首先参考之前文章Visual Studio Code引入Element UI(详细小白版)
https://blog.youkuaiyun.com/ava_jpp/article/details/125173433?spm=1001.2014.3001.5501
全局引用
创建好项目后,在控制台输入
cd 项目名称进入到这个项目路径下,后在控制台输入
npm i element-ui -S这里的-S也等于--save-dev
当出现以下格式,代表依赖下载成功

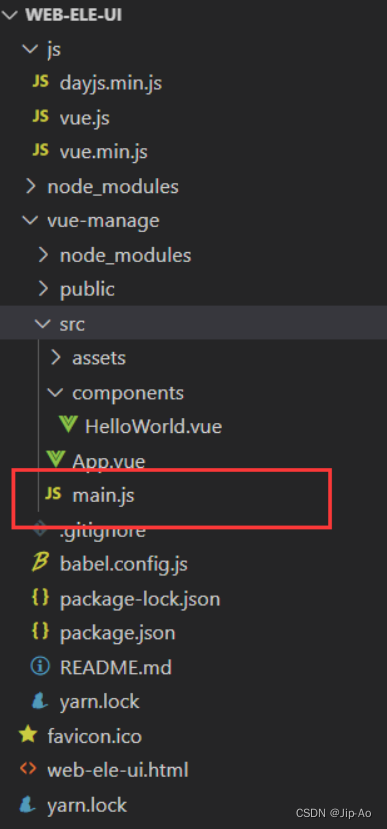
接下来点开我们项目中src里的mian.js文件来引入element ui

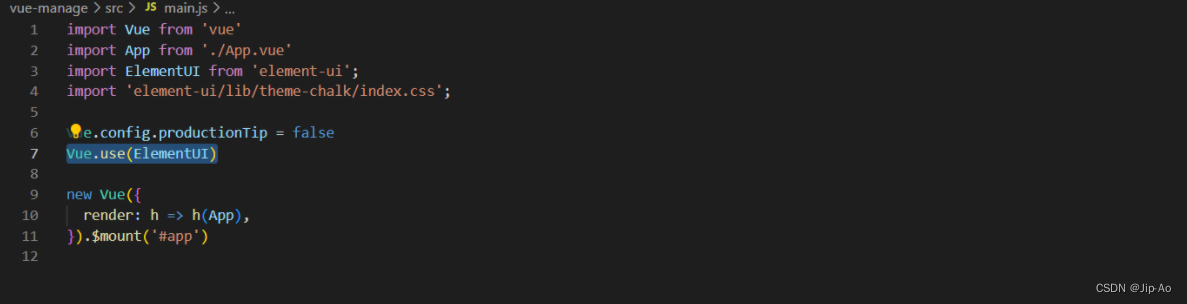
首先,输入以下代码来引入element ui以及element ui的样式文件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'; 接下来将element ui全局注入到项目中,输入以下代码
Vue.use(ElementUI)整体请参考下图

然后保存代码,在控制台中输入
npm run serve启动我们的文件,到目前为止我们已经全局引入了element ui,当出现以下格式,说明项目启动成功,使用ctrl+鼠标左键点击链接,打开项目

