1.安装nginx
这里采用yum方式安装
yum install -y nginx2.打包vue项目
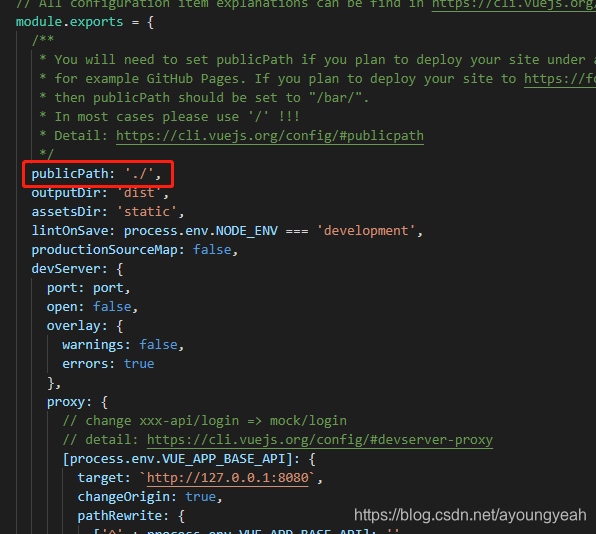
npm run build如果静态资源文件访问不到,这里以vue-cli 3.0为例,将vue.config.js文件下的publicPath改成如下图所示

3.复制打包完成的文件到nginx目录下
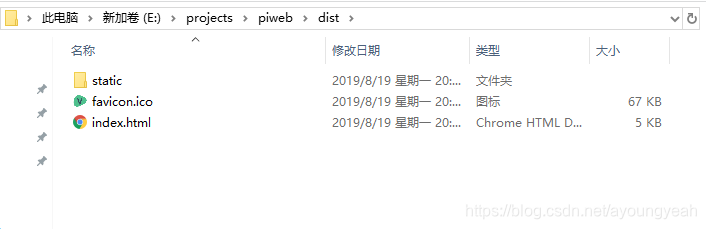
一般打包好的文件在dist/目录下,上传到服务器上的nginx目录下/usr/share/nginx/html下

4.配置nginx
4.1 在/etc/nginx/conf.d目录下新增配置文件
mkdir my-web.conf4.2 配置文件内容
server {
listen 8081;
server_name _;
root /usr/share/nginx/html;
location / {
index index.html;
}
# 反向代理配置
# /api/为接口前缀,如/api/login代理到http://127.0.0.1:8080/login
loc




 本文介绍了如何在Linux系统中部署Vue项目,包括使用yum安装nginx,修改vue.config.js的publicPath,将打包后的文件复制到nginx目录,配置nginx的详细步骤,以及最后如何进行访问。
本文介绍了如何在Linux系统中部署Vue项目,包括使用yum安装nginx,修改vue.config.js的publicPath,将打包后的文件复制到nginx目录,配置nginx的详细步骤,以及最后如何进行访问。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1004
1004

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








