前言
本文主要记录我学习Javascript的笔记,可能不够全面,有错误还望指正,感谢!
1、Javascript
1.1.简介
JavaScript是一种具有面向对象能力的、解释型的程序设计语言。更具体一点,它是基于对象和事件驱动并具有相对安全性的客户端脚本语言。
它的主要目的是,验证发往服务器端的数据、增加Web互动、加强用户体验度等
1.2.Javascript组成
Javascript由ECMAscript、DOM和BOM组成
ECMAScript定义的只是这门语言的基础,与Web浏览器没有依赖关系,而在基础语法上可以构建更完善的脚本语言。JavaScript的运行需要一定的环境,脱离了环境JavaScript代码是不能运行的,JavaScript只能够寄生在某个具体的环境中才能够工作。JavaScript 运行环境一般都由宿主环境和执行期环境共同构成,其中宿主环境是由外壳程序生成的,如Web浏览器就是一个外壳程序,它提供了一个可控制浏览器窗口的宿主环境。执行期环境则由嵌入到外壳程序中的JavaScript引擎(或称为JavaScript解释器)生成,在这个环境中JavaScript能够生成内置静态对象,初始化执行环境等。
Web浏览器自定义的DOM组件,以面向对象方式描述的文档模型。DOM定义了表示和修改文档所需的对象、这些对象的行为和属性以及这些对象之间的关系。DOM对象,是我们用传统的方法(Javascript)获得的对象DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容。
前面的DOM是为了操作浏览器中的文档,而为了控制浏览器的行为和操作,浏览器还提供了BOM(浏览器对象模型)。
ECMAscript(基础语法):描述了该语言的语法和基本对象
DOM(文档对象模型):描述了处理网页的方法和接口
BOM(浏览器对象模型):描述了与浏览器进行交互的方法和接口
1.3.开发相关
进入浏览器控制台Console: F12
控制台的作用:
console对象代表浏览器的JavaScript控制台,用来运行JavaScript 命令,常常用来显示网页运行时候的错误信息。Elements用来调试网页的html和css代码。
2.基本用法
JS需要和HTML一起使用才有效果,我们可以通过直接或间接的方式将JS代码嵌入在HTML页面中。
行内JS :写在标签内部的js代码
内部JS:定义在script标签内部的js代码
外部JS:单独的js文件,在HTML 中通过script标签引入
我们可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。由于页面的加载方式是从上往下依次加载的,而这个对我们放置的js代码运行是有影响的。
放在<head>部分,最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
放在<body>部分,JavaScript代码在网页读取到该语句的时候就会执行。
行内JS:
<button onclick="alert( 'you clicked hered! ! ! ' )">click here</button>
内部JS:(建议放在body标签最后)
<script type= "text/javascript" charset="utf-8">
alert( 'this is inner js code ')
</script>
外部JS文件:
hello.js
alert( 'this is a outter js document ' );
hello.html
<! --在需要使用js的html页面中引入-->
<script src="js/hello.js" type="text/javascript" charset="utf-8"></script>
注:如果script标签设置了src属性,则在script双标签之间的JS代码不会生效,外部文件中不建议用alert建议用console.log
3.基础语法
3.1.语句和注释
JavaScript程序的执行单位为行(line),也就是一行一行地执行。一般情况下,每一行就是一个语句。
语句(statement)是为了完成某种任务而进行的操作,语句以分号结尾,一个分号即表示一个语句结束,多个语句可以写在一行内(不建议这么写代码),但是一行写多条语句时,语句必须以分号结尾。
表达式不需要分号结尾。一旦在表达式后面添加分号,则JavaScript引擎就将表达式视为语句,这样会产生一些没有任何意义的语句。
