- tr:nth-child(2n+1) nth-child伪元素能处理奇偶元素等情况
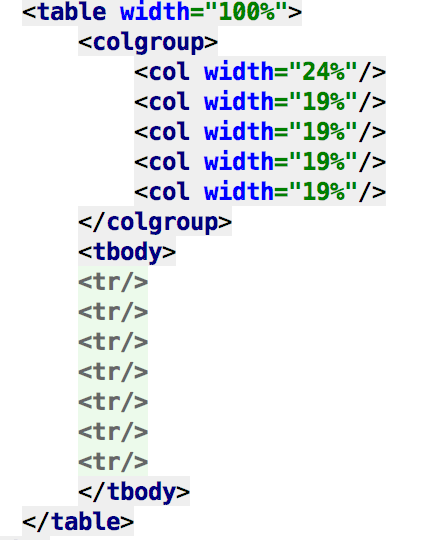
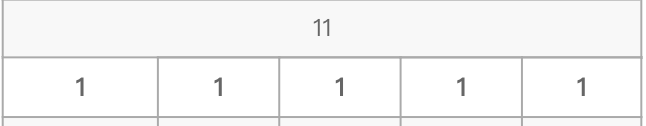
- <colgroup>标签 该HTML标签可批量按列设置表格样式,比如下面截图设置表格中列的宽度

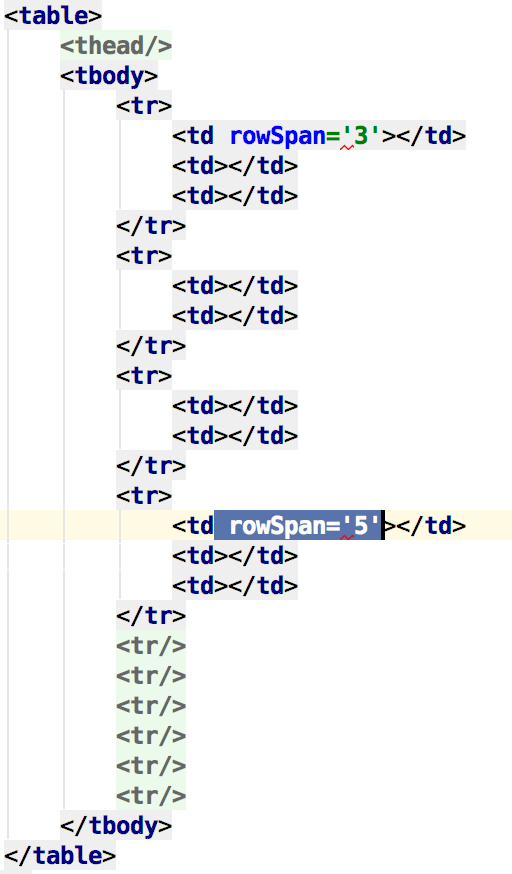
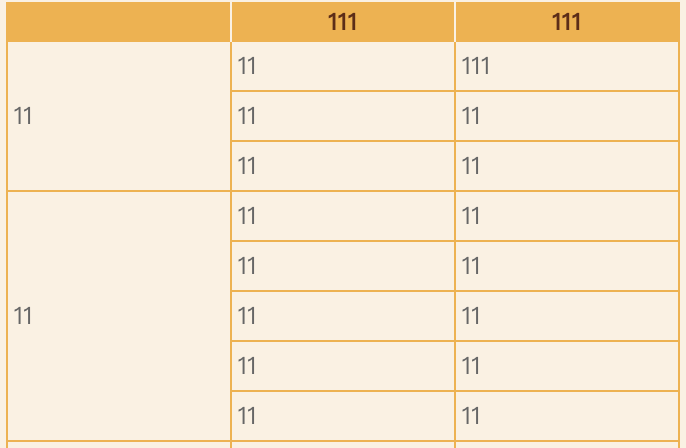
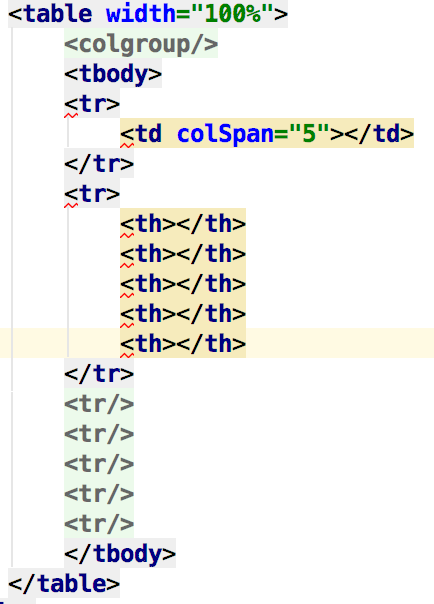
- colspan rowspan <td>标签中的这两个属性用于指定单元格跨过多少列或行




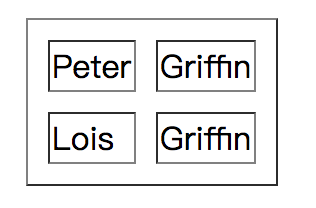
- border-spacing <table>标签的css样式border-spacing可以设置<td>之间的距离,例如"border-spacing:10px"

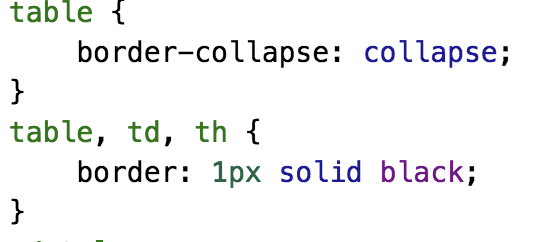
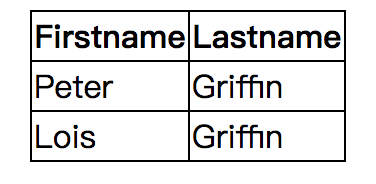
- border-collapse <table>标签的改属性设置表格的边框是否被合并为一个单一的边框,还是象在标准的 HTML 中那样分开显示,例如"border-collapse: collapse"


- vertical-align 设置该属性使单元格内容上下的对齐方式,居中、靠上等,可用于<tbody><td>等标签





















 1566
1566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