出现以下页面,我们要对这个页面进行改造

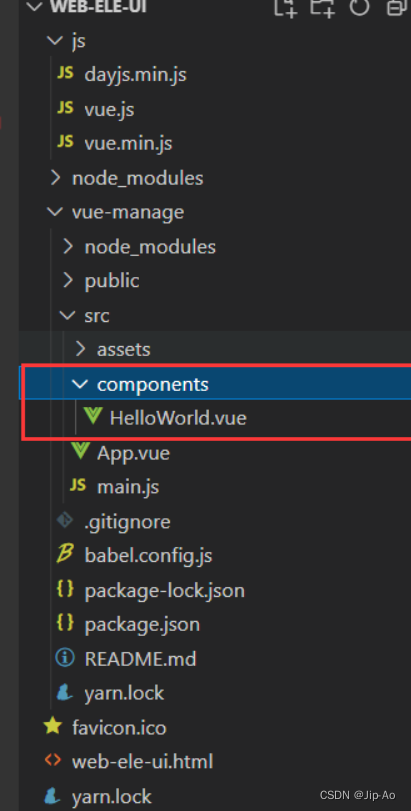
在项目结构中找到components文件夹下的HelloWorld.vue文件

打开文件后,将div中的代码全部删除,如下图

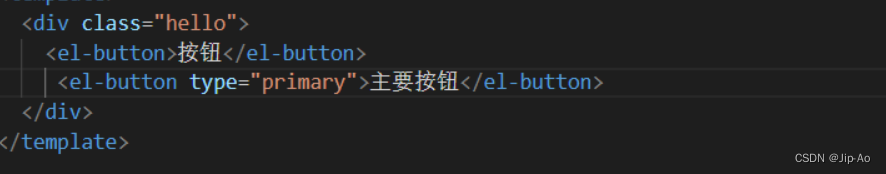
然后在div中来编写我们element ui的代码

然后重新打开浏览器页面,发现页面上出现了两个按钮
但是这种引入也是有缺点的,因为是全局引入所以如图下,哪怕我们只是用到了按钮组件,但是在项目打包构建的时候,会将整个element ui的组件全部打包到我们的项目中,这样的话,我们项目中就会多出很多无用的组件,也就是说会占用我们一部分的内存,执行到这一步就将element ui引入成功了,接下来我们新建终端
 然后在控制台输入
然后在控制台输入
cd 项目名称进入到这个项目路径下,后在控制台输入这三个命令(一条一条复制到控制台执行,因为我不知道你的bulid是什么样子的所有只能采用这种笨方法,如果还是不行,请自行查找)
npm run build
npm run build:prod --report
npm run build --report 在打包完成后会在我们的项目中生成一个dist文件夹