注释:
单行注释:用//起头
多行注释:放在/*和*/之间
html兼用注释方式:<!-- -->
3.2.标识符和关键字
标识符就是一个名字,用来给变量和函数进行命名,有特定规则和规范
规则:
由Unicode字母、-、$、数字组成、中文组成
(1)不能以数字开头
(2)不能是关键字和保留字(
3)严格区分大小写
规范:
1.见名知意 2.驼峰命名或者下划线规则
关键字也称保留字,是被JavaScript征用来有特殊含义的单词
声明变量时不能使用关键字,通过颜色判断
3.3.变量
变量即一个带名字的用来存储数据的内存空间,数据可以存储到变量中,也可以从变量中取出数据。
3.3.1.变量的声明
JS是一种弱类型语言,在声明变量时不需要指明数据类型,直接用var修饰符进行声明。
注:也可以不使用var修饰符,直接声明并赋值。
1.先声明再赋值
var a ;
a = 10;
2.声明同时赋值
var b = 20 ;
3.3.2.变量的注意点
1.如果变量只声明而末赋值,则显示undefined
var c;
console.log(c);
2.如果变量末声明就使用,则会报错
3.可以使用var同时声明多个变量
var aa,bb,cc=10;
console.log(aa);//undefined
console.log(bb);//undefined
console.log(cc);//10
4.如果重新声明—个已存在的变量,是无效
5.如果重新声明—个已存在的变量并赋值,是覆盖
6.JS是一种动态的、弱类型语言,可以声明任意数据类型的变量
var str = "Hello World";
var flag = true;
console.log(str)
console.log(flag)
console.log("true")
3.3.2.变量名提升
JavaScript引擎的工作方式是,先解析代码,获取所有被声明的变量,然后再一行一行地运行。这造成的结果,就是所有的变量的声明语句,都会被提升到代码的头部,这就叫做变量提升。
console. log(msg);
var msg = "so easy " ;
//变量提升,相当于下面的代码var msg;
console . log ( msg) ;msg = "so easy" ;
//说明:最后的结果是显示undefined,表示变量msg已声明,但还未赋值。
注意:变量提升只对var命令声明的变量有效,如果变量不是用var命令声明的,就不会发生变量提升。
console. log(msg);
msg = "error" ;
3.4.数据类型
数据本身是有类型的。针对不同的类型,我们可以进行不同的操作,JavaScript 中有6种数据类型,其中有五种简单的数据类型: Undefined、Null、布尔、数值和字符串,—种复杂数据类型object
数值(Number) :整数和小数(比如1和3.14)
字符串(String):字符组成的文本(比如"Hello World ")布尔值(Boolean) : true(真)和false(假)两个特
定值Undefined :表示“未定义"或不存在,即此处目前没有任何值
Null :表示空缺,即此处应该有一个值,但目前为空
对象(object)(引用)︰各种值组成的集合
1)、对象(object) {name : " zhangsan" , age: "18"}
2)、数组(array) [ 1,2,3]
3)、函数(function) function test() {}
3.4.1.undefined
1.变量只声明未赋值
2.当定义函数需要形参,调用函数未传递实参时
3.函数没有返回值
3.4.2.null
null类型是只有一个值的数据类型,即特殊的值null
它表示空值,即该处的值现在为空,它表示一个空对象引用
使用Null类型值时注意以下几点:
1)使用typeof操作符测试null返回object字符
typeof操作符:判断变量的类型
2)undefined派生自null,所以等值比较返回值是true。未初始化的变量和赋值为null 的变量相等
3.4.3.布尔类型
布尔类型有两个值: true false 常用来做判断和循环的条件
3.4.4.数值型
数值型包含两种数值:整型和浮点型
1)所有数字(整型和浮点型)都是以64位浮点数形式储存。所以,JS中1与1.0相等,而且1加上1.0得到的还是一个整数。浮点数最高精度是17位小数,由于浮点数运算时可能不精确,尽量不要使用浮点数做判断
