meta标签:
设置页面1秒刷新,并且跳转至某个网站
<meta http-equiv="refresh" content="1;url=http://www.taobao.com" /><br /> <!-- refresh刷新, 1s跳转至淘宝页面-->
2. HTML基本标签:
1. 标题标签:
H1—h6
常用属性:align(设置对齐方式)参数:left、right、center
Title(设置标题属性)
2. 段落标签:
P
常用属性:align(设置对齐方式)参数:left、right、center
Title(设置标题属性)
3. 强制换行符:BR
4. 预先格式化标签:PRE
5. 字符格式化标签:
A.加粗:B/ STRONG

B.倾斜:I/EM

C.下划线:U/INS

D.删除线:S/DEL

E.上标: 3<sup>2</sup>=9<br /><br />

F.下标:O<sub>2</sub>

6. 字体标签:
FONT
常⽤用属性:color(设置字体的颜⾊色)
Size:(设置字体的⼤大⼩小),参数:1-7
Face:(设置字体样式)
7. 特殊标签
空格: ;
大于号>
小于号<
© 版权所有
® 商标 ™
8. 水平线标签:
常⽤用属性: width(设置⽔水平线的宽度)
Size**(设置⽔水平线的⾼高度、厚度)**
Color**(设置⽔水平线的颜⾊色)**
Align**(设置⽔水平线的对⻬齐⽅方式)**
Noshade(设置⽔水平线的阴影)
*路径:
URL:统一资源定位符(简称:“路径”)**
l 绝对路径:
D://font/img1.jpg定要包含根目录
l 相对路径:
1、先理清楚对应的文件位置关系**
2、遇到同一级直接写对方文件的名字**
…/…/index.html
…/:表示从当前位置向父级退一级
/:表示从当前位置向子集前进一级
9. 图片标签:
常用属性: src(链接图片的路径)
Alt(当图片没有被正常加载到页面时,⽤用文字代替说明图片)
Title(图片的标题)
Width(设置图片的宽度)
Height(设置图片的高度)
Align(设置图片的对齐方式。)
10. 超链接标签:
点击看看
常⽤用属性:href(链接网页的路径)
Target(设置网页打开的方式《当前页面或者新页面》)
11. 列表标签:
有序列表:
<ol>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
</ol>
- 星期一
- 星期二
- 星期三
无序列表:
<ul>
<li>星期一</li>
<li>星期二</li>
<li>星期三</li>
</ul>
- 星期一
- 星期二
- 星期三
常⽤用属性:type(设置无序列表样式)参数(square->实心方块、disc->实心圆《默认值》、circle->空心圆)
自定义列表:
-
蔬菜
- 油麦菜
- 白菜
- 青菜 水果
- 菠萝
- 苹果
- 草莓
12.表格标签
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
<table border="1px" width="50%" align="center" cellpadding="0px"
cellspacing="0px">
<caption align="bottom">学⽣生信息表</caption>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
标签含义:
table->表示表格
tr->表示行
td->表示单元格
th->单元格标题(表头)
caption->表格标题
表格常用属性:
border:设置表格的边框线
align:设置表格的对齐方式
width:设置表格、单元格的宽度
height:设置表格、单元格的高度
bgcolor:设置背景颜色
cellpadding:设置单元格的内容与单元格边框之间的距离
cellspacing:设置单元格与表格边框之间的距离
border-collapse:collapse 设置边框合并,制作一像素宽的边线的表格
| 1 | 3 | |
| 4 | 5 | |
| 7 | ||
<table border="1px" width="500px" height="300px" cellpadding="0" cellspacing="0" align="center" background="img/photo.jpg" >
<caption align="top">跨行跨列</caption>
<tr>
<td colspan="2">1</td>
<td rowspan="2" valign="top">3</td>
</tr>
<tr><td>4</td>
<td>5</td>
</tr>
<tr>
<td colspan="3">7</td>
</tr>
</table>
13、HTML框架技术。frameset
(删掉body再写)
<frameset rows="9%,*" border="1.5px" bordercolor="skyblue" noresize="noresize">
<frame src="上.html" />
<frameset cols="75%,*">
<frame src="左.html" />
<frame src="中.html" scrolling="no"/> <!--不显示滚动条-->
<frame src="右.html" />
</frameset>
</frameset>
<noframes>
<body>您的浏览器器不支持框架</body>
</noframes>
常用属性:
border:框架边框线
bordercolor:设置边框颜色
noresize:禁止用户调整框架页面布局
frameborder:删除框架的边框线(参数:0/no、1/yes)
scrolling:是否显示滚动条(no,yes)
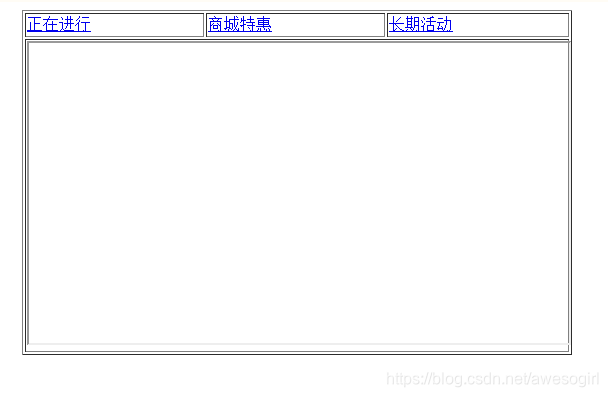
内嵌框架:iframe
内嵌框架可以写在body中:

<table width="70%" align="center" border="1px">
<tr>
<td><a href="F_01.html" target="aaa">正在进行</a></td>
<td><a href="F_02.html" target="aaa">商城特惠</a></td>
<td><a href="F_03.html" target="aaa">长期活动</a></td>
</tr>
<tr>
<td colspan="3">
<iframe width="100%" height="300px" name="aaa" frameborder="0"></iframe>
</td>
</tr>
</table>
常用属性:
width:设置内嵌框架的宽度
height:设置内嵌框架的高度
frameborder:删除框架的边框线(参数:0/no、1/yes)
13.表单标签:
按照书写形式分为2类:
1.写在input标签外的有两种:下拉菜单、文本域
2.写在input标签内的有十种
A.4种XXX框:文本框、密码框、单选框、复选框
B.3种按钮:普通按钮(button)、提交按钮(submit)、重置按钮(reset)
C.3种域:文件域、图片域、隐藏域
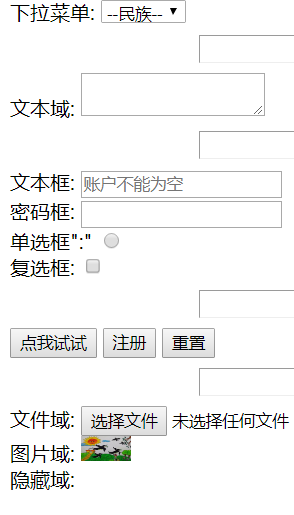
<form>
下拉菜单:
<select>
<option>--民族--</option>
<option>汉族</option>
<option>回族</option>
<option>高山族</option>
<option>藏族</option>
</select>
<hr />
文本域:
<textarea></textarea>
<hr />
文本框:
<input type="text" placeholder="账户不能为空" /><br />
密码框:
<input type="password" /><br />
单选框":"
<input type="radio" /><br />
复选框:
<input type="checkbox" />
<hr />
<input type="button" value="点我试试" />
<input type="submit" value="注册" />
<input type="reset" />
<br />
<hr />
文件域:
<input type="file" /><br />
图片域:
<input type="image" src="img/pg1.jpg" width="40px" height="20px" />
<br />
隐藏域:
<input type="hidden" />
</form>






 本文详细介绍了HTML的基础标签,包括标题标签、段落、换行、字符格式化、字体、特殊符号、图片、超链接、列表、表格和框架。重点讲解了表格的属性设置以及如何创建内嵌框架。对于初学者,这些基础知识是掌握前端开发的关键。
本文详细介绍了HTML的基础标签,包括标题标签、段落、换行、字符格式化、字体、特殊符号、图片、超链接、列表、表格和框架。重点讲解了表格的属性设置以及如何创建内嵌框架。对于初学者,这些基础知识是掌握前端开发的关键。
















 5734
5734

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