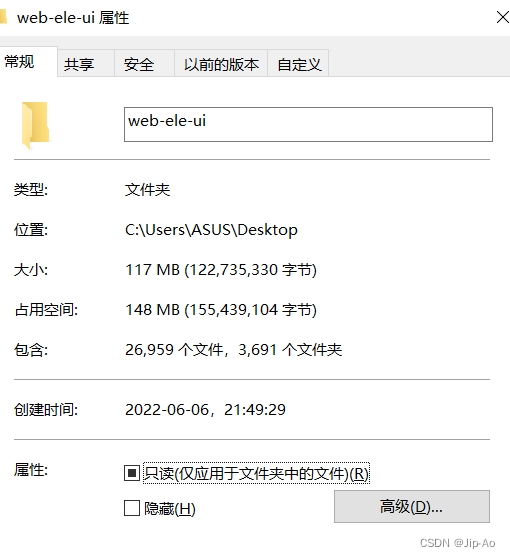
在桌面找到项目文件夹,右键点击属性

可以看到全局引入,整个项目占用空间达到了100MB,接下来我们进行按需引入
按需引用
新建终端

在控制台输入
cd 项目名称进入到这个项目路径下,后在控制台输入以下指令,下载这个依赖
其实下载这个依赖并不是必要的,只是为了我们按需引用时达到减小项目体积的目的
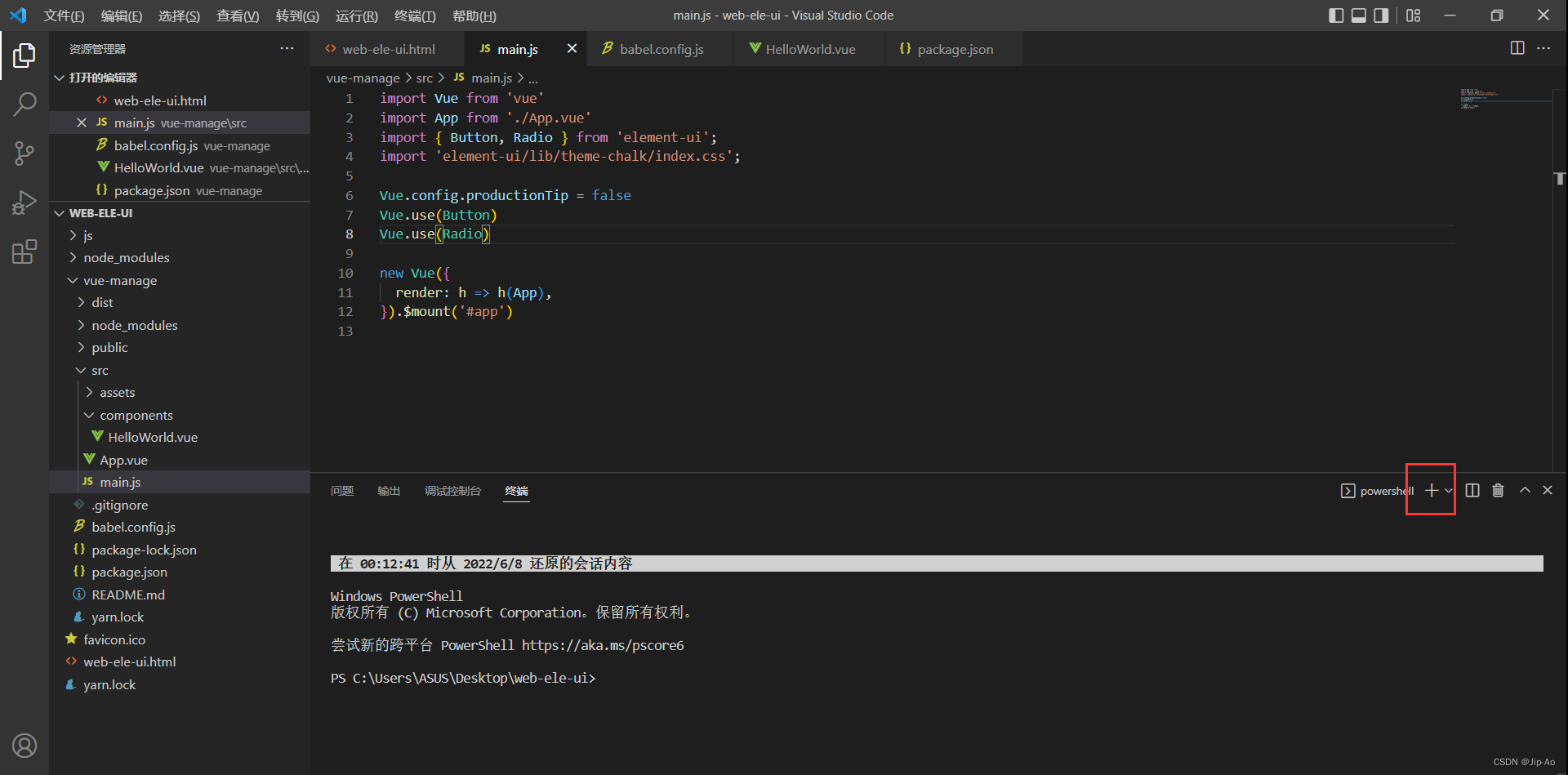