2)在存储数值型数据时自动将可以转换为整型的浮点数值转为整型
3.4.5.字符串
使用"或“"引起来,如: 'hello',"good"
使用加号+'进行字符串的拼接,如: console.log('hello' + ' everybody');
3.4.6.对象
对象是一组数据和功能的集合
说明:
{}:表示使用对象字面量方式定义的对象
空的大括号表示定义包含默认属性和方法的对象
分类:
数组:var数组名=[ ];
对象 var对象名{}
函数
function方法名(){
}
3.5.类型转换
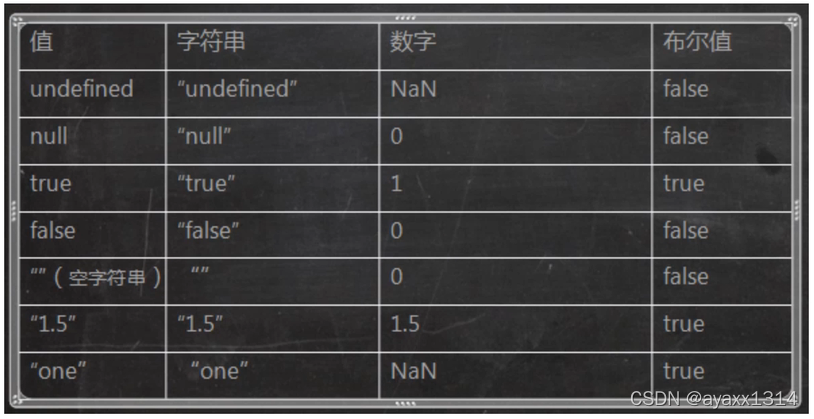
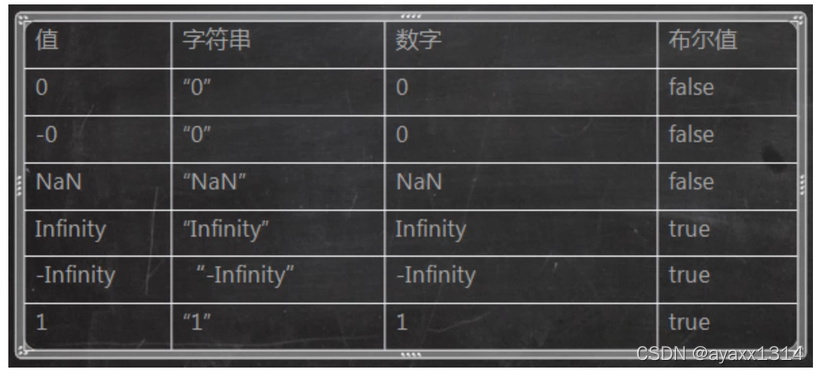
3.5.1.自动类型转换


1.转字符串:所有的值转字符串都是加引号
2.转布尔型:有值为true,无值为false(0为false,非o为true)
3.转数值型:空值是0,非空的数值型字符串能转换,非数值字符串转换为NaN
3.5.2.函数转换(String To Number)
JS提供了parselnt()和 parseFloat()两个全局转换函数,前者把值转换成整数,后者把值转换成浮点数。只有对string类型调用这些方法,这两个函数才能正确运行;对其他类型返回的都是NaN(Not a Number)。
parseInt():(转整数型)
在转换之前,首先会分析该字符串,判断位置为o处的字符,判断它是否是个有效数字,如果不是,则直接返回NaN,不再继续,如果是则继续,直到找到非字符。
<script type="text/javascript">
console.log(parseInt("123abc"));//123
console.log(parseInt("abc123"));//NaN
console.log(parseInt("123.4abc"));//123
console.log(parseInt("123"));//123
</script>
parseFloat():(转浮点型)
该方法与parseInt()方法的处理方式相似,从位置0开始查看每个字符,直到找到第一个非有效的字符为止,然后把该字符之前的字符串转换成数字。不过,对于这个方法来说,第一个出现的小数点是有效字符。如果有两个小数点,第二个小数点将被看作无效的,parseFloat()方法会把这个小数点之前的字符串转换成数字。
console.log(parseFloat("123abc"));//123
console.log(parseFloat("abc123"));//NaN
console.log(parseFloat("123.4abc"));//123.4
console.log(parseFloat("123"));//123
console.log(parseFloat("123.4.5"));//123.4
3.5.3.显示转换
几乎每个数对象都提供了toString()函数将内容转换为字符串形式,其中Number提供的 toString()函数可以将数字转换为字符串
Number还提供了toFixed()函数将根据小数点后指定位数将数字转为字符串,四舍五入
注意:值不能为null
var aa=10;
console.log(aa);
console.log(aa.toString());
var cc=1.346;
console.log(cc.toFixed(2));
JS为Number、Boolean、String对象提供了构造方法,用于强制转换其他类型的数据。此时操作的是整个数据,而不是部分
注意:可以转换null
总结
本文记录了JS的基本使用方法,还有基础语法、变量以及数据转换的相关知识。




 本文介绍了JavaScript的基础知识,包括其简介、组成部分(ECMAScript、DOM和BOM)、开发工具的使用、基本语法(变量、数据类型、类型转换),以及变量提升的概念。适合初学者系统学习JavaScript。
本文介绍了JavaScript的基础知识,包括其简介、组成部分(ECMAScript、DOM和BOM)、开发工具的使用、基本语法(变量、数据类型、类型转换),以及变量提升的概念。适合初学者系统学习JavaScript。
















 769
769

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








