- 简介(超文本标记语言)
- <! doctype html1>表示这是一个html5网页
- lang表示语言类种
- en表示英语
- zh-CN表示中文
- <meta charset="UTF-8">
表示字符集(必须要写的代码,否则引起乱码,UTF-8为万国码)
- 初识HTML5
- 文本控制标签
- 标题、段落相关标签
- 标题标签<h1></h1>
标题独占一行且加粗显示,,h1最大、h6最小
- 段落标签<p></p>
- 强制换行标签<br />
标签后面允许不加/ <br />=<br>
- 标题标签<h1></h1>
- 文本格式化标签
- <b></b>和<strong></strong>
文字加粗
- <i></i>和<em></em>
斜体
- <s></s>和<del></del>
加删除线
- <u></u>和<ins></ins>
加下划线
- <div></div>布局,一行只能放一个div;<span></span>布局,一行可以放多个span
- <b></b>和<strong></strong>
- 特殊字符标签
-  
空格符
- <
小于号<
- >
大于号>
- 快捷键为Ctrl+/不在网页中显示
注释标签
-  
- 标题、段落相关标签
- 图像标签
- 图像标签
- <img src=“图片地址 ” />
属性alt,图像不能显示时替换成文字
title,鼠标悬停时显示的文字
width图像宽度(实际应用中宽高修改其一即可,剩余会按比例缩放)
height图像高度
注意事项:1.图像标签可拥有多个属性
2.属性不分先后,标签与属性;属性与属性之间用空格隔开
- <img src=“图片地址 ” />
- 绝对路径和相对路径
- 相对路径
网页中的文件相对于当前所使用HTML文件的路径,绝对路径所用较少,略- 1.同级正常输入图像名称即可
- 2.图像文件位于HTML文件的下一级,输入文件夹名和文件名称,且用/隔开(例<img src=“images/zhoujielun.jpg” />
- 3.图像文件位于HTML文件的上一级,在文件名前加入“../”
- 目录文件夹与根目录
- 目录文件夹即普通文件夹,存放了素材
- 打开目录文件夹的第一层就是根目录
- 相对路径
- 图像标签
- 超链接标签
- 外部链接<a href=“跳转地址” target=“窗口弹出方式”>字或图片</a>
外部链接所跳转的地址要以http://开始
弹出方式1._self原窗口
2._blank新建窗口
- 内部链接<a href=“跳转地址” target=“窗口弹出方式”>字或图片</a>
- 锚点链接(需要两步)
便于用户能快速找到目标位置- 1.<a href=“#id”>链接文本</a>
id名随便起
- 2.使用id名跳转到相应位置p26
- 1.<a href=“#id”>链接文本</a>
- 空连接<a href="#">子或图片</a>
没有确定链接目标时使用
- 外部链接<a href=“跳转地址” target=“窗口弹出方式”>字或图片</a>
- 文本控制标签
- HTML5的元素及属性
HTML文档是由各种元素组成的如head(HTML头部元素)、body(HTML主体元素)
这些元素通过尖括号“<>”组成的标签形式来表现
也就是说从开始标签到结束标签里的所有代码称为元素(不管标签里是否有内容)
例如:<p>我今天才明白元素与标签的区别</p>
更加详细内容点击HTML5元素与标签的区别- 表格标签
表格里可以放任何元素,如文字、链接、图片等
表格用来显示数据- 表格标签<table></table>
- 表格结构标签<thead></thead>(是表格的头部区域);<tbody></tbody>(是表格的主体区域)
二者都写在table表格内
- 表格中的行<tr></tr>
- 表格中的单元格<td></td>
- 表头单元格标签<th></th>
相比较td而言,th显示字体加粗且居中
- 表格标签的属性
- 合并单元格
- 跨行合并
- 跨列合并
- 列表标签
列表用来布局- 无序列表
- <ul> <li>字或图片</li> </ul>
1.li只能嵌套在 ul内,直接在ul标签内输入文字或标签不被允许
2.li内可容纳所有元素
- <ul> <li>字或图片</li> </ul>
- 有序列表
- <ol> <li>字或图片<li> </ol>
同上
- <ol> <li>字或图片<li> </ol>
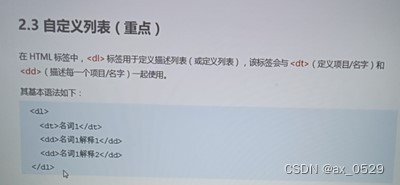
- 自定义列表

- 无序列表
- 表单标签
- 一个完整的表单由表单域、表单控件(即表单元素)、提示信息3个部分构成
表单元素例如图片中的小方块、小圆点,可输入内容或点击- 表单域标签<form></form>
包含表单元素的区域,实现用户信息的收集和传递
form会把它范围内的表单元素信息提交给服务器(即后台)
- 输入表单元素<input type=''属性值” />
input是输入的意思,在表单元素中,input标签用来收集用户信息- type属性的属性值
- text
文本框
- password
定义密码
- radio
单选按钮
要求单选框和复选框都要有相同的name名
- checkbox
多选框(即复选框 )
要求单选框和复选框都要有相同的name名
- submit
提交表单数据到后台
- reset
重置表单数据
- button
普通按钮,后期搭配js使用
- file
文件域,上传文件时使用
- text
- input标签的其他属性
注:name、value是每个表单元素都要要有的属性,主要给后台人员使用- name属性
规定表单名字,区别其他表单
每个表单元素都要有name,
要求单选框和复选框都要有相同的name名
- value属性
刚打开网页就默认显示几个文字
- checked属性
打开网页,按钮默认选中状态
书写格式为checked="checked"
- maxlength属性
规定字符输入的最大长度
书写格式为maxlength=“正整数”
- name属性
- 定义标签<label for="名称”>字或图片</label> (共需要两步)
核心:for属性值应该与相关元素的id属性值相同
点击label标签内的文本时,浏览器会自动将光标转到对应的表单元素上- <label for="sex”>男</label>
- <input type="radio" name="sex" id="sex" />
- type属性的属性值
- 下拉表单元素<select> <option>选项</option> </select>
- 在option中定义**selected="selected"**时,当前为默认选中项
- 表单域标签<form></form>
- 一个完整的表单由表单域、表单控件(即表单元素)、提示信息3个部分构成
- 表格标签
- 文本域表单元素<textarea></textarea>
- 可输入更多文字,常见于留言板、评论

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