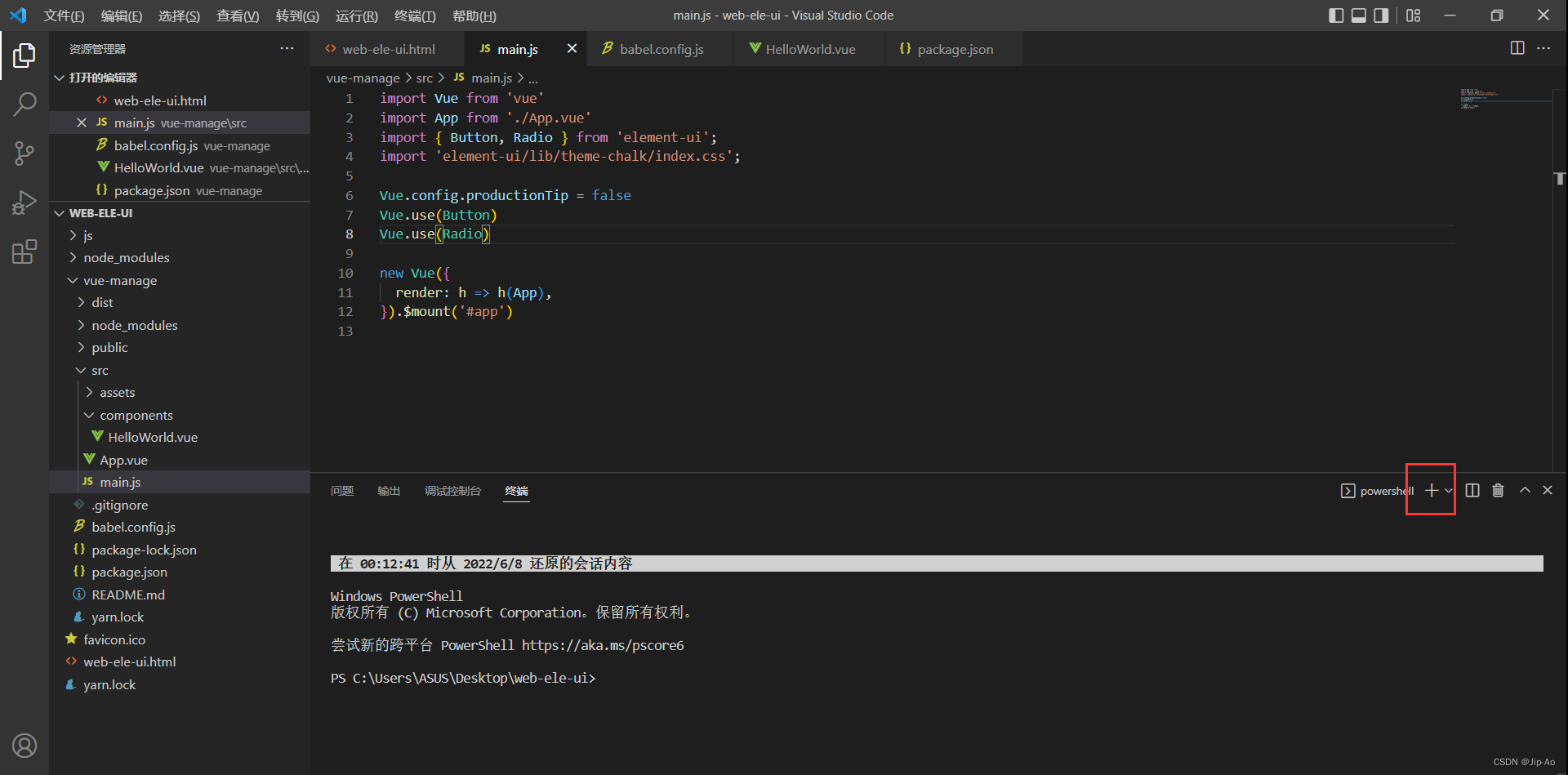
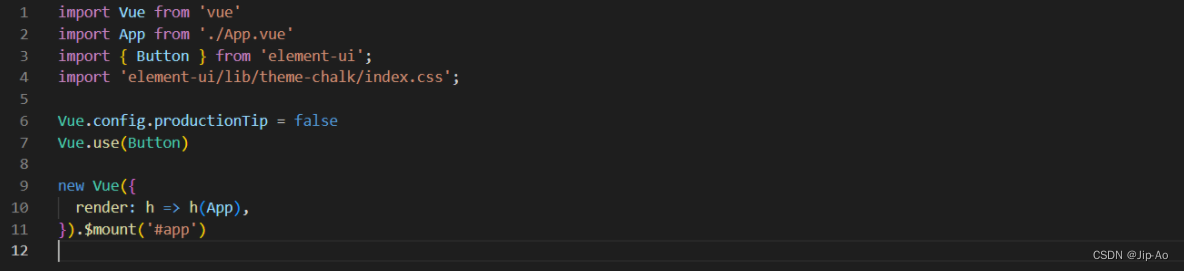
npm install babel-plugin-component -D等待下载完成后,我们对项目中的main.js进行一个改写,将Button组件进行结构
import { Button } from 'element-ui';通过以下代码进行引入
Vue.use(Button)整体代码如下

