Flex布局
Flex是Flexible Box的缩写,顾名思义为“弹性布局”,用来为盒装模型提供最大的灵活性。
坐标轴
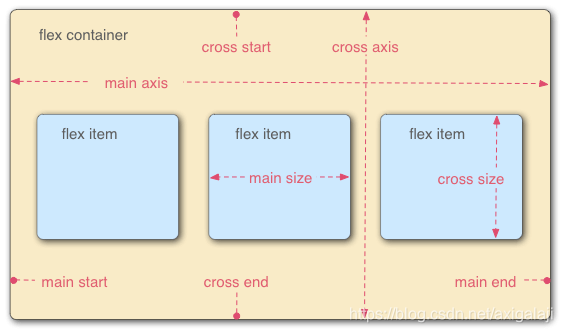
如图, 默认的情况下,水平方向的是主轴(main axis),垂直方向的是交叉轴(cross axis。项目在主轴上排列,排满后根据属性设置在交叉轴上换行, 交叉轴方向取决于主轴方向.
容器属性
flex-direction 通过设置坐标轴来设置项目排列方向
flex-direction: row(default) | row-reverse | column | column-reverse
row, 主轴横向,即从左到右. row-reverse, row的反向.
column, 主轴纵向,即从上到下. column-reverse column的反向.
flex-wrap 是否允许多行排列以及排列方向
flex-wrap: nowrap(default) | wrap | wrap-reverse
nowrap, 不换行,内容过多则溢出.
wrap, 容器单行容不下项目时则自动换行
wrap-reverse, wrap的反向
justify-content 设置项目在主轴上的对齐方式
justify-content: flex-start(default) | flex-end | center | space-between | space-around| space-evenly
flex-start/flex-end/center, 项目对齐主轴起点/项目对齐主轴终点/项目在主轴上居中排列,项目间不留空隙.
space-between/space-around/space-evenly, 项目间间距相同,首个项目距离主轴起点最后一个项目距离终点距离为0/为项目间间距的一半/为项目间间距.
align-item 设置项目在行中的对齐方式
align-items:stretch(default) | flex-start | center | flex-end | baseline
stretch:填满行高.
flex-start/center/flex-end 项目顶部与行起点对齐/项目在行中居中对齐/项目底部与行终点对齐.
baseline, 项目 项目的第一行文字的基线对齐
align-content 多行排列时,项目在交叉轴上的对齐方式,以及行之间和周围多余的空间
align-content: stretch(default) | flex-start | center | flex-end | space-between |space-around | space-evenly
解释不在赘述
项目属性
项目的尺寸,位置以及项目特殊的对齐方式
order 设置排列顺序
order: 0(default) | <integer>
数越小越靠前
flex-shrink 项目在主轴上溢出时,设置压缩因子适应容器
flex-shrink: 1(default) | <number>
就是溢出时各个项目以它的压缩因子为比例压缩
具体解释参见:https://developers.weixin.qq.com/ebook?action=get_post_info&docid=00080e799303986b0086e605f5680a
flex-grow 扩张因子
flex-grow: 0(default) | <number>
扩张原理同压缩因子
flex-basis 项目全按照顺着主轴,上下距离都相同
flex-basis: auto(默认值) | <number>px
注意优先级:
当容器设置flex-direction为row或row-reverse时,flex-basis和width同时存在,flex-basis优先级高于width,也就是此时flex-basis代替项目的width属性。
当容器设置flex-direction为column或column-reverse时,flex-basis和height同时存在,flex-basis优先级高于height,也就是此时flex-basis代替项目的height属性。
需要注意的是,当flex-basis和width(或height),其中一个属性值为auto时,非auto的优先级更高.
flex flex-grow,flex-shrink,flex-basis的简写(合写)
flex: none | auto | @flex-grow @flex-shrink@flex-basis
none, 即0 0 auto
auto, 即1 1 auto
align-self 单个项目的对齐方式,用于覆盖align-items
align-self: auto(default) | flex-start | center | flex-end | baseline |stretch





 本文详细介绍了微信小程序中Flex布局的使用,包括坐标轴的概念、容器属性如flex-direction、flex-wrap、justify-content、align-items、align-content的设置,以及项目属性如order、flex-shrink、flex-grow、flex-basis的用法,帮助开发者更好地理解和应用Flex布局。
本文详细介绍了微信小程序中Flex布局的使用,包括坐标轴的概念、容器属性如flex-direction、flex-wrap、justify-content、align-items、align-content的设置,以及项目属性如order、flex-shrink、flex-grow、flex-basis的用法,帮助开发者更好地理解和应用Flex布局。

















 4549
4549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








