新公司要求用vue3+ts做前端,但之前并未接触过,记录一些自己遇到的问题
vue强制更新dom
遇到双向绑定中数据更新后dom不更新的情况,
vue2中有forceUpdate方法,但没实验出来;还有nexttick方法,没看懂怎么用。遂采用另一种方式:
在组件上绑定v-if,条件变化时dom自动刷新;添加key也可以,key变化自动刷新。
在el-table上使用el-input等表单元素,如何做表单验证效果
el-table上绑定row-class-name属性,指定一个改变行样式的方法此方法的参数是当前一行的数据
![]()
比如要给一个input做验证,先给input加一个class,比如用它的prop作为class名,假设是"username",这个指定是用于多个表单元素时,区分每个元素。
![]()
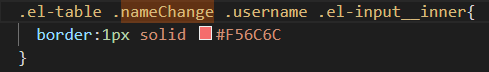
然后设定一下row-class-name变化后的样式:

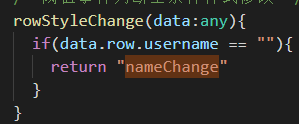
然后在被指定的方法里:

就是如果当前这行username 是空,这行的class就是nameChange。那么由于上面设置了css,则nameChange为class的元素下的以username为class的元素下的el-input__inner,会增加一个红色的border。





 本文记录了初学者在使用Vue3与TypeScript进行前端开发时遇到的问题,包括如何强制更新DOM和在el-table中实现动态表单验证,通过v-if和row-class-name解决数据绑定问题。
本文记录了初学者在使用Vue3与TypeScript进行前端开发时遇到的问题,包括如何强制更新DOM和在el-table中实现动态表单验证,通过v-if和row-class-name解决数据绑定问题。
















 2436
2436

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