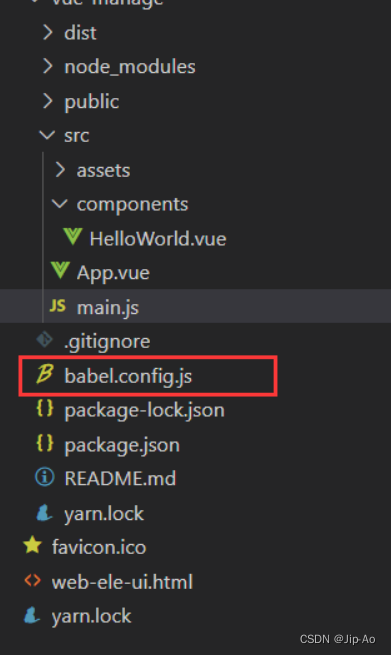
然后找到我们项目下面的babel.config.js文件

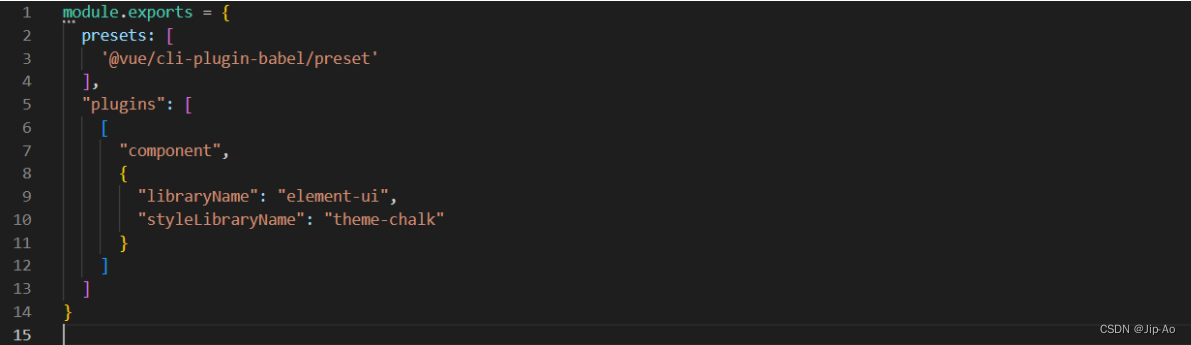
在文件中添加以下代码:
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]整体结构如下图:

将代码保存之后,重新运行项目
npm run serve可以看到下图,我们依然可以运行我们的项目

此时在HelloWord.vue中输入以下代码
<el-radio v-model="radio" label="1">备选项</el-radio>
<el-radio v-model="radio" label="2">备选项</el-radio>就会出现这种情况

也就是说,我们引入了Button组件之外的组件,怎么解决呢?
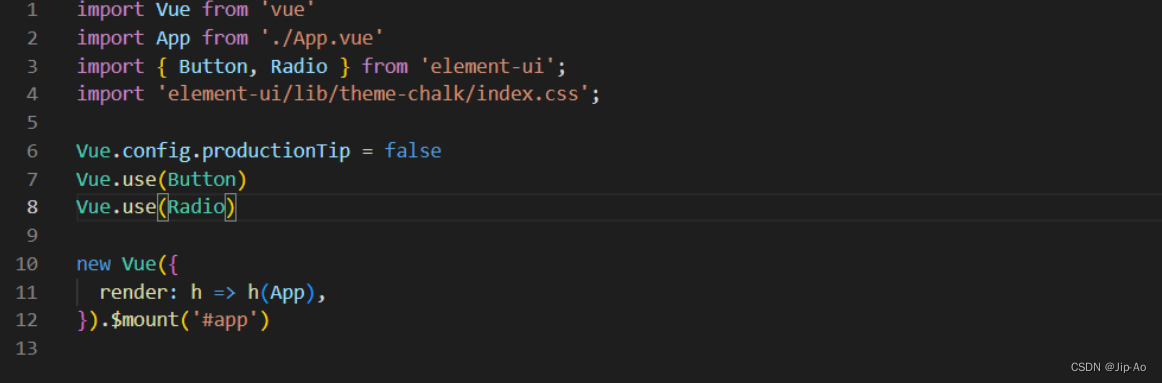
在main.js文件中我们将Radio组件引入就OK了,如下图

那么这就是按需引用的全过程了,然后再次新建终端,执行打包代码,占用大小各位就自行查看自己的,一般来说按需引入会比全局引入小很多,那么通过这篇文章,各位就可以了解到全局引入会导致我们项目中会出现很多无用组件占用内存,按需引用需要用什么就去mian.js文件中引入,各位按照自己的项目情况,选择合适的引用方式
感谢你的阅读,如果此文章帮助到你了,十分荣幸
欢迎点赞收藏转发!!!




 本文详细介绍了如何在Visual Studio Code中全局和按需引入Element UI。全局引用步骤包括安装依赖、引入样式文件和main.js配置。按需引用则涉及安装babel-plugin-import插件,通过修改main.js引入所需组件。文章强调,全局引入会增加项目体积,而按需引用能有效减少内存占用。建议开发者根据项目需求选择合适的引用方式。
本文详细介绍了如何在Visual Studio Code中全局和按需引入Element UI。全局引用步骤包括安装依赖、引入样式文件和main.js配置。按需引用则涉及安装babel-plugin-import插件,通过修改main.js引入所需组件。文章强调,全局引入会增加项目体积,而按需引用能有效减少内存占用。建议开发者根据项目需求选择合适的引用方式。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








