'category', data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'] } ], yAxis : [ { type : 'value', name : '水量', axisLabel : { formatter: '{value} ml' } }, { type : 'value', name : '温度', axisLabel : { formatter: '{value} °C' } }], series : [ { name:'蒸发量', type:'bar', stack: '总量', itemStyle : { normal: {label : {show: true, position: 'insideRight'}}}, data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3] }, { name:'降水量', type:'bar', stack: '总量', itemStyle : { normal: {label : {show: true, position: 'insideRight'}}}, data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3] }, { name:'平均温度', type:'line', yAxisIndex: 1, data:[2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2] } ] });
html网页
<div class="chart" id="main1" style="margin-bottom:-70px;margin-top:-50px;"></div>





 本文详细介绍了使用ECharts库创建复杂图表的过程,包括初始化图表、设置选项、定义数据系列等关键步骤,展示了如何通过JavaScript代码生成包含多个数据系列的柱状图和折线图,并在页面上呈现。
本文详细介绍了使用ECharts库创建复杂图表的过程,包括初始化图表、设置选项、定义数据系列等关键步骤,展示了如何通过JavaScript代码生成包含多个数据系列的柱状图和折线图,并在页面上呈现。
















 3163
3163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








